ui.igGridTooltips

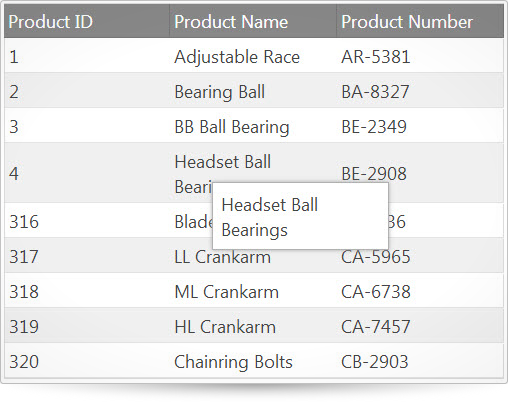
Both the igGrid and igHierarchicalGrid controls feature tooltips in the grid. Tooltips appear when the user hovers the mouse pointer over a grid cell and are configurable to adjust duration and visibility options. Further information regarding the classes, options, events, methods and themes of this API are available under the associated tabs above.
The following code snippet demonstrates how to initialize the igGrid control.
Click here for more information on how to get started using this API. For details on how to reference the required scripts and themes for the igGrid control read, Using JavaScript Resources in Ignite UI and Styling and Theming Ignite UI.Code Sample
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
var products = [
{ "ProductID": 1, "Name": "Adjustable Race", "ProductNumber": "AR-5381" },
{ "ProductID": 2, "Name": "Bearing Ball", "ProductNumber": "BA-8327" },
{ "ProductID": 3, "Name": "BB Ball Bearing", "ProductNumber": "BE-2349" },
{ "ProductID": 4, "Name": "Headset Ball Bearings", "ProductNumber": "BE-2908" },
{ "ProductID": 316, "Name": "Blade", "ProductNumber": "BL-2036" },
{ "ProductID": 317, "Name": "LL Crankarm", "ProductNumber": "CA-5965" },
{ "ProductID": 318, "Name": "ML Crankarm", "ProductNumber": "CA-6738" },
{ "ProductID": 319, "Name": "HL Crankarm", "ProductNumber": "CA-7457" },
{ "ProductID": 320, "Name": "Chainring Bolts", "ProductNumber": "CB-2903" }
];
$(function () {
$("#gridTooltips").igGrid({
columns: [
{ headerText: "Product ID", key: "ProductID", dataType: "number" },
{ headerText: "Product Name", key: "Name", dataType: "string" },
{ headerText: "Product Number", key: "ProductNumber", dataType: "string" }
],
features: [
{
name: "Tooltips",
columnSettings: [
{ columnKey: "ProductID", allowTooltips: false },
{ columnKey: "Name", allowTooltips: true },
{ columnKey: "ProductNumber", allowTooltips: true }
],
visibility: "always",
showDelay: 1000,
hideDelay: 500
}
],
width: "500px",
dataSource: products
});
});
</script>
</head>
<body>
<table id="gridTooltips"></table>
</body>
</html>
Related Samples
Related Topics
Dependencies
Inherits
-
columnSettings
- Type:
- object
- Default:
- []
A list of custom column settings that specify custom tooltip settings for a specific column (whether tooltips are enabled / disabled).
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Tooltips", columnSettings: [ { columnKey: "Name", allowTooltips: true }, { columnKey: "BoxArt", allowTooltips: false } ] } ] }); //Get var arrayOfColumnSettings = $(".selector").igGridTooltips("option", "columnSettings");-
allowTooltips
- Type:
- bool
- Default:
- true
Enables / disables tooltips on the specified column. By default tooltips are displayed for each column. Note: This option is mandatory.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Tooltips", columnSettings: [ { columnKey: "Name", allowTooltips: true }, ] } ] }); //Get var tooltipsSettings = $(".selector").igGridTooltips("option", "columnSettings"); var allowTooltipFirstColumn = tooltipsSettings[0].allowResizing; //Set //get the array of column settings var tooltipsSettings = $(".selector").igGridTooltips("option", "columnSettings"); //set new value for the first column tooltipsSettings[0].allowTooltips = false; $(".selector").igGridTooltips("option", "columnSettings", tooltipsSettings); -
columnIndex
- Type:
- number
- Default:
- -1
Either key or index must be set in every column setting.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Tooltips", columnSettings: [ { columnIndex: 0, allowTooltips: true }, ] } ] }); -
columnKey
- Type:
- string
- Default:
- null
Either key or index must be set in every column setting.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Tooltips", columnSettings: [ { columnKey: "Name", allowTooltips: true }, ] } ] }); -
maxWidth
- Type:
- number
- Default:
- null
Specifies the maximum width (in pixels) of the tooltip when shown for the specified column. If unset the width of the column will be used instead.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Tooltips", columnSettings: [ { columnKey: "Name", maxWidth: 200 } ] } ] });
-
cursorLeftOffset
- Type:
- number
- Default:
- 10
Sets the left position of the tooltip relative to the mouse cursor.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Tooltips", cursorLeftOffset: 30 } ] }); //Get var accessibility = $(".selector").igGridTooltips("option", "cursorLeftOffset"); //Set $(".selector").igGridTooltips("option", "cursorLeftOffset", 30); -
cursorTopOffset
- Type:
- number
- Default:
- 15
Sets the top position of the tooltip relative to the mouse cursor.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Tooltips", cursorTopOffset: 50 } ] }); //Get var accessibility = $(".selector").igGridTooltips("option", "cursorTopOffset"); //Set $(".selector").igGridTooltips("option", "cursorTopOffset", 50); -
fadeTimespan
- Type:
- number
- Default:
- 150
Sets the time tooltip fades in and out when showing/hiding.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Tooltips", fadeTimespan: 300 } ] }); //Get var accessibility = $(".selector").igGridTooltips("option", "fadeTimespan"); //Set $(".selector").igGridTooltips("option", "fadeTimespan", 300); -
hideDelay
- Type:
- number
- Default:
- 300
Type="integer" The time in milliseconds after which tooltip hides when mouse
cursor gets outside of the cell.Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Tooltips", hideDelay: 1000 } ] }); //Get var accessibility = $(".selector").igGridTooltips("option", "hideDelay"); //Set $(".selector").igGridTooltips("option", "hideDelay", 1000); -
inherit
- Type:
- bool
- Default:
- false
Enables/disables feature inheritance for the child layouts. NOTE: It only applies for igHierarchicalGrid.
-
showDelay
- Type:
- number
- Default:
- 500
The time in milliseconds after which tooltip will show when
mouse cursor is hovered over a cell.Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Tooltips", showDelay: 2000 } ] }); //Get var accessibility = $(".selector").igGridTooltips("option", "showDelay"); //Set $(".selector").igGridTooltips("option", "showDelay", 2000); -
style
- Type:
- enumeration
- Default:
- tooltip
controls the tooltip's style.
Members
- tooltip
- Type:string
- The tooltip will be positioned according to the mouse cursor. Will render the tooltip content as plain text.
- popover
- Type:string
- The tooltip will be positioned according to the target element with an arrow pointing the element. This style is more suitable for touch-supported environments. Will render the tooltip content as HTML.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Tooltips", style: "popover" } ] }); //Get var style = $(".selector").igGridTooltips("option", "style"); //Set $(".selector").igGridTooltips("option", "style", "popover"); -
visibility
- Type:
- enumeration
- Default:
- overflow
determines the tooltip visibility option.
Members
- always
- Type:string
- tooltips always show for hovered elements.
- never
- Type:string
- tooltips do not show automatically.
- overflow
- Type:string
- tooltips show only when the underlying data overflows its container.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "Tooltips", visibility: "always" } ] }); //Get var accessibility = $(".selector").igGridTooltips("option", "visibility"); //Set $(".selector").igGridTooltips("option", "visibility", "always");
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
tooltipHidden
- Cancellable:
- false
Event fired after a tooltip is hidden.
-
evtType:Event
JQuery event object.
-
argsType:Object
-
ownerType:Object
Gets a reference to the widget.
-
tooltipType:String
Gets the string displayed in the tooltip.
-
valueType:Object
Gets the value of the cell the tooltip is displayed for.
-
elementType:jQuery
Gets a reference to the cell the tooltip is displayed for.
-
indexType:Number
Gets the row index of the cell the tooltip is displayed for.
-
columnKeyType:String
Gets the column key of the cell the tooltip is displayed for.
-
columnIndexType:Number
Gets the column index of the cell the tooltip is displayed for.
-
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name: "Tooltips", tooltipHidden : function(evt, args) {...} } ] }); //Bind after initialization $(document).delegate(".selector", "iggridtooltipstooltiphidden", function (evt, args) { //return the triggered event evt; // get a reference to the widget args.owner; // get the string displayed in the tooltip args.tooltip; // get the value of the cell the tooltip was displayed for args.value; // get a reference to the cell the tooltip was displayed for args.element; // get the row index of the cell the tooltip was displayed for args.index; // get the column key of the cell the tooltip was displayed for args.columnKey; // get the column index of the cell the tooltip was displayed for args.columnIndex; } ); -
tooltipHiding
- Cancellable:
- true
Event fired when the mouse has left an element and the tooltip is about to hide.
-
evtType:Event
JQuery event object.
-
argsType:Object
-
ownerType:Object
Gets a reference to the widget.
-
tooltipType:String
Gets the string displayed in the tooltip.
-
valueType:Object
Gets the value of the cell the tooltip is displayed for.
-
elementType:jQuery
Gets a reference to the cell the tooltip is displayed for.
-
indexType:Number
Gets the row index of the cell the tooltip is displayed for.
-
columnKeyType:String
Gets the column key of the cell the tooltip is displayed for.
-
columnIndexType:Number
Gets the column index of the cell the tooltip is displayed for.
-
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name: "Tooltips", tooltipHiding : function(evt, args) {...} } ] }); //Bind after initialization $(document).delegate(".selector", "iggridtooltipstooltiphidding", function (evt, args) { //return the triggered event evt; // get a reference to the widget args.owner; // get the string displayed in the tooltip args.tooltip; // get the value of the cell the tooltip was displayed for args.value; // get a reference to the cell the tooltip was displayed for args.element; // get the row index of the cell the tooltip was displayed for args.index; // get the column key of the cell the tooltip was displayed for args.columnKey; // get the column index of the cell the tooltip was displayed for args.columnIndex; } ); -
tooltipShowing
- Cancellable:
- true
Event fired when the mouse has hovered on an element long enough to display a tooltip.
-
evtType:Event
JQuery event object.
-
argsType:Object
-
ownerType:Object
Gets a reference to the widget.
-
tooltipType:String
Gets or set the string to be displayed.
-
valueType:Object
Gets the value of the cell the tooltip is displayed for.
-
elementType:jQuery
Gets a reference to the cell the tooltip is displayed for.
-
indexType:Number
Gets the row index of the cell the tooltip is displayed for.
-
columnKeyType:String
Gets the column key of the cell the tooltip is displayed for.
-
columnIndexType:Number
Gets the column index of the cell the tooltip is displayed for.
-
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name: "Tooltips", tooltipShowing : function(evt, args) {...} } ] }); //Bind after initialization $(document).delegate(".selector", "iggridtooltipstooltipshowing", function (evt, args) { //return the triggered event evt; // get a reference to the widget args.owner; // get the string displayed in the tooltip args.tooltip; // get the value of the cell the tooltip was displayed for args.value; // get a reference to the cell the tooltip was displayed for args.element; // get the row index of the cell the tooltip was displayed for args.index; // get the column key of the cell the tooltip was displayed for args.columnKey; // get the column index of the cell the tooltip was displayed for args.columnIndex; } ); -
tooltipShown
- Cancellable:
- false
Event fired after a tooltip is shown.
-
evtType:Event
JQuery event object.
-
argsType:Object
-
ownerType:Object
Gets a reference to the widget.
-
tooltipType:String
Gets the string displayed in the tooltip.
-
valueType:Object
Gets the value of the cell the tooltip is displayed for.
-
elementType:jQuery
Gets a reference to the cell the tooltip is displayed for.
-
indexType:Number
Gets the row index of the cell the tooltip is displayed for.
-
columnKeyType:String
Gets the column key of the cell the tooltip is displayed for.
-
columnIndexType:Number
Gets the column index of the cell the tooltip is displayed for.
-
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name: "Tooltips", tooltipShown : function(evt, args) {...} } ] }); //Bind after initialization $(document).delegate(".selector", "iggridtooltipstooltipshown", function (evt, args) { //return the triggered event evt; // get a reference to the widget args.owner; // get the string displayed in the tooltip args.tooltip; // get the value of the cell the tooltip was displayed for args.value; // get a reference to the cell the tooltip was displayed for args.element; // get the row index of the cell the tooltip was displayed for args.index; // get the column key of the cell the tooltip was displayed for args.columnKey; // get the column index of the cell the tooltip was displayed for args.columnIndex; } );
-
destroy
- .igGridTooltips( "destroy" );
Destroys the tooltip widget.
Code Sample
$(".selector").igGridTooltips("destroy"); -
id
- .igGridTooltips( "id" );
- Return Type:
- string
Returns the ID of the parent div element bounding the ruler and the tooltip container.
Code Sample
$(".selector").igGridTooltips("id");
-
ui-iggrid-tooltip
- Classes applied to the tooltip widget.
-
ui-iggrid-tooltip-content
- Classes applied to the tooltip container.

