This topic provides a conceptual overview of the igRadialGauge™ control’s Background feature. It describes the properties of the background area and provides an example of its implementation.
The following topics are prerequisites to understanding this topic:
igRadialGauge: This section gives you an overview of the igRadialGauge™ control and its main features.
Adding igRadialGauge: This topic explains using a code example how to add the igRadialGauge™ control to a page.
This topic contains the following sections:
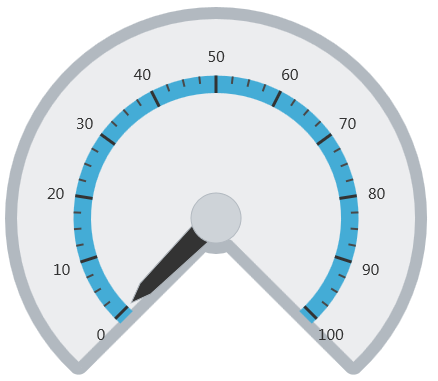
Displayed as a circle, the background section of the igRadialGauge control is where all the different elements such as needles and tick marks are added to the gauge.
This area can be customized to be either circular or fitted by setting the backingShape property. A circular shape creates a 360 degree circle gauge while a fitted shape creates a filled arc segment encompassing the scale.
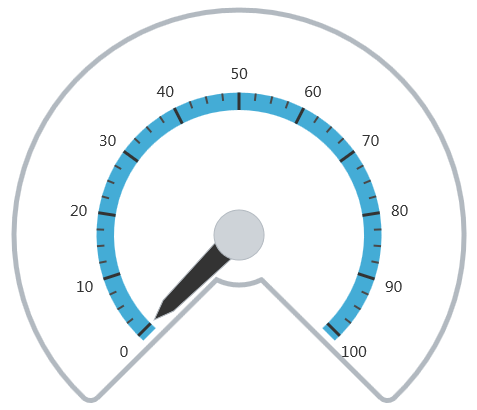
The following image is a preview of the igRadialGauge control rendered with the background configured as Fitted:

The following table summarizes the properties of the igRadialGauge control related the background:
| Property Name | Property Type | Description |
|---|---|---|
backingBrush |
brush | Use this property to specify the gauge’s background brush fill. |
backingCornerRadius |
double | Determines the corner rounding radius to use with the fitted scale background. If the gauge uses a fitted background shape, use this property to provide rounded corners for the background. |
backingInnerExtent |
double | Determines the inner extent of the gauge’s background. This applies only when using fitted background shapes. |
backingOuterExtent |
double | Determines the outer extent of the gauge’s background. This applies only when using fitted background shapes. |
backingOutline |
brush | Determines the brush used for the outline of the background. |
backingOversweep |
double | Determines the oversweep or undersweep degrees to apply to the fitted background. Use this property to add extra space and extend the background shape past the start and end of the scale. |
backingShape |
radialGaugeBackingShape |
Use this property to set the shape of the gauge’s background to a predefined shape. The background shape can either be circular or fitted. A fitted shape creates a filled arc segment that encompasses the scale. |
backingStokeThickness |
double | Determines the stroke thickness for the background outline. |
The following screenshot shows how the igRadialGauge control renders using this background properties configuration:
| Property | Value |
|---|---|
backingBrush |
white |
backingShape |
fitted |
backingCornerRadius |
10 |
backingOuterExtent |
0.9 |
backingInnerExtent |
0.2 |
backingOversweep |
4 |
backingStrokeThickness |
5 |

The following is the code that implements this example:
In JavaScript:
$("#gauge").igRadialGauge({
width: "400px",
height: "400px",
minimumValue: 0,
maximumValue: 0,
value: 1,
backingShape: "fitted",
backingBrush: "white",
backingCornerRadius: 10,
backingOuterExtent: 0.9,
backingInnerExtent: 0.2,
backingOversweep: 4,
backingSrokeThickness:5
});
The following topics provide additional information related to this topic:
Adding igRadialGauge: This topic explains using a code example how to add the igRadialGauge™ control to a jQuery application.
Configuring Labels (igRadialGauge): This topic provides a conceptual overview of labels with the igRadialGauge™ control. It describes the properties of the labels and also provides an example of how to configure the labels.
Configuring Needles (igRadialGauge): This topic provides a conceptual overview of needles with the igRadialGauge™ control. It describes the properties of the needles and also provides an example of how to configure them.
Configuring Ranges (igRadialGauge): This topic provides a conceptual overview of the igRadialGauge™ control’s ranges. It describes the properties of the ranges and provides an example of how to add ranges to the radial gauge.
Configuring the Scales (igRadialGauge): This topic provides a conceptual overview of the igRadialGauge™ control’s scale. It describes the properties of the scale and also provides an example of how to implement it.
Configuring the Tick Marks (igRadialGauge): This topic provides a conceptual overview of tick marks with the igRadialGauge™ control. It describes the tick marks’ properties and provides an example of how to implement them.
The following samples provide additional information related to this topic:
API Usage: The buttons and api-viewer showcase some of igRadialGauge's needle methods. You can change the value of the needle at runtime and obtain the current value of the needle by clicking the corresponding buttons.
Gauge Animation: This sample demonstrates how you can easily animate the Radial Gauge by setting the transitionDuration property.
Gauge Needle: Displayed as a pointer, the Needle indicates a single value on a scale. The options pane below allows you to interact with the Radial Gauge control’s Needle.
Label Settings: This sample demonstrates how to configure the Radial Gauge control’s Label settings. Use the slider to see how the labelInterval and labelExtent properties affect the Label.
Needle Dragging: This sample demonstrates how you can drag the Radial Gauge control’s needle by using the Mouse events.
Range: A range is a visual element that highlights a specified range of values on a scale. Use the options pane below to set the Radial Gauge control’s Range properties.
Scale Settings: A scale defines a range of values in the Radial Gauge. Use the options pane below to set the Radial Gauge control’s Scale properties.
Tick Marks: Tick marks can be displayed at every user specified interval on a gauge. Use the options pane below to set the Radial Gauge control’s Tick Mark properties.
View on GitHub