This topic demonstrates the two ways to load data to the igHierarchicalGrid™ – all at once and on demand.
This topic contains the following sections:
If Load On Demand is disabled on the client, the whole data set will be retrieved from the server; if it is enabled, only the needed data set will be retrieved. With JSON format, when Load On Demand is enabled, a JSON file without child data will be generated.
Load On Demand works differently for igHierarchicalGrid, depending on whether you are using Ignite UI for jQuery or Ignite UI for MVC. The jQuery widget doesn’t have a specific property for Load On Demand, but can achieve this effect using the oData protocol, meaning the data must come from a remote server supporting that protocol.
The Ignite UI for MVC hierarchical grid, on the other hand, has a Load On Demand property that if set to true will make the control send data only for the requested layout to the client.
The text blocks that follow demonstrate how to implement each of these two approaches.
To load the whole data set at once in jQuery, you need:
In Javascript:
$("#gridAllData").igHierarchicalGrid({
odata: false,
initialDataBindDepth: 1,
dataSource: jsonAllData
}
Note:
The value of initialDataBindDepth is set to 1, if the level of the hierarchy in data source is also 1. If you don’t know how many levels the data source has, just set the value to -1, which means that the igHierarchicalGrid will bind all the levels.
For MVC, just configure the data not to be loaded on demand (LoadOnDemand = false).
In C#:
GridModel allDataGridModel = new GridModel();
allDataGridModel.LoadOnDemand = false;
To load all data on demand for jQuery you need:
oData property to true, which means we will use the oData protocol to load data on demand.In Javascript:
$("#gridAllData").igHierarchicalGrid({
odata: true,
initialDataBindDepth: 0,
dataSource: jsonoData
});
When configuring Load On Demand in MVC, the igHierarchicalGrid cannot be initialized in the View. Instead, you need to set all igHierarchicalGrid properties in either the Controller or in the Model. To load all data on demand for jQuery you need to set the LoadOnDemand property equal to true and call the GetData method.
For proper setup, you need a method that returns the required data. This means if we have an igHierarchicalGrid with two levels of hierarchy, we need to have one method that will return the parent data and another that will return the data for the child layout.
In C#:
public ActionResult Index()
{
GridModel productModel = GetProductModel();
return View(productModel);
}
/* configures the parent layout */
private GridModel GetProductModel()
{
GridModel gridModel = new GridModel();
gridModel.AutoGenerateColumns = true;
gridModel.AutoGenerateLayouts = false;
gridModel.LoadOnDemand = true;
gridModel.DataSourceUrl = Url.Action("BindProduct");
GridColumnLayoutModel childModel = GetProductInventoryModel();
gridModel.ColumnLayouts.Add(childModel);
return gridModel;
}
/* configures the child layout */
private GridColumnLayoutModel GetProductInventoryModel()
{
GridColumnLayoutModel childModel = new GridColumnLayoutModel();
childModel.Key = "ProductInventory";
childModel.PrimaryKey = "LocationId";
childModel.ForeignKey = "ProductId";
childModel.DataSourceUrl = Url.Action("BindProductInventory");
return childModel;
}
The DataSourceUrl methods, should return the data in JSONResult format because the igHierarchicalGrid requires that. The igHierarchicalGrid has a method with such functionality – GetData(). So what you need is to get the data from your source, set it to the igHierarchicalGrid and call its method.
Code Listing 1: A method that returns data for the parent level
In C#:
public JsonResult BindProduct()
{
var ctx = new AdventureWorksDataContext(@"ConnString");
var ds = ctx.Products.Take(3);
GridModel productModel = GetProductModel();
productModel.DataSource = ds;
return productModel.GetData();
}
Code Listing 2: A method that returns data for the child level
In C#:
public JsonResult BindProductInventory(string path, string layout)
{
var ctx = new AdventureWorksDataContext(@"ConnString");
var ds = ctx.ProductInventories;
GridColumnLayoutModel productInventoryModel = GetProductInventoryModel();
productInventoryModel.DataSource = ds;
return productInventoryModel.GetData(path, layout);
}
When you bind child layout on demand it is important to use GridColumnLayoutModel instance of the child itself as shown in Code Listing 2.
When igHierarchicalGrid loads data on demand, it makes an internal request and sets the required parameters. These parameters tell the method which layout data is needed. The MVC igHierarchicalGrid wrapper cares about this internally, so you just need to define the data method with these parameters and then pass them to the GetData method. (Code Listing 2) The parameters are:
The path has the following format: PrimaryKeyID/ChildKeyID1/childKeyID2[layout_name]. For example when the path is in the format 1[0]/2[0], it specifies the first child layout of the third child row of the first layout of the second parent row.
An empty root returns the root grid, so when you call the data method for the parent grid (Code Listing 1) you don’t need any parameters.
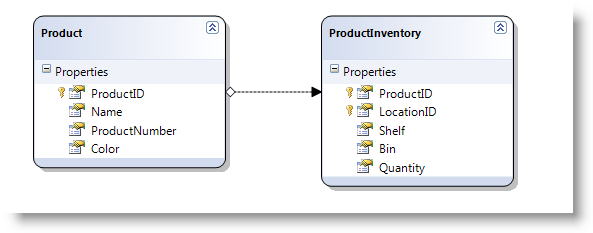
For the two examples above (Code Listing 1 and Code Listing 2), the data has the following relations:

View on GitHub