This topic demonstrates how to style the igHierarchicalGrid™ using themes, the Theme Switcher tool, and its internal animation properties.
This topic contains the following sections:
All the jQuery controls use the jQuery UI CSS Framework class conventions. The igHierarchicalGrid and all its features also are styled following these standards. That’s why you can easily integrate the Hierarchical Grid with third-part tools for styling controls, like Theme Switcher. In this topic you will also learn how to use the available animation properties of the igHierarchicalGrid, but first which are the needed resource you have to include so that control displays properly.
The Ignite UI for jQuery™ Hierarchical grid, like other jQuery widgets, utilizes the jQuery UI CSS Framework for styling. Included in Ignite UI for jQuery are custom jQuery UI themes called Infragistics and Metro. These themes provide a professional and attractive design to all Infragistics and standard jQuery UI widgets.
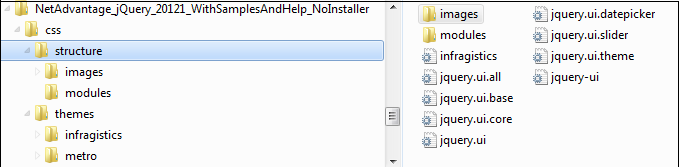
In addition to the Infragistics and Metro themes, there is a structure directory, which is required for the basic CSS layout of the Infragistics widgets.
The Infragistics and Metro themes are located in the installed directory within the css folder. To add the themes to your application, copy the whole css folder (including structure and themes directories) into your site’s location.
Note: When using Infragistics Loader, the folder structure must be preserved. Thus the loader will work as expected. If some of the themes are not used they can be deleted, but the structure should remain the same.
Figure 1: Included theme folders upon product install

The Infragistics Theme is a custom theme which includes all of the styles typically found in a jQuery UI theme. This theme may be replaced by a different theme but for the jQuery widgets to display correctly a reference to file {IG Resources root}/css/structure/infragistics.css is required..
Metro theme is implementation of the clean, modern and fast Metro design language. It has the same requirements for {IG Resources root}/css/structure/infragistics.css like Infragistics theme.
When using a theme other than the Infragistics (or Metro) theme, the igHierarchicalGrid has some additional styling points that may need customization to achieve a complete design (depending on the igHierarchicalGrid’s enabled features and theme).
The igHierarchicalGrid control requires having a link to the stylesheet of a standard jQuery UI theme. For the IG Theme, you must include reference to the theme’s stylesheet in the page:
In HTML:
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/modules/infragistics.ui.grid.css" rel="stylesheet" type="text/css" />
In HTML:
<%@ Import Namespace="Infragistics.Web.Mvc" %>
<!DOCTYPE html>
<html>
<head runat="server">
<link href="<%= Url.Content("~/css/themes/infragistics/infragistics.theme.css") %>” rel="stylesheet" type="text/css" />
<link href="<%= Url.Content("~/css/structure/modules/infragistics.ui.grid.css") %>” rel="stylesheet" type="text/css" />
The Metro Theme is referenced after the jQuery Theme. The following stylesheets are required when using the igHierarchicalGrid control:
In HTML:
<link href="css/themes/metro/infragistics.theme.css " rel="stylesheet" type="text/css" />
<link href="css/structure/modules/infragistics.ui.grid.css" rel="stylesheet" type="text/css" />
In HTML:
<%@ Import Namespace="Infragistics.Web.Mvc" %>
<!DOCTYPE html>
<html>
<head runat="server">
<link href="<%= Url.Content("~/css/themes/metro/infragistics.theme.css ") %>” rel="stylesheet" type="text/css" />
<link href="<%= Url.Content("~/css/structure/modules/infragistics.ui.grid.css") %>” rel="stylesheet" type="text/css" />
Because the igHierarchicalGrid follows the convention of the jQuery UI CSS Framework, you can apply the Theme Switcher tool to change the colors IgHierarchicalGrid dynamically. The Theme Switcher is a third party tool that can style controls which use the jQuery UI CSS Framework class conventions (See Theme Switcherfor details.) Such a control is also the Hierarchical Grid.
The IgHierarchicalGrid has a set of properties that allow you to modify the expand and collapse animation, as well as change the text the tooltip displays (in both expanded and collapsed states. The table below provides a reference for the animation management properties for both jQuery and MVC.
| jQuery Property | MVC Property | Description |
|---|---|---|
| expandCollapseAnimation | ExpandCollapseAnimation | Enables/disables the expand/collapse animation. |
| animationDuration | AnimationDuration | Sets the length of the animation in milliseconds. |
| expandTooltip | ExpandTooltip | Tooltip upon hovering over an expanded cell. |
| collapseTooltip | CollapseTooltip | Tooltip upon hovering over an collapsed cell. |
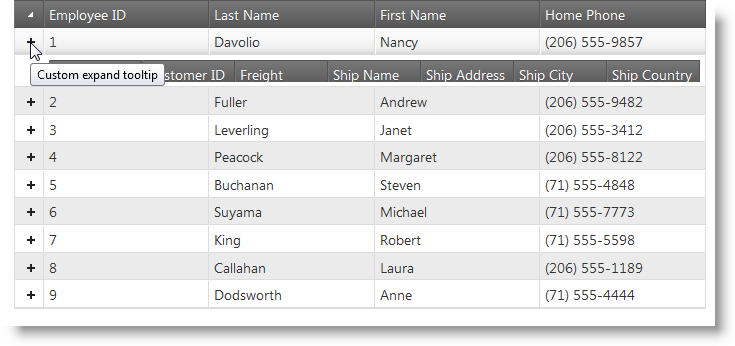
The code example below demonstrates how to set the animation properties of the igHierarchicalGrid. The following picture shows an expand animation in progress.

In jQuery
$("#grid1").igHierarchicalGrid({
expandCollapseAnimations: true,
animationDuration: 1000,
expandTooltip: "Custom expand tooltip",
collapseTooltip: "Custom collapse tooltip"
}
In MVC
<%= Html.Infragistics()
.Grid(Model)
.ID("grid1")
.ExpandCollapseAnimations(true)
.AnimationDuration(1000)
.ExpandTooltip("Custom expand Text"))
.CollapseTooltip("Custom collapse Text"))
.DataBind()
.Render()%>
Following are some other topics you may find useful.
View on GitHub