This topic explains the Group By dialog of the igGrid™ control.
The following table lists the topics required as a prerequisite to understanding this topic.
Touch Support for Ignite UI for jQuery Controls: This topic introduces the updates to Ignite UI for jQuery™ controls for touch-support interactions.
Feature Chooser: This topic explains the igGrid™ Feature Chooser menu and its sections.
igGrid Group By Overview: This topics demonstrates grouping in the igGrid.
igHierarchicalGrid™ Group By Overview: This topics demonstrates grouping in the igHierarchicalGrid.
This topic contains the following sections:
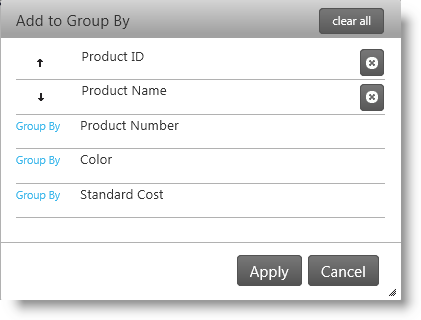
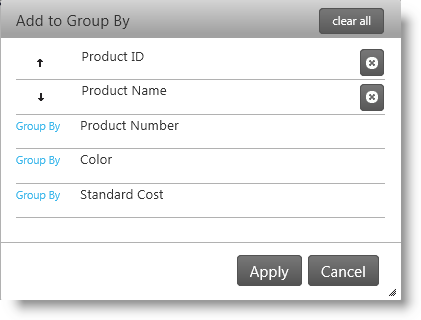
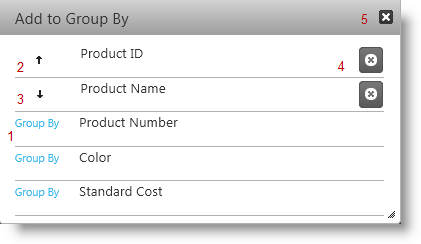
The igGrid Group By Modal Dialog is a window that allows you to group the grid by any column. The Group By Modal Dialog allows you to select the order of the grouped columns as well as to apply the changes immediately for every column or to apply them at once for more than one a column. It’s very comfortable when you want to group by the igGrid under touch-platform devices. The Group By Dialog Window is designed especially for touch-platform devices.

The Modal Dialog window displays the grouped columns in the order they are grouped in the grid.
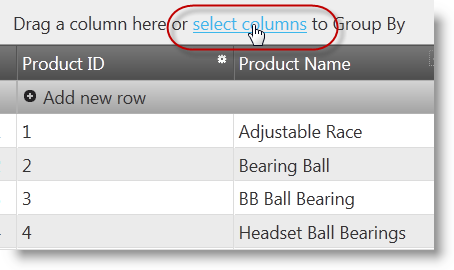
The Group By modal dialog window may be opened by clicking the select columns label on the Group By area.
To display the Group By dialog, click the select column link in the igGrid Group By area, which by default is at the top of the grid.

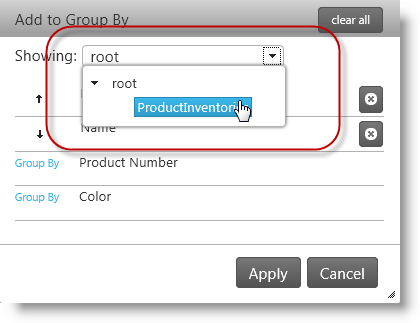
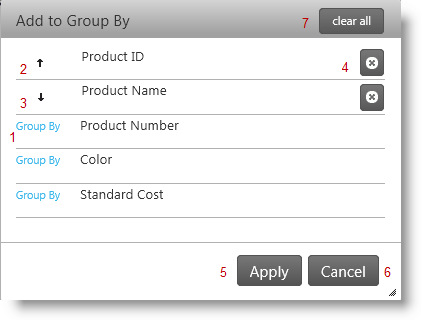
The difference between the dialogs among the igGrid and igHierarchicalGrid is that igHierarchicalGrid has an additional drop down which allows you to choose a column layout from the hierarchy. By selecting a layout form the dropdown, the Modal Dialog displays all the columns for the current grid layout. Than you can group the grid by selecting some of the columns that are displayed. If you select a new grid layout and then return to the same layout again, the order of the grouped columns is preserved. You can clear all the groupings by pressing Modal Dialog Clear All button.
| igGrid | igHierarchicalGrid |
|---|---|
 |
 |
The window has two grouping behaviors – immediate grouping and deferred grouping (default) which define whether the grid updates automatically when the user performs a grouping action. These behaviors are managed by the state of the modalDialogGroupByOnClick property. See the configurable behaviors chart for further details.
The following table lists the configurable behaviors of the Group By dialog. Additional details are available after the table.
| Behavior | Description | modalDialogGroupByOnClick value |
|---|---|---|
| Immediate grouping | When the user selects a column, the grid is grouped by that column without delay. | true |
| Deferred grouping | When the user selects a column, the grid is not grouped until the Apply button is clicked. This enables the user to select multiple columns and define their order before the grouping action takes place. | false |
The way the user performs the grouping differs depending on whether immediate grouping and deferred grouping is enabled. The following table summarizes the respective user actions. Additional details are available after the table.
| User interaction | Description |
|---|---|
| Grouping with immediate grouping enabled | The user groups the grid by a particular column by clicking on the column. |
| Grouping with deferred grouping enabled | The user selects the desired column(s), and then applies the grouping action by clicking the Apply button. |

Use the following buttons:
By default the property modalDialogGroupByOnClick is set to false by default. This means that you must choose which columns to group by and then apply the changes to the grid to apply the groupings.

Use the following buttons:
Note: For the
igHierarchicalGridwidget, an additional dropdown is available which first allows you to select any child layout and then allows you to choose column(s) to group by.
This section explains igGrid Group By properties that affect Modal Dialog.
The following table shows the igGrid Group By properties that are responsible for the configuration of the Modal Dialog
| Property | Description |
|---|---|
| modalDialogGroupByOnClick | Specifies what happens when you select a column in the group by dialog window - to be immediately grouped/ungrouped or to wait until “Apply” button is cleared. |
| modalDialogWidth | Specifies the width of the dialog |
| modalDialogHeight | Specifies the height of the dialog |
| modalDialogAnimationDuration | Specifies time in milliseconds for the animation duration to show or hide the dialog |
| modalDialogDropDownWidth | Specifies the width of dropdown in the Modal Dialog, that shows grid layouts . |
| modalDialogDropDownAreaWidth | Specifies the height of layouts dropdown in dialog |
| modalDialogGroupByButtonText | Specifies the text of Group By button in the dialog |
| modalDialogCaptionButtonDesc | Specifies the caption for each descending sorted column in the dialog |
| modalDialogCaptionButtonAsc | Specifies the caption for each ascending sorted column in dialog. |
| modalDialogCaptionButtonUngroup | Specifies caption button ungroup in group by dialog |
| modalDialogCaptionText | Specifies the caption text for the dialog |
| modalDialogDropDownLabel | Specifies the label for the dropdown in Modal Dialog that shows grid layouts. |
| modalDialogRootLevelHierarchicalGrid | Specifies the name of the root layout which is shown layouts tree dialog |
| modalDialogDropDownButtonCaption | Specifies the caption of grid layouts dropdown button in the dialog |
| modalDialogClearAllButtonLabel | Specifies the label for the Clear All button in the dialog |
| emptyGroupByAreaContentSelectColumnsCaption | Specifies the caption for the button which opens dialog |
| modalDialogButtonApplyText | Specifies the text of the button which applies changes in the dialog |
| modalDialogButtonCancelText | Specifies the text of the button which cancel changes in the dialog |
This section explains igGrid Group By methods that affect the modal dialog.
The following table shows the igGrid Group By methods, which are defined in the Modal Dialog API.
| Method | Description |
|---|---|
| openGroupByDialog | Shows the dialog. If it is visible the method does nothing. |
| closeGroupByDialog | Hides the dialog. If it is not visible the method does nothing. |
| renderGroupByModalDialog | Renders the markup of the Group By Modal Dialog. When the markup is already rendered the openGroupByDialog and closeGroupByDialog properties are used to open and close the Modal Dialog. |
| openDropDown | Open layouts dropdown (only for igHierarchicalGrid). |
| closeDropDown | Close layouts dropdown (only for igHierarchicalGrid). |
This section explains igGrid GroupBy events associated with the Modal Windows.
The following table shows the igGrid Sorting events that are fired during interacting with the Modal Dialog.
| Event | Description |
|---|---|
| modalDialogOpening | Event fired before the modal dialog is opened. |
| modalDialogOpened | Event fired after the modal dialog is already opened. |
| modalDialogMoving | Event fired every time the column chooser changes its position. |
| modalDialogClosing | Event fired before the modal dialog is closed. |
| modalDialogClosed | Event fired after the modal dialog has been closed. |
| modalDialogContentsRendering | Event fired before the contents of the column chooser are rendered. |
| modalDialogContentsRendered | Event fired after the contents of the column chooser are rendered. |
| modalDialogButtonApplyClick | Event fired when Reset button in column chooser is clicked |
| modalDialogButtonResetClick | Event fired when Reset button in column chooser is clicked. |
| modalDialogGroupingColumn | Event fired when column in modal dialog is clicked to be grouped. |
| modalDialogGroupColumn | Event fired when column in modal dialog is clicked to be grouped. |
| modalDialogUngroupingColumn | Event fired when column in modal dialog is clicked to be ungrouped. |
| modalDialogUngroupColumn | Event fired when column in modal dialog is clicked to be ungrouped. |
| modalDialogSortGroupedColumn | Event fired when column in modal dialog is clicked to be ungrouped. |
The following topics provide additional information related to this topic.
Touch Support for Ignite UI for jQuery Controls: This topic introduces the updates to Ignite UI for jQuery™ controls for touch-support interactions.
Feature Chooser: This topic explains the igGrid™ Feature Chooser menu and its sections.
igGrid Group By Overview: This topics demonstrates grouping in the igGrid.
igHierarchicalGrid™ Group By Overview: This topics demonstrates grouping in the igHierarchicalGrid.
The following samples provide additional information related to this topic.
View on GitHub