ui.igTreeGridResizing

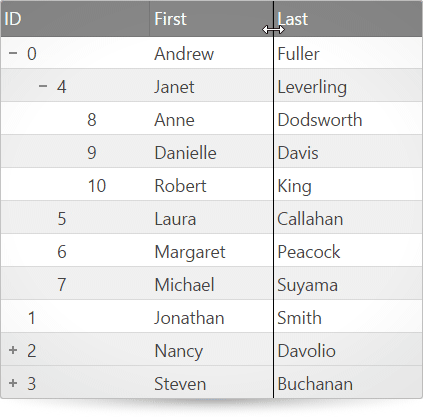
The igTreeGrid includes also the column resizing feature. Users can choose to arbitrarily adjust the width of a column or double-click the right border of the column to expand it to the width of the longest string in the column. Further information regarding the classes, options, events, methods and themes of this API are available under the associated tabs above.
The following code snippet demonstrates how to initialize the igTreeGrid control.
Click here for more information on how to get started using this API. For details on how to reference the required scripts and themes for the igGrid control read, Using JavaScript Resources in Ignite UI and Styling and Theming Ignite UI.Code Sample
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
var employees = [
{ "employeeId": 0, "supervisorId": -1, "firstName": "Andrew", "lastName": "Fuller" },
{ "employeeId": 1, "supervisorId": -1, "firstName": "Jonathan", "lastName": "Smith" },
{ "employeeId": 2, "supervisorId": -1, "firstName": "Nancy", "lastName": "Davolio" },
{ "employeeId": 3, "supervisorId": -1, "firstName": "Steven", "lastName": "Buchanan" },
// Andrew Fuller's direct reports
{ "employeeId": 4, "supervisorId": 0, "firstName": "Janet", "lastName": "Leverling" },
{ "employeeId": 5, "supervisorId": 0, "firstName": "Laura", "lastName": "Callahan" },
{ "employeeId": 6, "supervisorId": 0, "firstName": "Margaret", "lastName": "Peacock" },
{ "employeeId": 7, "supervisorId": 0, "firstName": "Michael", "lastName": "Suyama" },
// Janet Leverling's direct reports
{ "employeeId": 8, "supervisorId": 4, "firstName": "Anne", "lastName": "Dodsworth" },
{ "employeeId": 9, "supervisorId": 4, "firstName": "Danielle", "lastName": "Davis" },
{ "employeeId": 10, "supervisorId": 4, "firstName": "Robert", "lastName": "King" },
// Nancy Davolio's direct reports
{ "employeeId": 11, "supervisorId": 2, "firstName": "Peter", "lastName": "Lewis" },
{ "employeeId": 12, "supervisorId": 2, "firstName": "Ryder", "lastName": "Zenaida" },
{ "employeeId": 13, "supervisorId": 2, "firstName": "Wang", "lastName": "Mercedes" },
// Steve Buchanan's direct reports
{ "employeeId": 14, "supervisorId": 3, "firstName": "Theodore", "lastName": "Zia" },
{ "employeeId": 15, "supervisorId": 3, "firstName": "Lacota", "lastName": "Mufutau" },
// Lacota Mufutau's direct reports
{ "employeeId": 16, "supervisorId": 15, "firstName": "Jin", "lastName": "Elliott" },
{ "employeeId": 17, "supervisorId": 15, "firstName": "Armand", "lastName": "Ross" },
{ "employeeId": 18, "supervisorId": 15, "firstName": "Dane", "lastName": "Rodriquez" },
// Dane Rodriquez's direct reports
{ "employeeId": 19, "supervisorId": 18, "firstName": "Declan", "lastName": "Lester" },
{ "employeeId": 20, "supervisorId": 18, "firstName": "Bernard", "lastName": "Jarvis" },
// Bernard Jarvis' direct report
{ "employeeId": 21, "supervisorId": 20, "firstName": "Jeremy", "lastName": "Donaldson" }
];
$(function () {
$("#treegrid").igTreeGrid({
dataSource: employees,
primaryKey: "employeeId",
foreignKey: "supervisorId",
autoGenerateColumns: false,
columns: [
{ headerText: "ID", key: "employeeId", width: "150px", dataType: "number" },
{ headerText: "First", key: "firstName", width: "150px", dataType: "string" },
{ headerText: "Last", key: "lastName", width: "150px", dataType: "string" }
],
features: [
{
name: "Resizing",
deferredResizing: false,
allowDoubleClickToResize: true,
columnSettings: [
{ columnKey: "employeeId", allowResizing: false },
{ columnKey: "firstName", minimumWidth: 40 }
]
}]
});
});
</script>
</head>
<body>
<table id="treegrid"></table>
</body>
</html>
Related Samples
Related Topics
Dependencies
Inherits
-
allowDoubleClickToResize
Inherited- Type:
- bool
- Default:
- true
Resize the column to the size of the longest currently visible cell value.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "Resizing", allowDoubleClickToResize: true } ] }); -
columnSettings
Inherited- Type:
- array
- Default:
- []
- Elements Type:
- object
A list of column settings that specifies resizing options on a per column basis.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Resizing", columnSettings: [ { columnKey: "ProductID", allowResizing: true }, ] } ] });-
allowResizing
- Type:
- bool
- Default:
- true
Enables disables resizing for the column.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Resizing", columnSettings: [ { columnIndex: 0, allowResizing: true }, ] } ] }); -
columnIndex
- Type:
- number
- Default:
- null
Column index. Can be used in place of column key. the preferred way of populating a column setting is to always use the column keys as identifiers.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Resizing", columnSettings: [ { columnIndex: 0, allowResizing: true }, ] } ] }); -
columnKey
- Type:
- string
- Default:
- null
Column key. this is a required property in every column setting if columnIndex is not set.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Resizing", columnSettings: [ { columnKey: "ProductID", allowResizing: true }, ] } ] }); -
maximumWidth
- Type:
- enumeration
- Default:
- null
Maximum column width in pixels or percents.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Resizing", columnSettings: [ { columnIndex: 0, maximumWidth: 100 }, ] } ] }); -
minimumWidth
- Type:
- enumeration
- Default:
- 20
Minimum column width in pixels or percents.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Resizing", columnSettings: [ { columnIndex: 0, minimumWidth: 30 }, ] } ] });
-
deferredResizing
Inherited- Type:
- bool
- Default:
- false
Specifies whether the resizing should be deferred until the user finishes resizing or applied immediately.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "Resizing", deferredResizing: true } ] }); -
handleThreshold
Inherited- Type:
- number
- Default:
- 5
The width in pixels of the resizing handle which is position at the right side of each resizeable column header.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "Resizing", handleThreshold: 10 } ] }); -
inherit
Inherited- Type:
- bool
- Default:
- false
Enables/disables feature inheritance for the child layouts. NOTE: It only applies for igHierarchicalGrid.
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
columnResized
Inherited- Cancellable:
- false
Event fired after the resizing has been executed and results are rendered.
-
evtType:Event
JQuery event object.
-
uiType:Object
-
ownerType:Object
Gets a reference to the GridResizing widget.
-
owner.gridType:Object
Gets a reference to the grid widget.
-
columnIndexType:Number
Gets the resized column index.
-
columnKeyType:String
Gets the resized column key.
-
originalWidthType:Number
Gets the original column width.
-
newWidthType:Number
Gets the final column width after resizing.
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridresizingcolumnresized", function (evt, ui) { //return the triggered event evt; // the index of the column that is resized ui.columnIndex; // the key of the column that is resized ui.columnKey; // the width of the column before resizing is done ui.originalWidth; // the width of the column after resizing is done ui.newWidth; // reference to the igTreeGridResizing widget ui.owner; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Resizing", columnResized: function(evt, ui){ ... } } ] }); -
columnResizing
Inherited- Cancellable:
- true
Event fired before a resizing operation is executed.
-
evtType:Event
JQuery event object.
-
uiType:Object
-
ownerType:Object
Gets a reference to the GridResizing widget.
-
owner.gridType:Object
Gets a reference to the grid widget.
-
columnIndexType:Number
Gets the resized column index.
-
columnKeyType:String
Gets the resized column key.
-
desiredWidthType:Number
Gets the desired width(before min/max coercion) for the resized column.
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridresizingcolumnresizing", function (evt, ui) { //return the triggered event evt; // the index of the column that is resized ui.columnIndex; // the key of the column that is resized ui.columnKey; // the current column width, during resizing ui.desiredWidth; // reference to the igTreeGridResizing widget ui.owner; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Resizing", columnResizing: function(evt, ui){ ... } } ] }); -
columnResizingRefused
Inherited- Cancellable:
- false
Event fired(only when columnFixing is enabled) when trying to resize column in fixed area so total width of unfixed area to be less than minimalVisibleAreaWidth(option defined in columnFixing).
-
evtType:Event
JQuery event object.
-
uiType:Object
-
ownerType:Object
Gets a reference to the GridResizing widget.
-
owner.gridType:Object
Gets a reference to the grid widget.
-
columnIndexType:Number
Gets the resized column index.
-
columnKeyType:String
Gets the resized column key.
-
desiredWidthType:Number
Gets the desired width(before min/max coercion) for the resized column.
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridresizingcolumnresizingrefused", function (evt, ui) { //return the triggered event evt; // the index of the column that is resized ui.columnIndex; // the key of the column that is resized ui.columnKey; // get the desired width(before min/max coercion) for the resized column ui.desiredWidth; // reference to the igTreeGridResizing widget ui.owner; // get the reference to the igTreeGrid widget ui.owner.grid }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Resizing", columnResizingRefused: function(evt, ui){ ... } } ] });
-
destroy
- .igTreeGridResizing( "destroy" );
Code Sample
$(".selector").igTreeGridResizing("destroy"); -
resize
Inherited- .igTreeGridResizing( "resize", column:object, [width:object] );
Resizes a column to a specified width in pixels, percents or auto if no width is specified.
- column
- Type:object
- An identifier for the column. If a number is provided it will be used as a columnIndex else if a strings is provided it will be used as a columnKey.
- width
- Type:object
- Optional
- Width of the column in pixels or percents. If no width or "*" is specified the column will be auto-sized to the width of the data in it (including header and footer cells).
Code Sample
$(".selector").igTreeGridResizing("resize", 0, 50);
-
ui-iggrid-resize-line
- Class applied to the resize line that is visible during resizing.
-
ui-iggrid-resizing-handle
- Class applied to the resizing handle.
-
ui-iggrid-resizing-handle-cursor
- Class applied to the resizing handle and the body to change the cursor.

