ui.igTreeGridRowSelectors

Code Sample
<!DOCTYPE html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
var employees = [
{ "employeeId": 0, "supervisorId": -1, "firstName": "Andrew", "lastName": "Fuller" },
{ "employeeId": 1, "supervisorId": -1, "firstName": "Jonathan", "lastName": "Smith" },
{ "employeeId": 2, "supervisorId": -1, "firstName": "Nancy", "lastName": "Davolio" },
{ "employeeId": 3, "supervisorId": -1, "firstName": "Steven", "lastName": "Buchanan" },
// Andrew Fuller's direct reports
{ "employeeId": 4, "supervisorId": 0, "firstName": "Janet", "lastName": "Leverling" },
{ "employeeId": 5, "supervisorId": 0, "firstName": "Laura", "lastName": "Callahan" },
{ "employeeId": 6, "supervisorId": 0, "firstName": "Margaret", "lastName": "Peacock" },
{ "employeeId": 7, "supervisorId": 0, "firstName": "Michael", "lastName": "Suyama" },
// Janet Leverling's direct reports
{ "employeeId": 8, "supervisorId": 4, "firstName": "Anne", "lastName": "Dodsworth" },
{ "employeeId": 9, "supervisorId": 4, "firstName": "Danielle", "lastName": "Davis" },
{ "employeeId": 10, "supervisorId": 4, "firstName": "Robert", "lastName": "King" },
// Nancy Davolio's direct reports
{ "employeeId": 11, "supervisorId": 2, "firstName": "Peter", "lastName": "Lewis" },
{ "employeeId": 12, "supervisorId": 2, "firstName": "Ryder", "lastName": "Zenaida" },
{ "employeeId": 13, "supervisorId": 2, "firstName": "Wang", "lastName": "Mercedes" },
// Steve Buchanan's direct reports
{ "employeeId": 14, "supervisorId": 3, "firstName": "Theodore", "lastName": "Zia" },
{ "employeeId": 15, "supervisorId": 3, "firstName": "Lacota", "lastName": "Mufutau" },
// Lacota Mufutau's direct reports
{ "employeeId": 16, "supervisorId": 15, "firstName": "Jin", "lastName": "Elliott" },
{ "employeeId": 17, "supervisorId": 15, "firstName": "Armand", "lastName": "Ross" },
{ "employeeId": 18, "supervisorId": 15, "firstName": "Dane", "lastName": "Rodriquez" },
// Dane Rodriquez's direct reports
{ "employeeId": 19, "supervisorId": 18, "firstName": "Declan", "lastName": "Lester" },
{ "employeeId": 20, "supervisorId": 18, "firstName": "Bernard", "lastName": "Jarvis" },
// Bernard Jarvis' direct report
{ "employeeId": 21, "supervisorId": 20, "firstName": "Jeremy", "lastName": "Donaldson" }
];
$(function () {
$("#treegrid").igTreeGrid({
dataSource: employees,
primaryKey: "employeeId",
foreignKey: "supervisorId",
autoGenerateColumns: false,
columns: [
{ headerText: "ID", key: "employeeId", width: "150px", dataType: "number" },
{ headerText: "First", key: "firstName", width: "150px", dataType: "string" },
{ headerText: "Last", key: "lastName", width: "150px", dataType: "string" }
],
features: [
{
name: "Selection",
multipleSelection: true
},
{
name: "RowSelectors",
rowSelectorColumnWidth: 100,
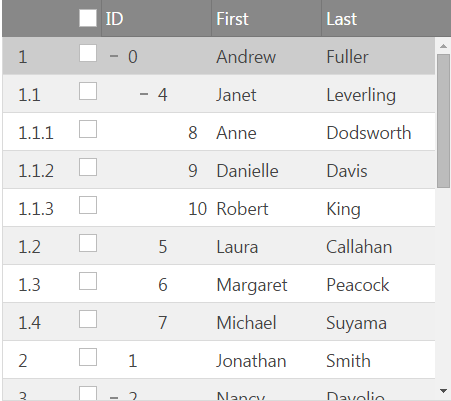
rowSelectorNumberingMode: "hierarchical",
enableCheckBoxes: true,
checkBoxMode: "biState"
}
]
});
});
</script>
</head>
<body>
<table id="treegrid"></table>
</body>
</html>
Related Samples
Related Topics
Dependencies
Inherits
-
checkBoxMode
- Type:
- enumeration
- Default:
- biState
Gets the type of checkboxes rendered in the row selector. Can be set only at initialization.
Members
- biState
- Type:string
- Checkboxes are rendered and support two states(checked and unchecked). Checkboxes do not cascade down or up in this mode.
- triState
- Type:string
- Checkboxes are rendered and support three states(checked, partial and unchecked). Checkboxes cascade up and down in this mode.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "RowSelectors", enableCheckBoxes: true, checkBoxMode: "triState" }, { name: "Selection" } ] }); //Get var checkBoxMode = $(".selector").igTreeGridRowSelectors("option", "checkBoxMode"); -
deselectAllForPagingTemplate
Inherited- Type:
- string
- Default:
- null
Custom template for "deselect all" overlay with paging
Element with attribute data-rs-deselect-all is used for sellecting all the records
Element with attribute data-rs-close-all is used for closing the overlay
The default template is "<div class='ui-widget-header ui-priority-secondary' tabindex='0'><div>You have deselected ${unchecked} records. <a href='#' tabindex='0' data-rs-deselect-all>Deselect all ${totalRecordsCount} records</a><div style='float:right;'><span data-rs-close-all class='ui-icon-close ui-icon ui-button' tabindex='0'></div></span></div></div>"
There is also ${allCheckedRecords} parameter which is not used in the default template, but it represents the checked records from all pages.Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "RowSelectors", enableCheckBoxes: true, enableSelectAllForPaging: true, deselectAllForPagingTemplate: "<div class='ui-widget-header ui-priority-secondary' tabindex='0'><div><a href='#' tabindex='0' data-rs-deselect-all>Deselect all ${totalRecordsCount} records</a><div style='float:right;'><span data-rs-close-all class='ui-icon-close ui-icon ui-button' tabindex='0'></div></span></div></div>" }, { name: "Selection", multipleSelection: true }, { name: 'Paging', type: "local", pageSize: 10 } ] }); //Get var template = $(".selector").igTreeGridRowSelectors("option", "deselectAllForPagingTemplate"); -
enableCheckBoxes
Inherited- Type:
- bool
- Default:
- false
Determines whether the row selectors column should contain checkboxes.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "RowSelectors", enableCheckBoxes: true }, { name: "Selection" } ] }); //Get var checkboxes = $(".selector").igTreeGridRowSelectors("option", "enableCheckBoxes"); -
enableRowNumbering
Inherited- Type:
- bool
- Default:
- true
Determines whether the row selectors column should contain row numbering.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "RowSelectors", enableRowNumbering: true }, { name: "Selection" } ] }); //Get var rowNumbering = $(".selector").igTreeGridRowSelectors("option", "enableRowNumbering"); -
enableSelectAllForPaging
Inherited- Type:
- bool
- Default:
- true
Enables/disables showing an overlay after clicking on the header checkbox, which allows selecting all records from all pages.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "RowSelectors", enableCheckBoxes: true, enableSelectAllForPaging: true }, { name: "Selection", multipleSelection: true }, { name: 'Paging', type: "local", pageSize: 10 } ] }); //Get var enableSelectAll = $(".selector").igTreeGridRowSelectors("option", "enableSelectAllForPaging"); -
inherit
Inherited- Type:
- bool
- Default:
- false
Enables/disables feature inheritance for the child layouts. NOTE: It only applies for igHierarchicalGrid.
-
requireSelection
Inherited- Type:
- bool
- Default:
- true
Determines whether the selection feature is required for the row selectors. If set to "false"
the widget will not check for Selection availability. If set to "true" an exception will be thrown if Selection is
not available.Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "RowSelectors", requireSelection: true }, { name: "Selection" } ] }); //Get var requireSelection = $(".selector").igTreeGridRowSelectors("option", "requireSelection"); -
rowNumberingSeed
Inherited- Type:
- number
- Default:
- 0
The seed to be added to the default numbering.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "RowSelectors", rowNumberingSeed: 5 }, { name: "Selection" } ] }); //Get var rowNumberingSeed = $(".selector").igTreeGridRowSelectors("option", "rowNumberingSeed"); -
rowSelectorColumnWidth
Inherited- Type:
- enumeration
- Default:
- null
.
Members
- string
- Type:string
- The row selector column width can be set in pixels (px) and percentage (%).
- number
- Type:number
- The row selector width can be set as a number.
- null
- Type:object
- will let the feature decide the best width depending on enabled contents.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "RowSelectors", rowSelectorColumnWidth: 40 }, { name: "Selection" } ] }); //Get var width = $(".selector").igTreeGridRowSelectors("option", "rowSelectorColumnWidth"); -
rowSelectorNumberingMode
- Type:
- enumeration
- Default:
- sequential
Determines row numbering format.
Members
- sequential
- Type:string
- Defines numbering format to be the index of the visible records.
- hierarchical
- Type:string
- Defines numbering format to be concatenation of the parent and children indexes.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "RowSelectors", rowSelectorNumberingMode: "hierarchical" }, { name: "Selection" } ] }); //Get var rowSelectorNumberingMode = $(".selector").igTreeGridRowSelectors("option", "requireSelection"); -
selectAllForPagingTemplate
Inherited- Type:
- string
- Default:
- null
Custom template for "select all" overlay with paging
Element with attribute data-rs-select-all is used for sellecting all the records
Element with attribute data-rs-close-all is used for closing the overlay
The default template is "<div class='ui-widget-header ui-priority-secondary' tabindex='0'><div>You have selected ${checked} records. <a href='#' tabindex='0' data-rs-select-all>Select all ${totalRecordsCount} records</a><div style='float:right;'><span data-rs-close-all class='ui-icon-close ui-icon ui-button' tabindex='0'></div></span></div></div>"
There is also ${allCheckedRecords} parameter which is not used in the default template, but it represents the checked records from all pages.Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "RowSelectors", enableCheckBoxes: true, enableSelectAllForPaging: true, selectAllForPagingTemplate: "<a data-rs-select-all>Click here if you want to select all ${totalRecordsCount} records</a><span data-rs-close-all></span>" }, { name: "Selection", multipleSelection: true }, { name: 'Paging', type: "local", pageSize: 10 } ] }); //Get var template = $(".selector").igTreeGridRowSelectors("option", "selectAllForPagingTemplate"); //Set var templateStr = "<a data-rs-select-all>Click here if you want to select all ${totalRecordsCount} records</a><span data-rs-close-all></span>"; $(".selector").igTreeGridRowSelectors("option", "selectAllForPagingTemplate", templateStr); -
showCheckBoxesOnFocus
Inherited- Type:
- bool
- Default:
- false
Determines whether checkboxes will be shown only if row selectors are on focus/selected.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "RowSelectors", showCheckBoxesOnFocus: true }, { name: "Selection" } ] }); //Get var showCheckboxes = $(".selector").igTreeGridRowSelectors("option", "showCheckBoxesOnFocus");
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
checkBoxStateChanged
Inherited- Cancellable:
- false
Event fired after a row selector checkbox had changed state.
-
evtType:Event
JQuery event object.
-
uiType:Object
-
rowType:jQuery
Gets a reference to the row the clicked row selector resides in.
-
rowIndexType:Number
Gets the index of the row the clicked row selector resides in.
-
rowKeyType:String
Gets the key of the row the clicked row selector resides in.
-
rowSelectorType:jQuery
Gets reference to the row selector cell.
-
ownerType:Object
Gets reference to the igGridRowSelectors.
-
gridType:Object
Gets reference to the grid the RowSelectors are initialized for.
-
stateType:String
Gets the state of the checkbox ("on","off").
-
isHeaderType:Bool
Checks if the header check box is the one being clicked. In this case no row related args are passed.
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridrowselectorscheckboxstatechanged", function (evt, ui) { //return the triggered event evt; // reference to the row the clicked row selector resides in ui.row; // get the index of the row the clicked row selector resides in ui.rowIndex; // get the key of the row the clicked row selector resides in ui.rowKey; // get reference to the row selector cell ui.rowSelector; // get reference to the grid the RowSelectors are initialized for ui.grid; // get the state of the checkbox ("on","off") ui.state; // check if the header row checkbox is clicked ui.isHeader; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "RowSelectors", checkBoxStateChanged: function(evt, ui){ ... } } ] }); -
checkBoxStateChanging
Inherited- Cancellable:
- true
Event fired when a row selector checkbox is changing.
-
evtType:Event
JQuery event object.
-
uiType:Object
-
rowType:jQuery
Gets a reference to the row the clicked row selector resides in.
-
rowIndexType:Number
Gets the index of the row the clicked row selector resides in.
-
rowKeyType:Object
Gets the key of the row the clicked row selector resides in.
-
rowSelectorType:jQuery
Gets a reference to the row selector cell.
-
ownerType:Object
Gets a reference to the igGridRowSelectors.
-
gridType:Object
Gets a reference to the grid the RowSelectors are initialized for.
-
currentStateType:String
Gets the current state of the checkbox ("on","off").
-
newStateType:String
Gets the new state of the checkbox ("on","off").
-
isHeaderType:Bool
Checks if the header check box is the one being clicked. In this case no row related args are passed.
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridrowselectorscheckboxstatechanging", function (evt, ui) { //return the triggered event evt; // reference to the row the clicked row selector resides in ui.row; // get the index of the row the clicked row selector resides in ui.rowIndex; // get the key of the row the clicked row selector resides in ui.rowKey; // get reference to the row selector cell ui.rowSelector; // get reference to the grid the RowSelectors are initialized for ui.grid; // get the current state of the checkbox ("on","off") ui.currentState; // get the new state of the checkbox ("on","off") ui.newState; // check if the header row checkbox is clicked ui.isHeader; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "RowSelectors", checkBoxStateChanging: function(evt, ui){ ... } } ] }); -
rowSelectorClicked
Inherited- Cancellable:
- false
Event fired after a row selector is clicked.
-
evtType:Event
JQuery event object.
-
uiType:Object
-
rowType:jQuery
Gets reference to the row the clicked row selector resides in.
-
fixedRowType:jQuery
Gets reference to the fixed row the clicked row selector resides in(if there are fixed columns).
-
rowIndexType:Number
Gets the index of the row the clicked row selector resides in.
-
rowKeyType:String
Gets the key of the row the clicked row selector resides in.
-
rowSelectorType:jQuery
Gets a reference to the row selector cell.
-
ownerType:Object
Gets reference to RowSelectors.
-
gridType:Object
Gets a reference to the grid the RowSelectors are initialized for.
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridrowselectorsrowselectorclicked", function (evt, ui) { //return the triggered event evt; // reference to the row the clicked row selector resides in ui.row; // get the index of the row the clicked row selector resides in ui.rowIndex; // get the key of the row the clicked row selector resides in ui.rowKey; // get reference to the row selector cell ui.rowSelector; // get reference to the grid the RowSelectors are initialized for ui.grid; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "RowSelectors", rowSelectorClicked: function(evt, ui){ ... } } ] });
-
changeCheckState
- .igTreeGridRowSelectors( "changeCheckState", index:number, toCheck:bool );
Changes the check state of a row by index to specified value.
- index
- Type:number
- Row index.
- toCheck
- Type:bool
- The new check state of the checkbox - true for checked or false for unchecked.
Code Sample
$(".selector").igTreeGridRowSelectors("changeCheckState", 2, true ); -
changeCheckStateById
- .igTreeGridRowSelectors( "changeCheckStateById", rowId:object, toCheck:bool );
Change the check state of a row by row id.
- rowId
- Type:object
- Row Id.
- toCheck
- Type:bool
- The new check state of the checkbox - true for checked or false for unchecked.
Code Sample
$(".selector").igTreeGridRowSelectors("changeCheckStateById", 1, true ); -
checkedRows
- .igTreeGridRowSelectors( "checkedRows" );
- Return Type:
- array
Gets an array of all the checked rows. Every object from the array has the following format { element: , id: , index: }.
Code Sample
var chechkedRows = $(".selector").igTreeGridRowSelectors("checkedRows"); -
checkStateById
- .igTreeGridRowSelectors( "checkStateById", rowId:object );
- Return Type:
- string
Returns the check state of the row by id.
- rowId
- Type:object
Code Sample
$(".selector").igTreeGridRowSelectors("checkStateById", 1); -
destroy
- .igTreeGridRowSelectors( "destroy" );
Code Sample
$(".selector").igTreeGridResizing("destroy"); -
partiallyCheckedRows
- .igTreeGridRowSelectors( "partiallyCheckedRows" );
- Return Type:
- array
Gets an array of all the partially checked rows. Every object from the array has the following format { element: , id: , index: }.
Code Sample
var partiallyCheckedRows = $(".selector").igTreeGridRowSelectors("partiallyCheckedRows"); -
toggleCheckState
- .igTreeGridRowSelectors( "toggleCheckState", index:number );
Toggles the check state of a row by index.
- index
- Type:number
- Row index.
Code Sample
$(".selector").igTreeGridRowSelectors("toggleCheckState", 2); -
toggleCheckStateById
- .igTreeGridRowSelectors( "toggleCheckStateById", rowId:object );
Toggles the check state of a row by row id.
- rowId
- Type:object
- Row Id.
Code Sample
$(".selector").igTreeGridRowSelectors("toggleCheckStateById",1); -
uncheckedRows
- .igTreeGridRowSelectors( "uncheckedRows" );
- Return Type:
- array
Gets an array of all the unchecked rows. Every object from the array has the following format { element: , id: , index: }.
Code Sample
var uncheckedRows = $(".selector").igTreeGridRowSelectors("uncheckedRows");
-
ui-state-default ui-corner-all ui-igcheckbox-normal
- Classes applied to the checkbox container.
-
ui-icon ui-icon-check-f ui-igcheckbox-normal-on
- Classes defining the fully checked state of the checkbox. Used for tri-state mode.
-
ui-icon ui-icon-check ui-igcheckbox-normal-off
- Classes defining the unchecked state of the checkbox.
-
ui-icon ui-icon-check ui-igcheckbox-normal-on
- Classes defining the checked state of the checkbox.
-
ui-icon ui-icon-check-p ui-igcheckbox-normal-on
- Classes defining the partially checked state of the checkbox. Used for tri-state mode.
-
ui-iggrid-rowselector-footer
- Classes applied to the row selectors footer cells.
-
ui-iggrid-rowselector-header
- Classes applied to the row selectors header cells.
-
ui-state-hover
- Class defining the hover state style of the node.
-
ui-iggrid-rowselector-class
- Classes applied to the row selectors grid cells.
-
ui-iggrid-activecell ui-state-focus
- Classes applied to the row selectors grid cells when they are activated.
-
ui-state-checked
- Classes applied to the row selectors treegrid parent cells if they should be partially or fully selected. Only when checkBoxMode is triState.
-
ui-iggrid-selectedcell ui-state-active
- Classes applied to the row selectors grid cells when they are selected.

