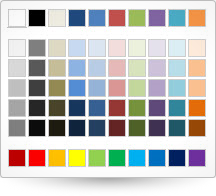
ui.igColorPicker

Code Sample
<!DOCTYPE HTML>
<html>
<head>
<title>Color Picker Demo</title>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#color-picker").igColorPicker();
});
</script>
</head>
<body>
<div id="color-picker"></div>
</body>
</html>
Dependencies
Inherits
-
colors
- Type:
- string
- Default:
- "[]"
Gets/Sets the default colors. Default colors are the ones displayed in the upper table of the color picker.
The array should contain arrays that contain the color values for every next row.Code Sample
// Initialize // Every array with color strings will be rendered on a new row. $(".selector").igColorPicker({ colors: [["#ffffff", "#000000", "#EEECE1", "#1F497D"], ["#92D050", "#00B050", "#00B0F0", "#0070C0"]] }) // Get var colors = $(".selector").igColorPicker("option", "colors") // Set var colors = [["#ffffff", "#000000", "#EEECE1", "#1F497D"], ["#92D050", "#00B050", "#00B0F0", "#0070C0"]] $(".selector").igColorPicker("option", "colors", colors); -
standardColors
- Type:
- array
- Default:
- []
- Elements Type:
- string
Gets/Sets the standard colors. Standard colors are the ones displayed in the color picker bottom,
visually separated from the default colors. The array should contain the color values.Code Sample
// Initialize // Every array with color strings will be rendered on a new row. $(".selector").igColorPicker({ standardColors: ["red", "blue"] }) // Get var standardColors = $(".selector").igColorPicker("option", "standardColors") // Set var standardColors = ["rgb(238,130,238)", "rgb(240,255,255)", "rgb(152,251,152)"] $(".selector").igColorPicker("option", "standardColors", standardColors);
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
colorSelected
- Cancellable:
- false
The event is fired when a color is selected.
Function takes arguments evt and ui.
Use ui.color to get a reference to the color object.Code Sample
// Initialize $(".selector").igCombo({ colorSelected: function(evt, ui) {...} }); // Delegate $(document).delegate(".selector", "igcolorpickercolorselected", function (evt, ui) { // use to get a reference to the color object. ui.color; });
-
colorFromElement
- .igColorPicker( "colorFromElement", $element:object );
- Return Type:
- string
- Return Type Description:
- Returns the color for the provided color element in RGB format.
Gets the color for an element from the color picker in RGB format.
- $element
- Type:object
- A jQuery element in the color picker from which the color will be retrieved.
Code Sample
var elementColor = $(".selector").igColorPicker("colorFromElement", $element); -
colorTable
- .igColorPicker( "colorTable" );
- Return Type:
- object
- Return Type Description:
- Returns the div element with the colors table.
Gets a reference to the div element of the color table.
Code Sample
var colorTable = $(".selector").igColorPicker("colorTable"); -
customColorTable
- .igColorPicker( "customColorTable" );
- Return Type:
- object
- Return Type Description:
- Returns the div element with the default or custom colors table.
Gets a reference to the div element with the default or custom colors table.
Code Sample
var customColorTable = $(".selector").igColorPicker("customColorTable"); -
selectColor
- .igColorPicker( "selectColor", color:string );
- Return Type:
- object
- Return Type Description:
- Returns reference to the igColorPicker.
Select a color.
- color
- Type:string
- The #RGB value of the color to be selected.
Code Sample
$(".selector").igColorPicker("selectColor", "#fac08f"); -
selectedColor
- .igColorPicker( "selectedColor" );
- Return Type:
- enumeration
- Return Type Description:
- Can return 'string|null'. Returns the selected color if available. Null if no color is selected.
Returns the hexademical string of the currently selected color in the color picker. Returns null if no color is selected.
Code Sample
var selectedColor = $(".selector").igColorPicker("selectedColor"); -
standardColorsTable
- .igColorPicker( "standardColorsTable" );
- Return Type:
- object
- Return Type Description:
- Returns the div element with the standard colors.
Returns the div element with the standard color table.
Code Sample
var standardColorsTable = $(".selector").igColorPicker("standardColorsTable");
-
ui-igcolorpicker
- The widget base class css.
-
igcolorpicker-color
- The widget color picker class css.
-
igcolorpicker-row
- The widget colors row class css.
-
igcolorpicker-table
- The widget color table class css.
-
igcolorpicker-customcolors
- The widget custom colors class css.
-
ui-colorpicker-standardcolors
- The widget default colors class css.
-
ui-colorpicker-standardcolors
- The row class css.

