This topic provides a conceptual overview of needles with the igRadialGauge™ control. It describes the properties of the needles and also provides an example of how to configure them.
The following topics are prerequisites to understanding this topic:
igRadialGauge: This section gives you an overview of the igRadialGauge™ control and its main features.
Adding igRadialGauge: This topic explains using a code example how to add the igRadialGauge™ control to a page.
This topic contains the following sections:
A gauge needle is a visual element used to signify a gauge set value and consists of needle cap overlays or underlays; the gauge needle’s pivot point. The supported needle shapes and caps are set using the needleShape and needlePivotShape properties. For a visual representation of the different needle shape and the pivot shape refer to the needle sample
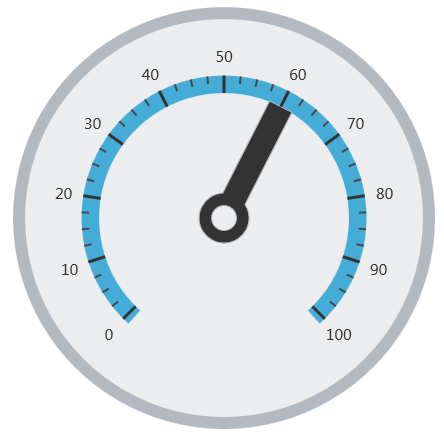
The following image is a preview of the igRadialGauge control with the needle’s value property set to 60:

The following table summarizes the properties the igRadialGauge control related to the needle:
| Property Name | Property Type | Description |
|---|---|---|
value
|
double
|
Determines the value on the gauge to which the needle points. |
needleStartExtent
|
double
|
Determines the beginning position of the needle, measured from the center of the gauge. The value of this property should be between -1 and 1. |
needleEndExtent
|
double
|
Determines the ending position of the needle , measured from the center of the gauge. The value of this property should be between -1 and 1. |
needleStartWidthRatio
|
double
|
Determines the width of the needle at its point. The value of this property should be between 0 and 1. |
needleEndWidthRatio
|
double
|
Determines the width of the needle at its base. The value of this property should be between 0 and 1.
This has no effect unless the needleShape property is set to any of the following values:
|
needleShape
|
radialGaugeNeedleShape
|
Determines which of the predefined needle shapes to use:
|
needlePivotShape
|
radialGaugePivotShape
|
Determines the pivot shape to use for the needle.
It can be set to:
|
needleBrush
|
brush
|
Determines the brush of the gauge needle. |
needleOutline
|
brush
|
Determines the brush to use forthe outline needle. |
needlePivotBrush
|
brush
|
Determines the fill brush for the needle pivot shape. This pivot brush only applies to the pivot shapes that draw an overlay or an underlay. Otherwise, this setting has no effect on the pivot shape. |
needlePivotOutline
|
brush
|
Determines the brush of the outlines of the needle pivot shape. This pivot brush only applies to the pivot shapes that draw an overlay or an underlay. Otherwise, this setting has no effect on the pivot shape. |
The following screenshot demonstrates how the igRadialGauge control with the properties of the needle looks as a result of the following setting:
| Property | Value |
|---|---|
value |
60 |
needleEndExtent |
0.5 |
needleShape |
rectangle |
pivotShape |
circleWithHole |

The following is the code that implements this example:
In JavaScript:
$("#gauge").igRadialGauge({
width: "400px",
height: "400px",
value: 60,
endExtent: 0.5,
needleShape: "rectangle",
needlePivotShape: "circleWithHole"
});
The following topics provide additional information related to this topic:
Adding igRadialGauge: This topic explains using a code example how to add the igRadialGauge™ control to a jQuery application.
Configuring the Background (igRadialGauge): This topic provides a conceptual overview of the igRadialGauge™ control’s backing feature. It describes the properties of the backing area and provides an example of its implementation.
Configuring Labels (igRadialGauge): This topic provides a conceptual overview of labels with the igRadialGauge™ control. It describes the properties of the labels and also provides an example of how to configure the labels.
Configuring Ranges (igRadialGauge): This topic provides a conceptual overview of the igRadialGauge™ control’s ranges. It describes the properties of the ranges and provides an example of how to add ranges to the radial gauge.
Configuring the Scales (igRadialGauge): This topic provides a conceptual overview of the igRadialGauge™ control’s scale. It describes the properties of the scale and also provides an example of how to implement it.
Configuring the Tick Marks (igRadialGauge): This topic provides a conceptual overview of tick marks with the igRadialGauge™ control. It describes the tick marks’ properties and provides an example of how to implement them.
The following samples provide additional information related to this topic:
API Usage: The buttons and api-viewer showcase some of igRadialGauge's needle methods. You can change the value of the needle at runtime and obtain the current value of the needle by clicking the corresponding buttons.
Gauge Animation: This sample demonstrates how you can easily animate the Radial Gauge by setting the transitionDuration property.
Gauge Needle: Displayed as a pointer, the Needle indicates a single value on a scale. The options pane below allows you to interact with the Radial Gauge control’s Needle.
Label Settings: This sample demonstrates how to configure the Radial Gauge control’s Label settings. Use the slider to see how the labelInterval and labelExtent properties affect the Label.
Needle Dragging: This sample demonstrates how you can drag the Radial Gauge control’s needle by using the isNeedleDraggingEnabled property.
Range: A range is a visual element that highlights a specified range of values on a scale. Use the options pane below to set the Radial Gauge control’s Range properties.
Scale Settings: A scale defines a range of values in the Radial Gauge. Use the options pane below to set the Radial Gauge control’s Scale properties.
Tick Marks: Tick marks can be displayed at every user specified interval on a gauge. Use the options pane below to set the Radial Gauge control’s Tick Mark properties.
View on GitHub