This topic demonstrates how to apply styles and themes to the igDataChart™ control.
Concepts
Topics
External Resources
jQuery UI: General information about the jQuery UI library.
Theming jQuery UI: Provides information on using themes with jQuery UI library.
jQuery UI CSS Framework: Provides information in the jQuery UI styling framework.
This topic contains the following sections:
The igDataChart uses the jQuery UI CSS Framework for the purposes of applying styles and themes. By default, the igDataChart uses the IG Theme, which is a jQuery UI theme provided by Infragistics for use in your application. Additionally, the IG Theme has some additional chart specific styles. That means in order to customize the looks of charts a general jQuery UI theme is not sufficient. You will need to provide additional style classes that alter chart specific elements like data series and axes.
To customize a theme, you can use the ThemeRoller tool. This jQuery UI tool facilitates the creation of custom themes that are compatible with the jQuery UI widgets. Many prebuilt themes are available for download and use in your website. The igDataChart control supports the use of ThemeRoller themes.
Detailed information for using themes with Ignite UI for jQuery library is available in the Styling and Theming in Ignite UI for jQuery topic.
Note: The base theme of Ignite UI for jQuery is not necessary for charts and you may safely omit it on pages only containing charts.
A summary of the igDataChart control’s available themes.
| Theme | Description | |
|---|---|---|
| IG Theme |
Path: File: |
This theme defines general visual features for all Ignite UI for jQuery controls. Detailed information for using the IG theme is available in the Styling and Theming in Ignite UI for jQuery topic. |
| Chart Structure |
Path: File: |
This theme defines visual elements specific for charts. |
The following CSS resources are necessary to correctly render charts:
infragistics.theme.css – Contains the IG Themeinfragistics.ui.chart.css – Contains the Chart Structure classesIn the code snippets that follow, it is assumed that the CSS resources are located in the Content/ig folder below the website or application root.
Note: The following blocks provide information on manually including required CSS files but the recommended way to load these files into your page it to use the Infragistics Loader control.
In HTML:
<link href="Content/ig/themes/Infragistics/infragistics.theme.css" rel="Stylesheet" />
<link href="Content/ig/structure/modules/infragistics.ui.chart.css" rel="Stylesheet" />
In ASPX:
<link href='<%= Url.Content("~/Content/ig/themes/Infragistics/infragistics.theme.css")%>' rel="stylesheet" type="text/css" />
<link href='<%= Url.Content("~/Content/ig/structure/modules/infragistics.ui.chart.css")%>' rel="stylesheet" type="text/css" />
A summary of the igDataChart style’s purpose and functionality.
| Property | Description |
|---|---|
| .ui-chart-palette-1 to .ui-chart-palette-N | Sets border and background color for data series 1 to data series N. You can have as many ui-chart-palette classes as needed by your application. |
| .ui-chart-axis | Sets border and background color for chart axes. |
| .ui-chart-legend-items-list | Sets all styling options for chart legends. |
| .ui-chart-legend-item-text | Sets all styling options for legend item text. |
| .ui-chart-legend-item-badge | Sets all styling options for legend item icon. |
| .ui-chart-tooltip | Sets all styling options for chart tooltips. |
Note: In all style classes, the border-color setting determines the outline of the corresponding element and the background-color settings determines the background or fill color of the element.
The igDataChart control is all about visual content and it has a lot of properties and styling options for changing the layout and colors of charts. With CSS you can define:
With individual chart control options you can define:
When set, the chart properties have precedence over style classes defined in CSS files. These properties provide for programmatically changing the looks of charts at runtime.
The property configurable styling aspects of the igDataChart control and map them the respective properties that manage them.
| Configurable aspect | Property |
|---|---|
| Color for main axis line of the axis with name key. | axes[“key”].stroke |
| Color for major stroke of the axis with name key. | axes[“key”].majorStroke |
| Color for minor stroke of the axis with name key. | axes[“key”].minorStroke |
| Color for negative values of the data series with name key. | series[“key”].negativeBrush |
| Color for the data series with name key. | series[“key”].brush |
| Color for the marker of the data series with name key. | series[“key”].markerBrush |
| Color for the outline of the data series with name key. | series[“key”].markerOutline |
| Color for the trend line of the data series with name key. | series[“key”].trendLineBrush |
| List of colors for data series | brushes |
| List of colors for marker outline | markerOutlines |
| List of colors for markers | markerBrushes |
| Thickness of the main axis line of the axis with name key. | axes[“key”].strokeThickness |
| Thickness of the major stroke of the axis with name key. | axes[“key”].majorStrokeThickness |
| Thickness of the minor stroke of the axis with name key. | axes[“key”].minorStrokeThickness |
| Thickness of the trend line of data series with name key. | series[“key”].trendLineThickness |
Demonstrates how to alter the default settings for various visual elements of the igDataChart control by changing the infragistics.ui.chart.css chart-specific styles.
Use an existing page with a chart, since the procedure for creating a chart is not included for this example. The example shows you how to modify the chart styles.
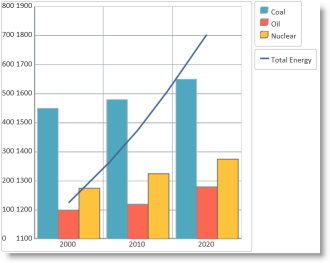
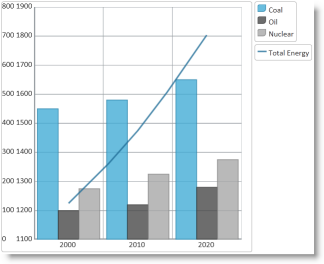
In this example, we change the colors of data series.
The following screenshots show the default and updated view of a sample chart.
| Default chart colors | Updated chart colors |
|---|---|
 |
 |
To complete the procedure, you need the following:
igDataChart controlA high level overview of the process:
Demonstrate how to modify the default IG Chart styles with your preferred settings.
Copy the default chart CSS file.
Copy the CSS file, with the default chart styles (infragistics.ui.chart.css), from the Ignite UI for jQuery installation folder to the themes folder of your web site or application.
For instance, if you have a folder Content/themes in your web site or application where keep the CSS files used by the application, then make a copy of the default chart CSS file mentioned above in Content/themes/MyChartTheme/ig.ui.chart.custom.css.
Modify the styles for chart visual elements
Open the copy of the CSS file and make the desired changes to the styles. (Refer to the Chart Styles Reference section for details about the individual igDataChart styles.)
In CSS:
.ui-chart-palette-1
{
border-color: rgb(35, 128, 168);
border-color: rgba(35, 128, 168, .8);
background-color: rgb(68, 172, 214);
background-color: rgba(68, 172, 214, .8);
}
.ui-chart-palette-2
{
border-color: rgb(51, 51, 51);
border-color: rgba(51, 51, 51, .8);
background-color: rgb(73, 73, 73);
background-color: rgba(73, 73, 73, .8);
}
.ui-chart-palette-3
{
border-color: rgb(128, 128, 128);
border-color: rgba(128, 128, 128, .8);
background-color: rgb(168, 168, 168);
background-color: rgba(168, 168, 168, .8);
}
.ui-chart-palette-4
{
border-color: rgb(24, 81, 112);
border-color: rgba(24, 81, 112, .8);
background-color: rgb(33, 110, 153);
background-color: rgba(33, 110, 153, .8);
}
.ui-chart-palette-5
{
border-color: rgb(135, 153, 34);
border-color: rgba(135, 153, 34, .8);
background-color: rgb(164, 186, 41);
background-color: rgba(164, 186, 41, .8);
}
.ui-chart-axis
{
border-color: #989EA3;
background-color: #989EA3;
}
.ui-chart-legend-items-list
{
padding: 10;
margin: 5px;
}
.ui-chart-legend-item-text
{
vertical-align: text-bottom;
}
.ui-chart-legend-item-badge
{
vertical-align: baseline;
}
.ui-chart-tooltip
{
-moz-box-shadow: 5px 5px rgba(0,0,0,0.5);
-webkit-box-shadow: 5px 5px rgba(0,0,0,0.5);
box-shadow: 5px 5px rgba(0,0,0,0.5);
}
Change the link from the default chart CSS file to the modified file.
Update the link to the default chart CSS file to point to the CSS file modified in the previous step.
In HTML:
<link href="/Content/themes/MyChartTheme/ig.ui.chart.custom.css" rel="Stylesheet" type="text/css" />
In ASPX:
<link href='<%= Url.Content("~/Content/themes/MyChartTheme/ig.ui.chart.custom.css")%>' rel="stylesheet" type="text/css" />
To verify that the chart colors and styles changed, save the web page and open it in your browser.
The following topics provide additional information related to this topic.
igDataChart Overview: Conceptual information about the igDataChart control including its main features, minimum requirements for using charts and user functionality.
Adding igDataChart: Demonstrates how to create the igDataChart control and bind it to data.
The following third party material provides additional information related to this topic.
jQuery Themeroller: Provides jQuery UI themes for preview and download.
Styling the Chart Series (igDataChart): This topic provides a brief overview on how to style the series of the igDataChart™ control and demonstrates, as an example, how to apply drop-shadow effect to the series.
View on GitHub