This topic demonstrates how to add the igDataChart™ control to a page and bind it to data.
The following table lists the materials required as a prerequisite to understanding this topic.
Concepts
Topics
Ignite UI for jQuery Overview: General information on the Ignite UI for jQuery™ library.
Using JavaScript Resources in Ignite UI for jQuery: This topic provides general guidance on adding required JavaScript resources to use controls from the Ignite UI for jQuery library.
igDataChart Overview: This topic provides conceptual information about the igDataChart™ control including its main features, minimum requirements for using charts and user functionality.
This topic contains the following sections:
This procedure will guide you through the process of adding a chart control with legend and data series to a web page. The data for the chart in the example is supplied into a JavaScript array for the HTML/jQuery example and from a model object for the ASP.NET MVC example. The chart includes financial and line charts.
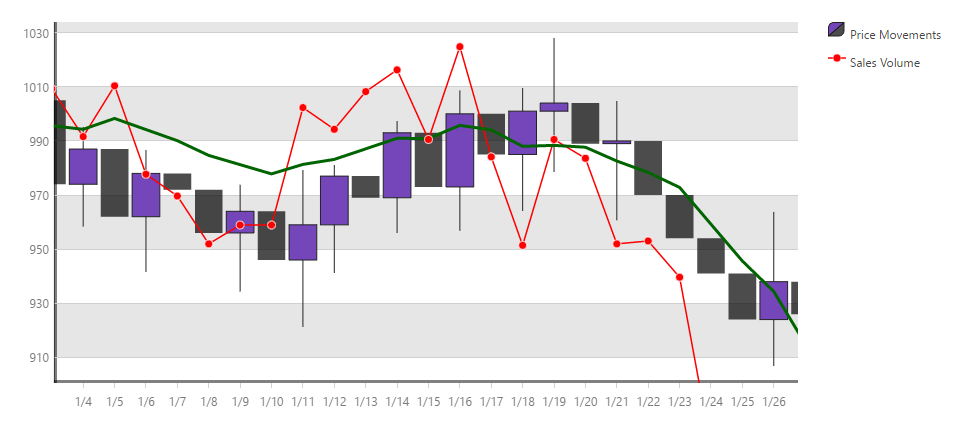
The following screenshot is a preview of the final result.

This topic takes you step-by-step toward adding a chart control to a web page. The following is a conceptual overview of the process:
The following steps demonstrate how to add an igDataChart control to a web page.
Add references to required resources.
Add the jQuery, jQueryUI and Modernizr JavaScript resources to a folder named Scripts in your web site or web application.
Add the Ignite UI for jQuery CSS files to a folder named Content/ig in your web site or web application (see the Styling and Theming in Ignite UI for jQuery topic for details).
Add the Ignite UI for jQuery JavaScript files to a folder named Scripts/ig in your web site or web application (see the Using JavaScript Resouces in Ignite UI for jQuery topic for details).
The igLoader™ control is the recommended way to load JavaScript and CSS resources required by the Ignite UI for jQuery library controls. First the igLoader script must be included in the page:
In HTML:
<script type="text/javascript" src="Scripts/ig/infragistics.loader.js"></script>
For HTML views the igLoader must be instantiated this way:
In HTML:
<script type="text/javascript">
$.ig.loader({
scriptPath: "Scripts/ig/",
cssPath: "Content/ig/",
resources: "igDataChart.Category.Financial,igChartLegend"
});
<script>
The resources option specifies the particular chart series type that will be rendered. Multiple data series types can be specified in a comma separated list. For details on how to refer to different series types with igLoader see the reference section Resources for Charts Reference at the end of this document.
The Infragistics.Web.Mvc assembly must be referenced in your ASP.NET MVC project and the corresponding namespace must be referenced in your view. For details, see Using JavaScript Resources in Ignite UI for jQuery but for clarity the code to reference the namespace is given here.
In ASPX:
<%@ Import Namespace="Infragistics.Web.Mvc" %>
<%= Html.Infragistics().Loader()
.ScriptPath(Url.Content("~/Scripts/ig/"))
.CssPath(Url.Content("~/Content/ig/"))
.Render()
%>
The igLoader automatically detects required resources and specifying resources is not necessary.
In case static resource loading is preferred you can refer to the igDataChart Overview: Minimum Requirements to see which resource files must be linked to use charts.
Add HTML markup required by the igDataChart.
HTML example
Add the div elements for the chart and the legend which will be referred in the chart instantiation code.
In HTML:
<div id="chart" class="chartContainer"></div>
<div id="legend" class="chartContainer"></div>
ASP.NET Example
For ASP.NET MVC no container elements are needed because Ignite UI for MVC adds the required markup automatically.
HTML example
For the HTML example some JavaScript code must be added that defines an array with several data records for financial data. In order to get information on binding to other data sources you may refer to the Binding igDataChart to Data topic.
Include the following code in the head section of your HTML document.
In HTML:
<script type="text/javascript">
var data = [
{ "DateString": "1/2", "Open": 1000, "High": 1028.75, "Low": 985.25, "Close": 1020, "Volume": 1995 },
{ "DateString": "1/3", "Open": 1020, "High": 1032.5, "Low": 999.5, "Close": 1021, "Volume": 1964.5 },
{ "DateString": "1/4", "Open": 1021, "High": 1033.5, "Low": 996, "Close": 1033, "Volume": 1974.75 },
{ "DateString": "1/5", "Open": 1033, "High": 1062, "Low": 1018.75, "Close": 1042, "Volume": 1978.5 },
{ "DateString": "1/6", "Open": 1042, "High": 1058.5, "Low": 1019.75, "Close": 1029, "Volume": 1979 },
{ "DateString": "1/7", "Open": 1029, "High": 1050.75, "Low": 1006, "Close": 1042, "Volume": 1990 }
];
</script>
ASP.NET example
The way to supply data for an ASP.NET MVC view is through a controller method and appropriate data model definition. Here follows the data model part. Create a new empty class into the Models folder of you ASP.NET MVC application and add the following code.
In C#:
public class StockMarketDataPoint
{
public double Open { get; set; }
public double High { get; set; }
public double Low { get; set; }
public double Close { get; set; }
public double Volume { get; set; }
public DateTime Date { get; set; }
public string DateString { get { return string.Format("{0:M/d}", Date); } }
}
Add an empty controller class in the Controllers folder and the following code for the Index (or whatever your view is named) method:
In C#:
public ActionResult Index()
{
List<StockMarketDataPoint> stockMarketData = new List<StockMarketDataPoint>
{
new StockMarketDataPoint { Date = DateTime.Parse("2.1.2010"), Open = 1000, High = 1028.75, Low = 985.25, Close = 1020, Volume = 1995 },
new StockMarketDataPoint { Date = DateTime.Parse("3.1.2010"), Open = 1020, High = 1032.5, Low = 999.5, Close = 1021, Volume = 1964.5 },
new StockMarketDataPoint { Date = DateTime.Parse("4.1.2010"), Open = 1021, High = 1033.5, Low = 996, Close = 1033, Volume = 1974.75 },
new StockMarketDataPoint { Date = DateTime.Parse("5.1.2010"), Open = 1033, High = 1062, Low = 1018.75, Close = 1042, Volume = 1978.5 },
new StockMarketDataPoint { Date = DateTime.Parse("6.1.2010"), Open = 1042, High = 1058.5, Low = 1019.75, Close = 1029, Volume = 1979 },
new StockMarketDataPoint { Date = DateTime.Parse("7.1.2010"), Open = 1029, High = 1050.75, Low = 1006, Close = 1042, Volume = 1990 }
};
return View(stockMarketData);
}
Add the following code in your ASP.NET MVC view to make it strongly-typed and point to the data model class created above:
In ASPX:
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<IQueryable<DataChartSample.Models.StockMarketDataPoint>>" %>
Configure basic chart options.
HTML example
For the chart and legend div tags to be wrapped and chart drawn, the igDataChart control must be instantiated and its main options set. Add the code below to the existing code in the <script> tag used above for data array definition:
In Javascript:
$(function () {
$("#chart").igDataChart({
width: "500px",
height: "500px",
dataSource: data,
crosshairVisibility: "visible"
});
});
Note how the previously defined array data has been assigned to the dataSource option of the chart control and the crosshairVisibility option that enables cross-hair in the chart when its value is set to “visible”.
ASP.NET example
The code below instantiates and sets the main features of the igDataChart using the Ignite UI for MVC DataChart provided in the Infragistics.Web.Mvc assembly. The data model is associated with the control with the DataChart(Model) call and the rest of the calls act similarly to the HTML example.
In ASPX:
<%= Html.Infragistics().DataChart(Model)
.ID("chart")
.Width("500px")
.Height("500px")
.CrosshairVisibility(Visibility.Visible)
.DataBind()
.Render()
%>
HTML example
The code in the previous step is not sufficient to display a meaningful chart and axis settings must also be configured on instantiation. The code below must be added after the crosshairVisibility option.
In Javascript:
axes: [{
type: "categoryX",
name: "xAxis",
label: "DateString",
stroke: "rgba(0, 0, 0, 0.5)",
strokeThickness: 5,
interval: 1
}, {
type: "numericY",
name: "priceAxis",
stroke: "rgba(0, 0, 0, 0.5)",
strip: "rgba(0, 0, 0, 0.1)",
strokeThickness: 5
}, {
type: "numericY",
name: "volumeAxis",
labelVisibility: "collapsed",
stroke: "rgba(0, 0, 0, 0.5)",
majorStroke: "rgba(0, 0, 0, 0)"
}]
The code above sets values for constants used to assign brushes to the axes properties. Then the igDataChart instantiation code sets basic options for the axes. The axis type determines if this is the category X-axis or a numeric (value) Y-axis, and the axes names are used in data series configuration to refer to which axis to map a particular data series. Brushes assigned to stroke set how an axis must be plotted on the page. Setting a brush to the strip option causes axis strips to be plotted to the priceAxis.
ASP.NET example
For simplicity the full ASP.NET view code at this point in the procedure is given below:
In ASPX:
<%= Html.Infragistics().DataChart(Model)
.ID("chart")
.Width("500px")
.Height("500px")
.CrosshairVisibility(Visibility.Visible)
.Axes(axes =>
{
axes.CategoryX("xAxis")
.Label(item => item.DateString)
.Stroke("rgba(0, 0, 0, 0.5)")
.StrokeThickness(5)
.Interval(1);
axes.NumericY("priceAxis")
.Stroke("rgba(0, 0, 0, 0.5)")
.StrokeThickness(5)
.Strip("rgba(0, 0, 0, 0.1)");
axes.NumericY("volumeAxis")
.LabelVisibility(Visibility.Collapsed)
.Stroke("rgba(0, 0, 0, 0.5)")
.MajorStroke("rgba(0, 0, 0, 0)");
})
.DataBind()
.Render();
%>
This code defines the three axes the same way as in the HTML example. The difference here is how the category X-axis is mapped to the date property of each data item which is done by assigning item.DataString in the Label() function call.
HTML example
The last step to make a chart functional is to set the data series options. Add the following code to the igDataChart instantiation code.
In Javascript:
series: [{
type: "financial",
name: "finSeries",
title: "Price Movements",
brush: "rgba(116, 70, 185, 1)",
negativeBrush: "rgba(0, 0, 0, 0.7)",
xAxis: "xAxis",
yAxis: "priceAxis",
openMemberPath: "Open",
lowMemberPath: "Low",
highMemberPath: "High",
closeMemberPath: "Close",
showTooltip: true,
tooltipTemplate: "priceTooltip",
legend: { element: "legend" }
}, {
type: "line",
name: "volumeSeries",
brush: "rgba(255, 0, 0, 1)",
title: "Sales Volume",
markerType: "circle",
xAxis: "xAxis",
yAxis: "volumeAxis",
valueMemberPath: "Volume",
trendLineThickness: 3,
trendLineBrush: "rgba(0, 100, 0, 1)",
trendLineType: "modifiedAverage",
showTooltip: true,
tooltipTemplate: "volumeTooltip",
legend: { element: "legend" }
}]
This code defines two data series to be plotted on the chart. The two data series are mapped to the corresponding Y-axes because the values in the two data series exist in different value ranges and we want to display them in a different way.
The first one is of the financial or “candlestick” type and its title is set to “Price Movements” which is displayed on the chart legend. Legend itself is assigned with the legend option which just points to the div element that has been previously included on the page. The openMemberPath, lowMemberPath, highMemberPath and closeMemberPath options determine which member of the objects in the data array will be used for the corresponding parameters of the financial data series plot.
The second data series is of the line type which plots individual points and connects them by straight lines. It is titled “Sales Volume” and also is configured to plot circles as markers for each data point with the markerType option. Here it is important to note the function of the valueMemberPath option which determines which member of the objects in the data array will be used to get individual data points. Additionally, setting the trendlineType option to ‘modifiedAverage’ causes a trend line for the volumeSeries to be computed and plotted on the chart.
ASP.NET example
Add the following code just before the .DataBind() statement in the HTML helper code. This code is valid for both ASPX and Razor.
In ASPX:
.Series(series =>
{
series.Financial("finSeries")
.Title("Price Movements")
.XAxis("xAxis")
.YAxis("priceAxis")
.OpenMemberPath(item => item.Open)
.CloseMemberPath(item => item.Close)
.LowMemberPath(item => item.Low)
.HighMemberPath(item => item.High)
.Brush("rgba(116, 70, 185, 1)")
.NegativeBrush("rgba(0, 0, 0, 0.7)")
.Legend(legend => legend.ID("legend"));
series.Line("volumeSeries")
.Title("Sales Volume")
.XAxis("xAxis")
.YAxis("volumeAxis")
.ValueMemberPath(item => item.Volume)
.MarkerType(MarkerType.Circle)
.Brush("rgba(255, 0, 0, 1)")
.MarkerBrush("rgba(255, 0, 0, 1)")
.TrendLineType(TrendLineType.ModifiedAverage)
.TrendLineBrush("rgba(0, 100, 0, 1)")
.TrendLineThickness(3)
.Legend(legend => legend.ID("legend"));
}
)
The meaning of the code is the same as with the JavaScript code given above.
(Optional) Observe Final Result.
After completing all the above steps you may save the page and view the final result in a web browser. It must look like the figure shown in the beginning of the procedure.
This section is reference for Infragistics® Loader™ resource names for different series types supported by the igDataChart control.
The following table specifies resource names to be used with igLoader™ for different igDataChart series types.
| Chart Series Type | Resource Name |
|---|---|
| area, column, line, spline, splineArea, stepArea, stepLine, waterfall | igDataChart.Category |
| bar | igDataChart.VerticalCategory |
| rangeArea, rangeColumn | igDataChart.RangeCategory |
| financial | igDataChart.Financial |
| typicalPriceIndicator, absoluteVolumeOscillatorIndicator, averageTrueRangeIndicator, accumulationDistributionIndicator, averageDirectionalIndexIndicator | igDataChart.ExtendedFinancial |
| polarArea, polarLine, polarScatter | igDataChart.Polar |
| radialColumn, radialLine, radialPie | igDataChart.Radial |
| scatter, scatterLine, scatterArea, scatterContour | igDataChart.Scatter |
| scatterPolyline, scatterPolygon | igDataChart.Shape |
| Shape Files | igDataChart.igShapeDataSource |
| stackedBar, stacked100Bar, stackedArea, stacked100Area, stackedColumn, stacked100Column, stackedLine, stacked100Line, stackedSpline, stacked100Spline, stackedSplineArea, stacked100SplineArea | igDataChart.Stacked |
| crosshairLayer, categoryHighlightLayer, categoryItemHighlightLayer, itemToolTipLayer, categoryToolTipLayer | igDataChart.Annotation |
| Date-time axis | igDateTimeAxis |
| TimeXAxis | igTimeXAxis |
| Chart legend | igChartLegend |
| Overview Plus Detail Pane | igOverviewPlusDetailPane |
The following topics provide additional information related to this topic.
Binding igDataChart to Data: Shows how to bind data from various data sources to a chart control. This includes JavaScript arrays, JSON, WCF service. Shows how a big volume of data can be data bound to a chart control.
jQuery and MVC API Reference Links (igDataChart): References to the jQuery API reference of igDataChart and contains a reference table with all Ignite UI for MVC properties with code snippets.
Styling igDataChart: Demonstrates how to use the igDataChart™ control to apply styles and themes.
The following samples provide additional information related to this topic.
Bar and Column Series: Demonstrates how bar and column charts can be implemented using the igDataChart control.
Composite Chart: This sample demonstrates how to configure a composite chart with two Y-axes with different range and two different data series types: column and line series.
The following material (available outside the Infragistics family of content) provides additional information related to this topic.
jQuery Home Page: This is a link to the main page of the jQuery library where more detailed information on installing and features of the library can be found.
ASP.NET MVC Home Page: This is a link to the main page of ASP.NET MVC where more detailed information on installing and using ASP.NET MVC can be found.
View on GitHub