This topic provides conceptual information about the igDataChart™ control including its main features, minimum requirements for using charts and user functionality.
The following table lists the materials required as a prerequisite to understanding this topic.
Concepts
Topics
General information on the Ignite UI for jQuery™ library.
This topic contains the following sections:
The igDataChart is a charting control for rendering various kinds of charts into HTML5 Web applications and sites. It uses the new Canvas tag in HTML5 to plot data series on web pages.

The igDataChart control allows many different series types to be rendered like bar/column, financial, category (line, spline, are, etc.), polar, radial, scatter (scatter and scatter line) and others. A chart can be configured with one or more legends which mark the meaning of each data series. In addition other visual and user interaction elements can be configured like cross-hairs, the overview plus detail (OPD) panel, axis major/minor lines, axis range and others. For details see the Main Features section.
The igDataChart control allows for a variety of series types to be implemented for different visualization purposes.
See the Supported chart types table block for detailed information on supported series types and basic configuration information.
Note: Pie charts are created using a separate control,
igPieChart™. For details, see igPieChart Overview.
The following table displays the supported chart types.
| Chart type | Series type | Description | Series.type property setting | Data binding properties |
|---|---|---|---|---|
| Bar and Column | Bar | Visualizes categorized data with horizontal bars. | bar | valueMemberPath |
| Column | Visualizes categorized data with vertical columns. | column | valueMemberPath | |
| Category | Line | Visualizes categorized data with a line with sharp edges on data points. | line | valueMemberPath |
| Area | Visualizes categorized data with colored area below a line with sharp edges on data points. | area | valueMemberPath | |
| Spline | Visualizes categorized data with a line with smooth edges on data points. | spline | valueMemberPath | |
| Spline Area | Visualizes categorized data with colored area below a line with smooth edges on data points. | splineArea | valueMemberPath | |
| Waterfall | Visualizes categorized data with vertical columns where the first column for the first category starts from the x-axis and each next category starts where the previous one ends. | waterfall | valueMemberPath | |
| Financial | Candlestick | Displays opening, closing, highest and lowest value of a financial (investment) instrument in the form of a candlestick. | candlestick | |
| OHLC | Abbreviation for Open, High, Low, Close. Displays opening, closing, highest and lowest value of a financial (investment) instrument in the form of vertical lines with markings for opening and closing values. | ohlc | ||
| Polar | Polar Scatter | Visualizes data with dots (or other types of markers) in a polar coordinate system. | polarScatter | |
| Polar Line | Visualizes data with a line with sharp edges on data points in a polar coordinate system. | polarLine | ||
| Polar Area | Visualizes data with colored area below a line with sharp edges on data points in a polar coordinate system. | polarArea | ||
| Radial | Radial Line | Visualizes categorized data with a line with sharp edges on data points with all categories distributed in a circle. | radialLine | valueMemberPath |
| Radial Column | Visualizes categorized data with columns starting from a common center and turned on different angles. | radialColumn | valueMemberPath | |
| Radial Pie | Visualizes categorized data with pie-slice shaped elements starting from a common center and turned on different angles. | radialPie | valueMemberPath | |
| Range Category | Range Area | Visualizes categorized data in ranges between two values with colored area between two lines with sharp edges on data points. | rangeArea | |
| Range Column | Visualizes categorized data in ranges between two values with columns. | rangeColumn | ||
| Bubble | Bubble | Visualizes data described by multiple parameters with colored circles with different diameter. | bubble | |
| Scatter | Scatter | Visualizes data with dots in Cartesian coordinate system. | scatter | |
| Scatter Line | Visualizes data with a line with sharp edges on data points in Cartesian coordinate system. | scatterLine |
The igDataChart control is a jQuery UI widget and therefore depends on the jQuery and jQuery UI libraries. The Modernzr library is also used internally for detecting browser and device capabilities. The control uses several Ignite UI for jQuery™ shared resources for functionality and data binding. References to these resources are needed nevertheless, in spite of pure jQuery or Ignite UI for MVC being used. The Infragistics.Web.Mvc assembly is required when the control is used in the context of ASP.NET MVC.
The following table summarizes the requirements for using the igDataChart control.
| Requirement | Description | ||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| HTML5 canvas API | The functionality of the charting library is based on the HTML5 Canvas tag and its related API. Any web browser that supports these will be able to render and display charts generated by the igDataChart control. No other HTML5 features are required for the operation of the igDataChart control. The topic Canvas Element: Support from Wikipedia™ details which versions of the most popular desktop and mobile web browsers support the HTML5 Canvas API. | ||||||||||||||||||||||||
| jQuery and jQuery UI JavaScript resources | Ignite UI for jQuery is built on top of these frameworks: | ||||||||||||||||||||||||
| Modernizr | The Modernizr library is used by the igDataChart to detect browser and device capabilities. It is not mandatory and if not included the control will behave as if it works in a normal desktop environment with HTML5 compatible browser. | ||||||||||||||||||||||||
| General charting JavaScript resources |
The charting functionality of the Ignite UI for jQuery library is distributed across several files depending on the series type.
In case you wish to include resources manually, you need to use the dependencies listed in the following tables.
|
||||||||||||||||||||||||
| Chart-type-specific JavaScript resources |
In addition to the general charting resources listed above, you need to include references related to the respective chart type in use.
|
||||||||||||||||||||||||
| IG theme |
This theme contains custom visual styles created for the Ignite UI for jQuery library. It is contained in the following file:
|
||||||||||||||||||||||||
| Chart structure |
This CSS resource is used by the charting components for rendering different elements of the controls:
|
Note:To learn about the different ways to reference JavaScript resources in Ignite UI for jQuery, see the Using JavaScript Resources in Ignite UI for jQuery topic.
The following table summarizes the main features of the igDataChart control. Additional details are available after following the summary table.
| Feature | Description |
|---|---|
| Series type selection | A chart can render multiple different series types (see Composite charts ) and the series type is determined by the type option of each series object. Depending on the series type different types of x- and y-axes must be selected, and different data binding options must be set. |
| Composite charts | Composite charts have multiple series of different type or multiple y-axes with different range. |
| Legend | A chart can have a legend configured to display the title of every data series visualized. |
| Navigation | Interactive features like drag-to-zoom, drag-to-pan, and the Overview Plus Detail (OPD) panel allow easy magnification on details and navigation across different areas of a chart. |
| Axes | An initial range can be defined on every axis and later the range can be changed at runtime by user interaction with external controls. Additionally, there are configurable axis labels, axis lines, major and minor lines, and axis stripes. |
| Tooltips | Tooltips can be displayed by hovering over the chart. Tooltips are based on templates that define the concrete structure and data displayed in the tooltip. |
| Cross-hairs | Cross-hairs follow the movement of the mouse pointer on the chart and designate the location of the tip of the mouse pointer by two lines crossed at right angle. |
| Markers | Different markers can be used to designate data points on the charts. These markers can be of various type like triangle, diamond, square, etc. |
| Trend Lines | Various data series allow trend line for the depicted data to be calculated and displayed by the control. Trend lines allow a trend or similarity with known mathematical functions to be visually identified in the visualized data. |
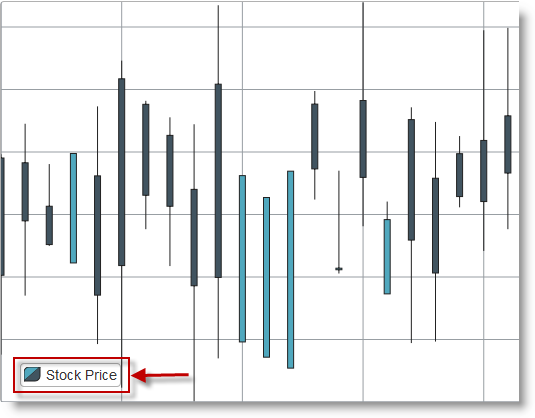
The legend is a visual panel that shows an icon and a title for each data series in the chart.

Legends are implemented with a separate control from the Ignite UI for jQuery library called igChartLegend and require a separate div element on the page. The div element is referred in each series object so that it is included in the legend. The igChartLegend is a very simple control covered in the topic referred below.
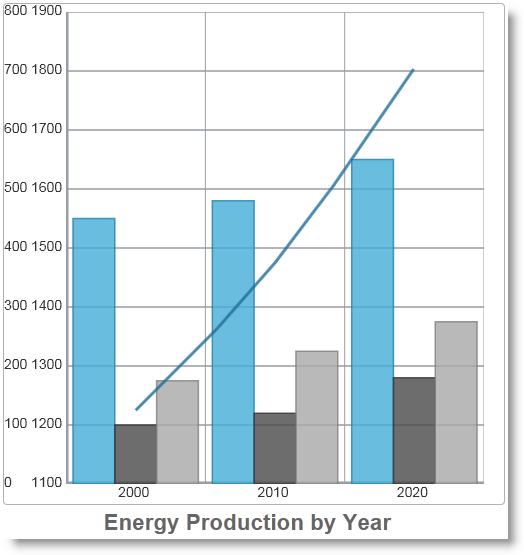
A chart can combine multiple series of different type or have series with different y-axis range. That means that two data series can be depicted by two different graphs like bars and lines, for example, or data in different range of values can be depicted on the same chart.
On the picture below a composite chart combining column and line category series is shown where the columns represent individual values and the line shows the sum of these values and having the form of a line it implies a trend.

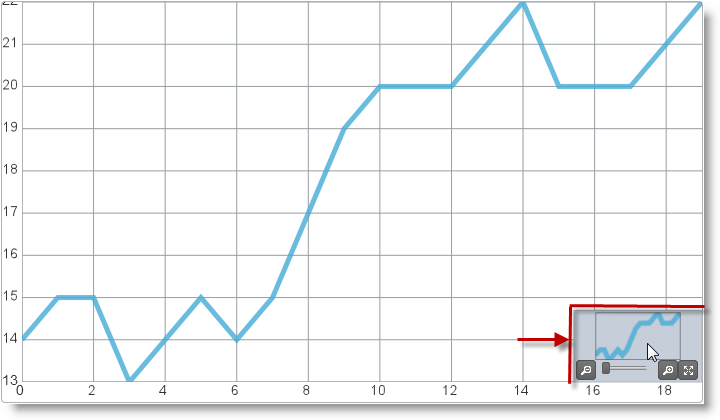
Navigation in a chart is possible with the help of zooming, panning, and the Overview Plus Detail (OPD) window. Zooming is done by mouse scroll or by dragging a rectangle over an area that you want to magnify. Panning is done by dragging with the mouse when the chart is zoomed in.
The OPD window is a separate navigation tool. It is a smaller image of the chart with the active view marked so that the user can figure out where in the chart sits the active view.

The OPD window is that can be configured to appear by default or switched on by API method and serves to display. Since both zooming and panning rely on a drag action, i.e. holding mouse button down and moving the mouse, it is configurable what the default drag action will do and what modifier key (Ctrl, Alt, Shift) will be used for alternative drag actions.
Axes are a key feature of all charts and they have a variety of settings. The range of every axis can be defined and changed by API call and define the range of values displayed by the chart in the active view. Besides the main axis lines charts also can display titles for key values, major and minor gridlines, and axis stripes that make easier to differentiate between areas on the chart.
You can see the axis elements in the figure below:

Legend:
Tooltips are small panels that appear on the current mouse position and display information predefined in a tooltip template. Usually that is the numeric value depicted on the chart on the particular point and/or some other related information.

Tooltip templates can be defined in HTML script tags of the “text/x-jquery-tmpl” type or can be just strings with HTML markup. Tooltips essentially define HTML markup with parameters that is to be rendered on screen. Values to be substituted are defined with the jQuery templating syntax, e.g.${item.Price}.
Cross-hairs are two lines crossed at right angle that are displayed on the current mouse position when the mouse pointer is over the chart. Crosshairs can help visually align data in the chart series with the equivalent position on the associated axes.
On the figure below you can see the cross-hairs lines marked with two double-headed red arrows.

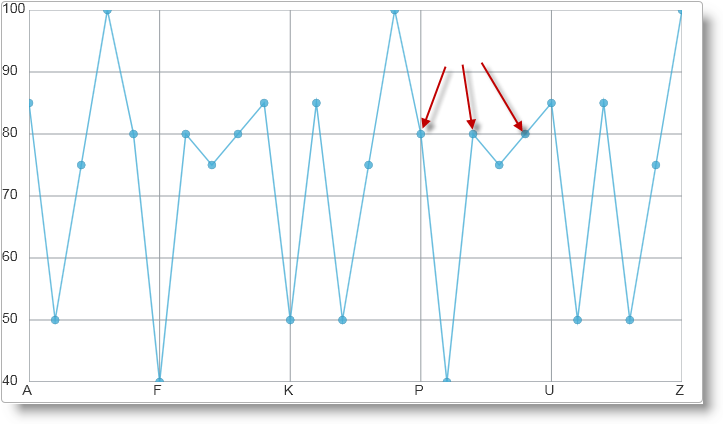
Markers are small figures that are displayed for each data point in the data series. There are a plenty of marker types available like circle, triangle, diamond, pyramid, square, pentagon, hexagon, etc.
On the figure below you can see a chart with circle markers (some markers are designated by red arrows).

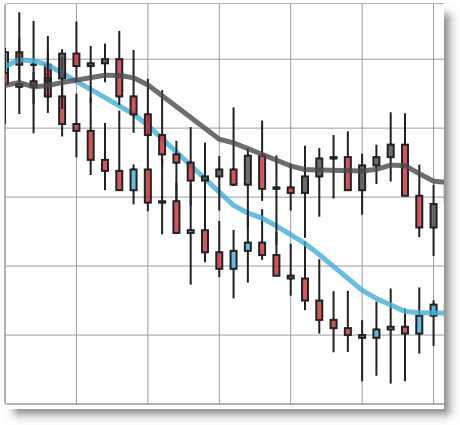
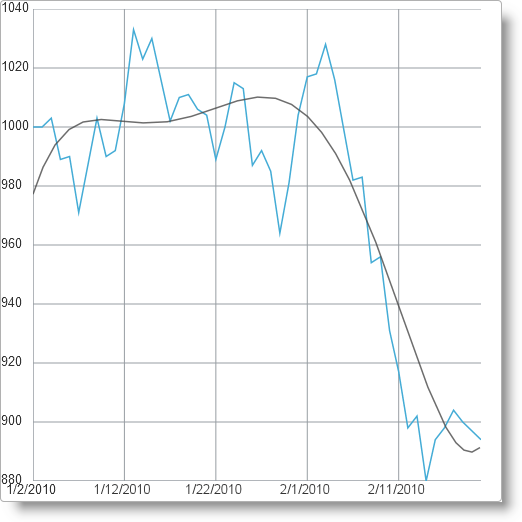
Trend lines allow a trend or similarity with known mathematical functions to be visually identified in the visualized data. This allows characteristics of the data to be identified like “this system is linear”, or “this value grows exponentially”. Trend lines are usually applied to financial and category data series.
On the picture below you can see a line category series with a trend line of the “quintic fit” type which indicates how closely the data matches a quintic function (a polynomial of degree five).

The following table summarizes the user interaction capabilities of the igDataChart control. Additional details are available in the topics referred in the Configurable? column.
| The user can… | Using… | Configurable? |
|---|---|---|
| Zoom |
|

|
| Pan |
|

|
| Navigate | OPD window |

|
| Hover | Mouse hover |

|
| Switch On/Off axis lines | External checkbox |

|
| Switch On/Off axis major and minor lines | External checkbox |

|
| Switch On/Off axis stripes | External checkbox |

|
| Switch On/Off axis labels | External checkbox |

|
| Switch On/Off data series | External checkbox |

|
| Switch On/Off legend | External checkbox |

|
| Switch On/Off markers | External checkbox |

|
The following topics provide additional information related to this topic.
Contains basic information about the related igPieChart control for displaying pie charts in web pages.
Series Types (igDataChart): This topic shows all kinds of charts that can be produced with the help of the igDataChart control.
Configurable Visual Elements (igDataChart): This topic lists all configurable visual elements of the igDataChart control and the properties that manage them.
jQuery and MVC API Reference Links (igDataChart): References to the jQuery API reference of igDataChart and contains a reference table with all MVC helper properties with code snippets.
Binding igDataChart to Data: Shows how to bind data from various data sources to a chart control. This includes JavaScript arrays, JSON, WCF service. Shows how a big volume of data can be data bound to a chart control.
Styling igDataChart: Shows how to apply different styles and themes to a chart control and how to alter elements of standard themes.
The following samples provide additional information related to this topic.
JSON Binding: This sample shows how the igDataChart binds to JSON data.
Bar and Column Series: Demonstrates how bar and column charts can be implemented using the igDataChart control.
Chart Navigation: Demonstrates user interaction with a chart including zoom, panning, dragging, and how these can be controlled from the API.
Binding Real-Time Data: Demonstrates how real-time data can by dynamically bound to a data chart.
View on GitHub