This topic explains, with code examples, how to configure the performance bar of the igBulletGraph™ control. This includes the value indicated by the bar, its width, position, and formatting.
The following topics are prerequisites to understanding this topic:
igBulletGraph Overview: This topic provides conceptual information about the igBulletGraph control including its main features, minimum requirements, and user functionality.
Adding igBulletGraph: This is a group of topics explaining how to add the igBulletGraph control to an HTML page and an ASP.NET MVC application.
This topic contains the following sections:
The performance bar always starts at the beginning of the scale range. Only his ending position is configurable, which effectively configures the length of the bar. The ending position is managed by the value property.
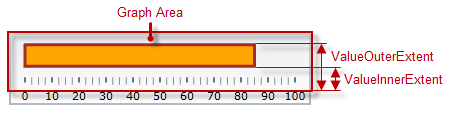
Its position in the across-the-scale dimension is configurable relative to the edges of the Graph area through the valueInnerExtent and valueOuterExtent properties. Configuring the position of the performance bar also defines its width.

The look-and-feel of the bar can be customized in terms of fill color, border color, and border thickness using the respective properties (valueBrush, valueOutline, and valueStrokeThickness).
The following table explains briefly the configurable aspects of igBulletGraph control’s bar and maps them to properties that configure them.
| Configurable aspects | Property | Default value | |
|---|---|---|---|
| Name | valueName | Not set | |
| Value to indicate | value | Not set | |
|
Width and position
(across the scale) |
valueInnerExtent | 0.5 | |
| valueOuterExtent | 0.65 | ||
| Look-and-feel | Fill color | valueBrush | Defined in the default theme |
| Border thickness | valueStrokeThickness | 1.0 | |
| Border color | valueOutline | Defined in the default theme | |
| Tooltip | valueToolTipTemplate | Depends on whether valueName has been initialized | |
Note: For details in configuring the tooltip, see Configuring a Custom Tooltip for the Performance Bar in the Configuring the Tooltips (igBulletGraph) topic.)
The following table maps the desired behavior to its respective property settings.
| In order to configure: | Use this property: | And set it to: | ||
|---|---|---|---|---|
| Aspect | Details | |||
| Name | A name for the performance bar (for displaying in the tooltip) | valueName | A string expressing the name of the performance bar | |
| Value to indicate | The value indicated by the performance bar | value | The desired value in the measures of the scale | |
|
Width and position
(across the scale) |
Bottom / right edge position | The position of lower edge of the performance bar at horizontal orientation or the right edge at vertical orientation. | valueInnerExtent | The desired value as a relative part of the height/width of the Graph area (depending on the orientation) presented as a fraction of 1 (e.g. 0.2) |
| Top / left edge position | The position of top edge of the performance bar at horizontal orientation or the left edge at vertical orientation. (The difference between the starting and the ending points forms the length of the marks’ line segments.) | valueOuterExtent | The desired value as a relative part of the height/width of the Graph area (depending on the orientation) presented as a fraction of 1 (e.g. 0.2) | |
| Look-and-feel | Fill color | Fill color of the bar | valueBrush | The desired color |
| Border thickness | Thickness of the performance bar’s border | valueStrokeThickness | The desired value in pixels | |
| Border color | Color of the performance bar’s border | valueOutline | The desired color | |
| Tooltip | Content of the performance bar’s tooltip | valueToolTipTemplate | The desired template(See Configuring the Tooltips (igBulletGraph).) | |
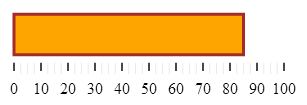
The screenshot below demonstrates how the igBulletGraph looks as a result of the following settings:
| Property | Value |
|---|---|
| value | “85” |
| valueBrush | '#FFA500' |
| valueInnerExtent | “0.3” |
| valueOuterExtent | “0.8” |
| valueOutline | '#A52A2A' |
| valueStrokeThickness | “3” |

Following is the code that implements this example.
In JavaScript:
$(function () {
$("#bulletGraph").igBulletGraph({
width: "300",
height: "100",
value:"85",
valueBrush: '#FFA500',
valueInnerExtent:"0.3",
valueOuterExtent:"0.8",
valueOutline:'A52A2A',
valueStrokeThickness:"3"
});
The following topics provide additional information related to this topic.
Configuring the Scale (igBulletGraph): This topic explains, with examples, how to configure the scale of the igBulletGraph control. This includes positioning the scale inside the control and configuring the scale tick marks and labels.
This topic explains, with code examples, how to configure the comparative measure marker of the igBulletGraph control. This includes the marker’s value, width, and formatting.
Configuring Comparative Ranges (igBulletGraph): This topic explains, with code examples, how to configure ranges in the igBulletGraph control. This includes the number of ranges and their positions, lengths, widths, and formatting.
Configuring the Background (igBulletGraph): This topic explains, with code examples, how to configure a background for the bullet graph. This includes setting the background’s size, position, color, and border.
Configuring the Tooltips (igBulletGraph): This topic explains, with code examples, how to enable the tooltips in the igBulletGraph control and configure the delay with which they are displayed.
The following samples provide additional information related to this topic.
igBulletGraph control.View on GitHub