ui.igTreeGridUpdating

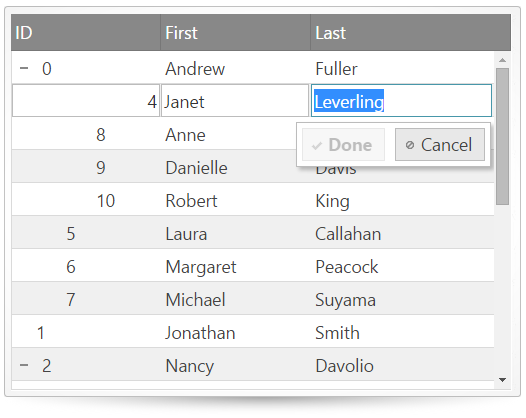
With the igTreeGrid's updating feature, you can change bound data directly from the grid. The updating features of the grid provide a wide array of adding and editing values of the underling set of data bound to the grid. Further information regarding the classes, options, events, methods and themes of this API are available under the associated tabs above.
Click here for more information on how to get started using this API. For details on how to reference the required scripts and themes for the igTreeGrid control read, Using JavaScript Resources in Ignite UI and Styling and Theming Ignite UI.
Code Sample
<!DOCTYPE html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
var employees = [
{ "employeeId": 0, "supervisorId": -1, "firstName": "Andrew", "lastName": "Fuller" },
{ "employeeId": 1, "supervisorId": -1, "firstName": "Jonathan", "lastName": "Smith" },
{ "employeeId": 2, "supervisorId": -1, "firstName": "Nancy", "lastName": "Davolio" },
{ "employeeId": 3, "supervisorId": -1, "firstName": "Steven", "lastName": "Buchanan" },
// Andrew Fuller's direct reports
{ "employeeId": 4, "supervisorId": 0, "firstName": "Janet", "lastName": "Leverling" },
{ "employeeId": 5, "supervisorId": 0, "firstName": "Laura", "lastName": "Callahan" },
{ "employeeId": 6, "supervisorId": 0, "firstName": "Margaret", "lastName": "Peacock" },
{ "employeeId": 7, "supervisorId": 0, "firstName": "Michael", "lastName": "Suyama" },
// Janet Leverling's direct reports
{ "employeeId": 8, "supervisorId": 4, "firstName": "Anne", "lastName": "Dodsworth" },
{ "employeeId": 9, "supervisorId": 4, "firstName": "Danielle", "lastName": "Davis" },
{ "employeeId": 10, "supervisorId": 4, "firstName": "Robert", "lastName": "King" },
// Nancy Davolio's direct reports
{ "employeeId": 11, "supervisorId": 2, "firstName": "Peter", "lastName": "Lewis" },
{ "employeeId": 12, "supervisorId": 2, "firstName": "Ryder", "lastName": "Zenaida" },
{ "employeeId": 13, "supervisorId": 2, "firstName": "Wang", "lastName": "Mercedes" },
// Steve Buchanan's direct reports
{ "employeeId": 14, "supervisorId": 3, "firstName": "Theodore", "lastName": "Zia" },
{ "employeeId": 15, "supervisorId": 3, "firstName": "Lacota", "lastName": "Mufutau" },
// Lacota Mufutau's direct reports
{ "employeeId": 16, "supervisorId": 15, "firstName": "Jin", "lastName": "Elliott" },
{ "employeeId": 17, "supervisorId": 15, "firstName": "Armand", "lastName": "Ross" },
{ "employeeId": 18, "supervisorId": 15, "firstName": "Dane", "lastName": "Rodriquez" },
// Dane Rodriquez's direct reports
{ "employeeId": 19, "supervisorId": 18, "firstName": "Declan", "lastName": "Lester" },
{ "employeeId": 20, "supervisorId": 18, "firstName": "Bernard", "lastName": "Jarvis" },
// Bernard Jarvis' direct report
{ "employeeId": 21, "supervisorId": 20, "firstName": "Jeremy", "lastName": "Donaldson" }
];
$(function () {
$("#treegrid").igTreeGrid({
dataSource: employees,
primaryKey: "employeeId",
foreignKey: "supervisorId",
autoGenerateColumns: false,
columns: [
{ headerText: "ID", key: "employeeId", width: "150px", dataType: "number" },
{ headerText: "First", key: "firstName", width: "150px", dataType: "string" },
{ headerText: "Last", key: "lastName", width: "150px", dataType: "string" }
],
features: [
{
name: "Updating",
editMode: "row",
enableDeleteRow: true,
columnSettings: [
{
columnKey: "employeeId",
editorOptions:
{
type: "numeric",
disabled: true
}
}
]
}
]
});
});
</script>
</head>
<body>
<table id="treegrid"></table>
</body>
</html>
Related Topics
Dependencies
Inherits
-
addChildButtonLabel
- Type:
- string
- Default:
- null
Specifies the label of the add child button in touch environment.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Updating", addChildButtonLabel: "add child" } ] }); //Get var childButtonLabel = $(".selector").igTreeGridUpdating("option", "addChildButtonLabel"); //Set $(".selector").igTreeGridUpdating("option", "addChildButtonLabel", "add child"); -
addChildTooltip
- Type:
- string
- Default:
- null
Specifies the add child tooltip text.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Updating", addChildTooltip: "add child" } ] }); //Get var childTooltip = $(".selector").igTreeGridUpdating("option", "addChildTooltip"); //Set $(".selector").igTreeGridUpdating("option", "addChildTooltip", "Add a row here"); -
addRowLabel
Inherited- Type:
- string
- Default:
- null
Specifies the label for the button starting edit mode for row adding. If not set, $.ig.GridUpdating.locale.addRowLabel is used.
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", addRowLabel: "Add a row here" } ] }); //Get var label = $("#grid").igTreeGridUpdating("option", "addRowLabel"); //Set $("#grid").igTreeGridUpdating("option", "addRowLabel", "Add a row here"); -
addRowTooltip
Inherited- Type:
- string
- Default:
- null
Specifies the title for the button starting edit mode for row adding. If not set, $.ig.GridUpdating.locale.addRowTooltip is used.
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", addRowTooltip: "Add a row here" } ] }); //Get var label = $("#grid").igTreeGridUpdating("option", "addRowTooltip"); //Set $("#grid").igTreeGridUpdating("option", "addRowTooltip", "Add a row here"); -
cancelLabel
Inherited- Type:
- string
- Default:
- null
Specifies the label for the Cancel editing button (only applicable when the showDoneCancelButtons option is enabled). If not set, $.ig.GridUpdating.locale.cancelLabel is used.
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", cancelLabel: "Click to cancel" } ] }); //Get var label = $("#grid").igTreeGridUpdating("option", "cancelLabel"); //Set $("#grid").igTreeGridUpdating("option", "cancelLabel", "Click to cancel"); -
cancelTooltip
Inherited- Type:
- string
- Default:
- null
Specifies the title for the Cancel editing button (only applicable when the showDoneCancelButtons option is enabled). If not set, $.ig.GridUpdating.locale.cancelTooltip is used.
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", cancelTooltip: "Click to cancel" } ] }); //Get var label = $("#grid").igTreeGridUpdating("option", "cancelTooltip"); //Set $("#grid").igTreeGridUpdating("option", "cancelTooltip", "Click to cancel"); -
columnSettings
Inherited- Type:
- array
- Default:
- []
- Elements Type:
- object
A list of custom column options that specify editing and validation settings for a specific column.
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", columnSettings: [ { columnKey : "Name", defaultValue: "Infragistics", editorType: "text", editorOptions: { buttonType: "dropdown", listItems: names, readOnly: true }, required: true, validation: true } ] } ] }); //Get var columnSettings = $("#grid").igTreeGridUpdating("option", "columnSettings");-
columnKey
- Type:
- string
- Default:
- null
Identifies the grid column by key.
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", columnSettings: [ { columnKey : "Name", defaultValue: "Infragistics" } ] } ] }); //Get var columnSettings = $("#grid").igTreeGridUpdating("option", "columnSettings")[0].columnKey; //Set $("#grid").igTreeGridUpdating("option", "columnSettings", columnSettings); -
defaultValue
- Type:
- object
- Default:
- null
Specifies the default value for the column when adding new rows. When in edit mode for adding a row the value will be pre-filled in the column's editor (if the column is not read-only). The value should be of the type specified for the column in the grid's columns collection.
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", columnSettings: [ { columnKey : "Name", defaultValue: "Infragistics" } ] } ] }); //Get var columnSettings = $("#grid").igTreeGridUpdating("option", "columnSettings")[0].defaultValue; //Set $("#grid").igTreeGridUpdating("option", "columnSettings", columnSettings); -
editorOptions
- Type:
- object
- Default:
- null
Specifies options to initialize the corresponding editor with.
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", columnSettings: [ { columnKey : "Name", editorType: "text", editorOptions: { buttonType: "dropdown", listItems: names, readOnly: true } } ] } ] }); //Get var columnSettings = $("#grid").igTreeGridUpdating("option", "columnSettings")[0].editorOptions; //Set $("#grid").igTreeGridUpdating("option", "columnSettings", columnSettings); -
editorProvider
- Type:
- object
- Default:
- null
Specifies а custom editor provider instance. More information about editor providers can be found here and here.
It should either extend $.ig.EditorProvider or have definitions for the following methods:
$.ig.EditorProvider = $.ig.EditorProvider|| $.ig.EditorProvider.extend({
createEditor: function (callbacks, key, editorOptions, tabIndex, format, element) {},
attachErrorEvents: function (errorShowing, errorShown, errorHidden) {},
getEditor: function () {},
refreshValue: function () {},
getValue: function () {},
setValue: function (val) {},
setSize: function (width, height) {},
setFocus: function () {},
removeFromParent: function () {},
destroy: function () {},
validator: function () {},
validate: function (noLabel) {},
isValid: function () {}
});.Code Sample
// This editor provider demonstrates how to wrap HTML 5 number INPUT into editor provider for the igTreeGridUpdating $.ig.EditorProviderNumber = $.ig.EditorProviderNumber || $.ig.EditorProvider.extend({ // initialize the editor createEditor: function (callbacks, key, editorOptions, tabIndex, format, element) { element = element || $('<input />'); // call parent createEditor this._super(callbacks, key, editorOptions, tabIndex, format, element); element.on("keydown", $.proxy(this.keyDown, this)); element.on("change", $.proxy(this.change, this)); this.editor = {}; this.editor.element = element; return element; }, keyDown: function(evt) { var ui = {}; ui.owner = this.editor.element; ui.owner.element = this.editor.element; this.callbacks.keyDown(evt, ui, this.columnKey); // enable "Done" button only for numeric character if ((evt.keyCode >= 48 && evt.keyCode <= 57) || (evt.keyCode >= 96 && evt.keyCode <= 105)) { this.callbacks.textChanged(evt, ui, this.columnKey); } }, change: function (evt) { var ui = {}; ui.owner = this.editor.element; ui.owner.element = this.editor.element; this.callbacks.textChanged(evt, ui, this.columnKey); }, // get editor value getValue: function () { return parseFloat(this.editor.element.val()); }, // set editor value setValue: function (val) { return this.editor.element.val(val || 0); }, // size the editor into the TD cell setSize: function (width, height) { this.editor.element.css({ width: width - 2, height: height - 2, borderWidth: "1px", backgroundPositionY: "9px" }); }, // focus the editor setFocus: function () { this.editor.element.select(); }, // validate the editor validator: function () { // no validator return null; }, // destroy the editor destroy: function () { this.editor.remove(); } }); //Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", columnSettings: [ { columnKey : "SafetyStockLevel", editorProvider: new $.ig.EditorProviderNumber() } ] } ] }); //Get var columnSettings = $("#grid").igTreeGridUpdating("option", "columnSettings")[0].editorProvider; -
editorType
- Type:
- enumeration
- Default:
- null
Specifies the type of editor to use for the column.
Members
- text
- Type:string
- An igTextEditor will be created.
- mask
- Type:string
- An igMaskEditor will be created.
- date
- Type:string
- An igDateEditor will be created.
- datepicker
- Type:string
- An igDatePicker will be created.
- numeric
- Type:string
- An igNumericEditor will be created.
- checkbox
- Type:string
- An igCheckboxEditor will be created.
- currency
- Type:string
- An igCurrencyEditor will be created.
- percent
- Type:string
- An igPercentEditor will be created.
- combo
- Type:string
- An igCombo editor is created. Both the JS and CSS files used by ui.igCombo should be available.
- rating
- Type:string
- An igRating editor is created. Both the JS and CSS files used by ui.igRating should be available.
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", columnSettings: [ { columnKey : "BirthDate", editorType: "datepicker" } ] } ] }); //Get var columnSettings = $("#grid").igTreeGridUpdating("option", "columnSettings")[0].editorType; //Set $("#grid").igTreeGridUpdating("option", "columnSettings", columnSettings); -
readOnly
- Type:
- bool
- Default:
- null
Specifies if the column is read-only. In 'cell' and 'row' editMode no editor will be created for read-only columns. In 'dialog' mode enabling showReadonlyEditors will display disabled editors for such columns.
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", columnSettings: [ { columnKey : "Name", readOnly: true } ] } ] }); //Get var columnSettings = $("#grid").igTreeGridUpdating("option", "columnSettings")[0].readOnly; //Set $("#grid").igTreeGridUpdating("option", "columnSettings", columnSettings); -
required
- Type:
- bool
- Default:
- null
Specifies if the end-user will be allowed to leave the editor's value empty during edit mode or not.
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", columnSettings: [ { columnKey : "Name", required: true } ] } ] }); //Get var columnSettings = $("#grid").igTreeGridUpdating("option", "columnSettings")[0].required; //Set $("#grid").igTreeGridUpdating("option", "columnSettings", columnSettings); -
validation
- Type:
- bool
- Default:
- null
Specifies if the column's value should be validated or not. The validation is done based on the rules of the corresponding editor.
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", columnSettings: [ { columnKey : "Name", validation: true } ] } ] }); //Get var columnSettings = $("#grid").igTreeGridUpdating("option", "columnSettings")[0].validation; //Set $("#grid").igTreeGridUpdating("option", "columnSettings", columnSettings);
-
deleteRowLabel
Inherited- Type:
- string
- Default:
- null
Specifies the label for the delete button. If not set, $.ig.GridUpdating.locale.deleteRowLabel is used.
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", deleteRowLabel: "Delete this row" } ] }); //Get var label = $("#grid").igTreeGridUpdating("option", "deleteRowLabel"); //Set $("#grid").igTreeGridUpdating("option", "deleteRowLabel", "Delete this row"); -
deleteRowTooltip
Inherited- Type:
- string
- Default:
- null
Specifies the title for the delete button. If not set, $.ig.GridUpdating.locale.deleteRowTooltip is used.
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", deleteRowTooltip: "Delete this row" } ] }); //Get var label = $("#grid").igTreeGridUpdating("option", "deleteRowTooltip"); //Set $("#grid").igTreeGridUpdating("option", "deleteRowTooltip", "Delete this row"); -
dialogWidget
Inherited- Type:
- string
- Default:
- "igGridModalDialog"
Name of the dialog widget to be used. It should inherit from $.ui.igGridModalDialog. For more information on how to utilize this property, please refer to the Extending igGrid Modal Dialog topic.
Code Sample
//create dialog widget that inherits from $.ui.igGridModalDialog $.widget("ui.CustomDialog", $.ui.igGridModalDialog, {}); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", dialogWidget: "CustomDialog" } ] }); //Get var dialogWidget = $(".selector").igTreeGridUpdating("option", "dialogWidget"); -
doneLabel
Inherited- Type:
- string
- Default:
- null
Specifies the label for the Done editing button (only applicable when the showDoneCancelButtons option is enabled). If not set, $.ig.GridUpdating.locale.doneLabel is used.
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", doneLabel: "Fine" } ] }); //Get var label = $("#grid").igTreeGridUpdating("option", "doneLabel"); //Set $("#grid").igTreeGridUpdating("option", "doneLabel", "Fine"); -
doneTooltip
Inherited- Type:
- string
- Default:
- null
Specifies the title for the Done editing button (only applicable when the showDoneCancelButtons option is enabled). If not set, $.ig.GridUpdating.locale.doneTooltip is used.
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", doneTooltip: "Fine" } ] }); //Get var label = $("#grid").igTreeGridUpdating("option", "doneTooltip"); //Set $("#grid").igTreeGridUpdating("option", "doneTooltip", "Fine"); -
editMode
Inherited- Type:
- enumeration
- Default:
- row
Specifies the edit mode.
Members
- row
- Type:string
- Editors are shown for all columns that are not read-only. The editor of the clicked cell receives initial focus. Done and Cancel buttons may be displayed based on the showDoneCancelButtons property.
- cell
- Type:string
- An editor is shown for the cell entering edit mode. The Done and Cancel buttons are not supported for this mode.
- dialog
- Type:string
- A popup dialog is used with seperate settings available through the rowEditDialogOptions property.
- none
- Type:string
- Editing through the UI is disabled.
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", editMode: "dialog" } ] }); //Get var mode = $("#grid").igTreeGridUpdating("option", "editMode"); //Set $("#grid").igTreeGridUpdating("option", "editMode", "dialog"); -
enableAddChild
- Type:
- bool
- Default:
- true
Specifies whether to enable or disable adding children to rows.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Updating", enableAddChild: true } ] }); //Get var addChild = $(".selector").igTreeGridUpdating("option", "enableAddChild"); //Set $(".selector").igTreeGridUpdating("option", "enableAddChild", false); -
enableAddRow
Inherited- Type:
- bool
- Default:
- true
Specifies if adding rows through the UI is enabled. When enabled an additional row is rendered at the bottom of the grid's header that works as a button. When the end-user clicks on it edit mode is initiated either through a dialog (when editMode is 'dialog') or mimicking the look and feel of 'row' editMode (when editMode is 'row' or 'cell').
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", enableAddRow: false } ] }); //Get var addEnabled = $("#grid").igTreeGridUpdating("option", "enableAddRow"); //Set $("#grid").igTreeGridUpdating("option", "enableAddRow", false); -
enableDataDirtyException
Inherited- Type:
- bool
- Default:
- true
Specifies if an exception should be thrown when the grid's data view changes while there are pending transactions in the data source. The data view changes when the data source performs a sorting, filtering, groupby or paging operation and the exception thrown will prevent the operation from succeeding. All pending transactions must be committed before a data view operation is able to complete. Committing transactions can be done manually through the grid's commit function or automatically by setting autoCommit to 'true'.
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", enableDataDirtyException: false } ] }); //Get var isEnabled = $("#grid").igTreeGridUpdating("option", "enableDataDirtyException"); //Set $("#grid").igTreeGridUpdating("option", "enableDataDirtyException", false); -
enableDeleteRow
Inherited- Type:
- bool
- Default:
- true
Specifies if deleting rows through the UI is enabled.
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", enableDeleteRow: false } ] }); //Get var isEnabled = $("#grid").igTreeGridUpdating("option", "enableDeleteRow"); //Set $("#grid").igTreeGridUpdating("option", "enableDeleteRow", false); -
excelNavigationMode
Inherited- Type:
- bool
- Default:
- false
Enables excel navigation style. When turned on, the arrow keys can be used for changing the currently edited cell similar to how Tab and Enter behave. When disabled, the arrow keys control the cursor inside editors.
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", excelNavigationMode: true } ] }); //Get var isExcelNavMode = $("#grid").igTreeGridUpdating("option", "excelNavigationMode"); //Set $("#grid").igTreeGridUpdating("option", "excelNavigationMode", true); -
horizontalMoveOnEnter
Inherited- Type:
- bool
- Default:
- false
Determines if pressing Enter to navigate away from the currently edited cell should move the focus horizontally or vertically (default).
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", horizontalMoveOnEnter: true } ] }); //Get var moveOnEnter = $("#grid").igTreeGridUpdating("option", "horizontalMoveOnEnter"); //Set $("#grid").igTreeGridUpdating("option", "horizontalMoveOnEnter", true); -
inherit
Inherited- Type:
- bool
- Default:
- false
Enables/disables feature inheritance for the child layouts in igHierarchicalGrid.
-
rowEditDialogOptions
Inherited- Type:
- object
- Default:
- {}
A list of options controlling the rendering behavior of the row edit dialog. If editMode is not 'dialog' these have no effect.
Code Sample
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> <script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> <script> //Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { width: "530px", height: "350px", dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate", showReadonlyEditors: false, } } ] }); </script> //Get var roweditDialogOptions = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions"); //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions", rowEditorDialogOptions);-
animationDuration
- Type:
- number
- Default:
- 200
Specifies the animation duration for the opening and closing operations.
Code Sample
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> <script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> //Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { animationDuration: 400, dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate" } } ] }); //Get var animationDuration = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").animationDuration; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").animationDuration = 400; -
captionLabel
- Type:
- string
- Default:
- null
Specifies the caption of the dialog. If not set, $.ig.GridUpdating.locale.rowEditDialogCaptionLabel is used.
Code Sample
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> <script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> //Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { captionLabel: "CaptionLabel", dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate" } } ] }); //Get var captionLabel = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").captionLabel; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").captionLabel = "New Caption Label"; -
containment
- Type:
- enumeration
- Default:
- owner
Controls the containment of the dialog's drag operation.
Members
- owner
- Type:string
- The row edit dialog will be draggable only in the grid area.
- window
- Type:string
- The row edit dialog will be draggable in the whole window area.
Code Sample
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> <script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> //Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { containment: "window", dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate" } } ] }); //Get var captionLabel = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").containment; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").containment = "window"; -
dialogTemplate
- Type:
- enumeration
- Default:
- null
Specifies a template to be rendered against the currently edited record (or up-to-date key-value pairs in the case of not yet created records). It may contain an element decorated with the 'data-render-tmpl' attribute to specify where the control should render the editors template specified in the editorsTemplate option. For custom dialogs, the elements can be decorated with 'data-editor-for-<columnKey>' attributes where columnKey is the key of the column that editor or input will be used to edit. If both dialogTemplate and dialogTemplateSelector are specified, dialogTemplateSelector will be used. The default template is '<table><colgroup><col></col><col></col></colgroup><tbody data-render-tmpl></tbody></table>'.
Code Sample
<script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> //Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { editorsColumnWidth: 100, dialogTemplate: "<table><colgroup><col></col><col></col></colgroup><tbody data-render-tmpl></tbody></table>" , editorsTemplateSelector: "#editorsTemplate" } } ] }); //Get var dialogTemplate = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").dialogTemplate; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").dialogTemplate = "<table><colgroup><col></col><col></col></colgroup><tbody data-render-tmpl></tbody></table>"; -
dialogTemplateSelector
- Type:
- enumeration
- Default:
- null
Specifies a selector to a template rendered against the currently edited record (or up-to-date key-value pairs in the case of not yet created records). It may contain an element decorated with the 'data-render-tmpl' attribute to specify where the control should render the editors template specified in the editorsTemplate option. For custom dialogs, the elements can be decorated with 'data-editor-for-<columnKey>' attributes where columnKey is the key of the column that editor or input will be used to edit. If both dialogTemplate and dialogTemplateSelector are specified, dialogTemplateSelector will be used. The default template is '<table><colgroup><col></col><col></col></colgroup><tbody data-render-tmpl></tbody></table>'.
Code Sample
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> <script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> //Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate" } } ] }); //Get var dialogTemplateSelector = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").dialogTemplateSelector; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").dialogTemplateSelector = "#yourSelector"; -
editorsColumnWidth
- Type:
- enumeration
- Default:
- null
Controls the width of the column containing the editors in the default row edit dialog.
Members
- string
- Type:string
- The width of the column in pixels (100px) or percents (20%).
- number
- Type:number
- The width of the column as a number (100) in pixels.
- null
- Type:object
- The width of the column will be left empty for the browser to size automatically.
Code Sample
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> <script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> //Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { editorsColumnWidth: 100, dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate", } } ] }); //Get var dialogTemplateSelector = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").editorsColumnWidth; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").editorsColumnWidth = 100; -
editorsTemplate
- Type:
- string
- Default:
- null
Specifies a template to be executed for each column in the grid's column collection (or just the read-write columns if showReadonlyEditors is false). Decorate the element to be used as an editor with 'data-editor-for-${key}'. The ${key} template tag should be replaced with the chosen templating engine's syntax for rendering values. If any editors for columns are specified in the dialog markup they will be exluded from the data the template will be rendered for. This property is ignored if dialogTemplate does not include an element with the 'data-render-tmpl' attribute. If both editorsTemplate and editorsTemplateSelector are specified, editorsTemplateSelector will be used.
The default template is '<tr><td>${headerText}</td><td><input data-editor-for-${key} /></td></tr>'.Code Sample
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> //Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { editorsColumnWidth: 100, dialogTemplateSelector: "#dialogTemplate", editorsTemplate: "<tr><td>${headerText}</td><td><input data-editor /></td></tr>" } } ] }); //Get var editorsTemplate = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").editorsTemplate; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").editorsTemplate = "<tr><td>${headerText}</td><td><input data-editor /></td></tr>"; -
editorsTemplateSelector
- Type:
- string
- Default:
- null
Specifies a selector to a template to be executed for each column in the grid's column collection (or just the read-write columns if showReadonlyEditors is false). Decorate the element to be used as an editor with 'data-editor-for-${key}'. The ${key} template tag should be replaced with the chosen templating engine's syntax for rendering values. If any editors for columns are specified in the dialog markup they will be exluded from the data the template will be rendered for. This property is ignored if dialogTemplate does not include an element with the 'data-render-tmpl' attribute. If both editorsTemplate and editorsTemplateSelector are specified, editorsTemplateSelector will be used.
The default template is '<tr><td>${headerText}</td><td><input data-editor-for-${key} /></td></tr>'.Code Sample
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> <script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> //Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate" } } ] }); //Get var editorsTemplateSelector = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").editorsTemplateSelector; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").editorsTemplateSelector = "#yourSelector"; -
height
- Type:
- enumeration
- Default:
- 350px
Controls the default row edit dialog height.
Members
- string
- Type:string
- The dialog window height in pixels (350px).
- number
- Type:number
- The dialog window height as a number (350).
Code Sample
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> <script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> //Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { height: "350px", dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate" } } ] }); //Get var height = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").height; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").height = "350px"; -
namesColumnWidth
- Type:
- enumeration
- Default:
- 150px
Controls the width of the column containing the column names in the default row edit dialog.
Members
- string
- Type:string
- The width of the column in pixels (100px) or percents (20%).
- number
- Type:number
- The width of the column as a number (100) in pixels.
- null
- Type:object
- The width of the column will be left empty for the browser to size automatically.
Code Sample
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> <script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> //Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { namesColumnWidth: "100px", dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate" } } ] }); //Get var namesColumnWidth = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").namesColumnWidth; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").namesColumnWidth = "100px"; -
showDoneCancelButtons
- Type:
- bool
- Default:
- true
Controls the visibility of the done and cancel buttons for the dialog.
If disabled the end-user will be able to stop editing only with the Enter and Esc keys.Code Sample
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> <script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> //Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { showDoneCancelButtons: false, dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate" } } ] }); //Get var showDoneCancelButtons = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").showDoneCancelButtons; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").showDoneCancelButtons = false; -
showEditorsForHiddenColumns
- Type:
- bool
- Default:
- false
Controls if editors should be rendered for hidden columns.
Code Sample
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> <script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> //Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate", showEditorsForHiddenColumns: false } } ] }); //Get var showEditorsForHiddenColumns = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").showEditorsForHiddenColumns; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").showEditorsForHiddenColumns = true; -
showReadonlyEditors
- Type:
- bool
- Default:
- true
Controls if editors should be rendered for read-only columns. If rendered, these editors will be disabled.
Code Sample
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> <script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> //Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate", showReadonlyEditors: false } } ] }); //Get var showReadonlyEditors = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").showReadonlyEditors; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").showReadonlyEditors = false; -
width
- Type:
- enumeration
- Default:
- 400px
Controls the default row edit dialog width.
Members
- string
- Type:string
- The dialog window width in pixels (400px).
- number
- Type:number
- The dialog window width as a number (400).
Code Sample
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> <script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> //Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { width: 400, dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate" } } ] }); //Get var width = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").width; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").width = 500;
-
saveChangesErrorHandler
Inherited- Type:
- enumeration
- Default:
- null
Sets a custom function to be called when the AJAX request to the URL specified by the updateUrl property fails. The function will be called with arguments representing the data returned by the server.
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", saveChangesErrorHandler : function (jqXHR, textStatus, errorThrown) { $("#message").text("An error occurred while saving the changes. Error details: " + textStatus).fadeIn(3000).fadeOut(5000); } } ] }); //Get var errorHandler = $("#grid").igTreeGridUpdating("option", "saveChangesErrorHandler"); //Set $("#grid").igTreeGridUpdating("option", "saveChangesErrorHandler", function(jqXHR, textStatus, errorThrown) { $("#message").text("An error occurred while saving the changes. Error details: " + textStatus).fadeIn(3000).fadeOut(5000); }); -
saveChangesSuccessHandler
Inherited- Type:
- enumeration
- Default:
- null
Sets a custom function to be called when the AJAX request to the URL specified by the updateUrl property succeeds. The function will be called with arguments representing the data returned by the server.
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", saveChangesSuccessHandler : function (data) { $("#message").text("Changes were saved successfully").fadeIn(3000).fadeOut(5000); } } ] }); //Get var successHandler = $("#grid").igTreeGridUpdating("option", "saveChangesSuccessHandler"); //Set $("#grid").igTreeGridUpdating("option", "saveChangesSuccessHandler", function(data) { $("#message").text("Changes were saved successfully").fadeIn(3000).fadeOut(5000); }); -
showDoneCancelButtons
Inherited- Type:
- bool
- Default:
- true
Determines if the Done and Cancel buttons will be available as means to end edit mode for editMode 'row' and when adding a new row.
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", showDoneCancelButtons: false } ] }); //Get var showButton = $("#grid").igTreeGridUpdating("option", "showDoneCancelButtons"); //Set $("#grid").igTreeGridUpdating("option", "showDoneCancelButtons", false); -
startEditTriggers
Inherited- Type:
- enumeration
- Default:
- click,F2,enter
Specifies how end-users are able to start edit mode. Possible values: "click", "dblclick", "F2", "enter" and their combinations separated by comma or in array. The keyboard triggers have effect only if the grid cells can receive focus (the grid's tabIndex property should not have a negative value) or Selection is enabled. If "dblclick" is included, then "click" has no effect.
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", startEditTriggers: "dblclick,F2" } ] }); //Get var triggers = $("#grid").igTreeGridUpdating("option", "startEditTriggers"); //Set $("#grid").igTreeGridUpdating("option", "startEditTriggers", "dblclick,F2"); -
swipeDistance
Inherited- Type:
- enumeration
- Default:
- 100px
On touch-enabled devices specifies the swipe distance for the delete button to appear.
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", swipeDistance: "200px" } ] }); //Get var triggers = $("#grid").igTreeGridUpdating("option", "swipeDistance"); //Set $("#grid").igTreeGridUpdating("option", "swipeDistance", "200px"); -
validation
Inherited- Type:
- bool
- Default:
- false
Specifies if the value of each editable column in the grid should be validated. The validation is done based on the rules of their corresponding editors.
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", validation: true } ] }); //Get var isValidating = $("#grid").igTreeGridUpdating("option", "validation"); //Set $("#grid").igTreeGridUpdating("option", "validation", true); -
wrapAround
Inherited- Type:
- bool
- Default:
- true
Controls if navigation will wrap around the grid. The feature will never wrap around virtual grids.
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", wrapAround: false } ] }); //Get var wrapAround = $("#grid").igTreeGridUpdating("option", "wrapAround"); //Set $("#grid").igTreeGridUpdating("option", "wrapAround", false);
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
dataDirty
Inherited- Cancellable:
- true
Event fired before the dataDirtyException is thrown. This can be controlled by the enableDataDirtyException property. Any pending changes may be committed in the handler of this event in order to prevent dataDirtyException from being thrown.
Return false in order to prevent the exception.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingdatadirty", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", dataDirty: function(evt, ui){ ... } } ] }); -
editCellEnded
Inherited- Cancellable:
- false
Event fired after cell editing ends (including when row editing closes editing for a cell).
-
evtType:Event
JQuery event object.
-
uiType:Object
-
ownerType:Event
Gets a reference to GridUpdating.
-
owner.gridType:Object
Gets a reference to the grid.
-
rowIDType:Object
Gets the row's PK value.
-
columnIndexType:Number
Gets the index of the column.
-
columnKeyType:String
Gets the key of the column.
-
editorType:jQuery
Gets a reference to the editor used for editing the column.
-
valueType:Object
Gets the new value.
-
oldValueType:Object
Gets the old value.
-
updateType:Bool
Check if the value is changed which will cause update in the data source. Can be manually set to false to prevent this update.
-
rowAddingType:Bool
Check if the edit mode is for adding a new row.
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingeditcellended", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // to get key or index of row ui.rowID; // get index of column ui.columnIndex; // get key of column ui.columnKey; // get reference to igEditor ui.editor; // get value of cell ui.value; // get old value of cell ui.oldValue; // check if cell was modified and data source will be updated ui.update; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", editCellEnded: function(evt, ui){ ... } } ] }); -
editCellEnding
Inherited- Cancellable:
- true
Event fired before cell editing ends (including when row editing closes editing for a cell).
Return false in order to prevent the grid from exiting edit mode (only functions if editMode is 'cell').-
evtType:Event
JQuery event object.
-
uiType:Object
-
ownerType:Event
Gets a reference to GridUpdating.
-
owner.gridType:Object
Gets a reference to the grid.
-
rowIDType:Object
Gets the row's PK value.
-
columnIndexType:Number
Gets the index of the column.
-
columnKeyType:String
Gets the key of the column.
-
editorType:jQuery
Gets a reference to the editor used for editing the column.
-
valueType:Object
Gets or set the value of the editor.
-
oldValueType:Object
Gets the old value.
-
updateType:Bool
Check if the value is changed which will cause update in the data source. Can be manually set to false to prevent this update.
-
rowAddingType:Bool
Check if the edit mode is for adding a new row.
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingeditcellending", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // to get key or index of row ui.rowID; // get index of column ui.columnIndex; // get key of column ui.columnKey; // get reference to igEditor ui.editor; // get value of cell ui.value; // get old value of cell ui.oldValue; // check if cell was modified and data source will be updated ui.update; // check if that event is raised while new-row-adding ui.rowAdding; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", editCellEnding: function(evt, ui){ ... } } ] }); -
editCellStarted
Inherited- Cancellable:
- false
Event fired after cell editing begins (including when row editing opens editing for a cell).
-
evtType:Event
JQuery event object.
-
uiType:Object
-
ownerType:Event
Gets a reference to GridUpdating.
-
owner.gridType:Object
Gets a reference to the grid.
-
rowIDType:Object
Gets the row's PK value.
-
columnIndexType:Number
Gets the index of the column.
-
columnKeyType:String
Gets the key of the column.
-
editorType:jQuery
Gets a reference to the editor used for editing the column.
-
valueType:Object
Gets or set the value of the editor.
-
rowAddingType:Bool
Checks if the edit mode is for adding a new row.
-
Code Sample
$(document).delegate(".selector", "igtreegridupdatingeditcellstarted", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // to get key or index of row ui.rowID; // get index of column ui.columnIndex; // get key of column ui.columnKey; // get reference to igEditor ui.editor; // get value of cell ui.value; // check if that event is raised while new-row-adding ui.rowAdding; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", editCellStarted: function(evt, ui){ ... } } ] }); -
editCellStarting
Inherited- Cancellable:
- true
Event fired before cell editing begins (including when row editing opens editing for a cell).
Return false in order to cancel editing.-
evtType:Event
JQuery event object.
-
uiType:Object
-
ownerType:Event
Gets a reference to GridUpdating.
-
owner.gridType:Object
Gets a reference to the grid.
-
rowIDType:Object
Gets the row's PK value.
-
columnIndexType:Number
Gets the index of the column.
-
columnKeyType:String
Gets the key of the column.
-
editorType:jQuery
Gets a reference to the editor used for editing the column.
-
valueType:Object
Gets or set the value of the editor.
-
rowAddingType:Bool
Checks if the edit mode is for adding a new row.
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingeditcellstarting", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // to get key or index of row ui.rowID; // get index of column ui.columnIndex; // get key of column ui.columnKey; // get reference to igEditor ui.editor; // get value of cell ui.value; // check if that event is raised while new-row-adding ui.rowAdding; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", editCellStarting: function(evt, ui){ ... } } ] }); -
editRowEnded
Inherited- Cancellable:
- false
Event fired after row editing ends.
eventArgument="ui.values[key]" argType="object" Gets the new value for the column with the specified key.
eventArgument="ui.oldValues[key]" argType="object" Gets the old value for the column with the specified key.-
evtType:Event
JQuery event object.
-
uiType:Object
-
ownerType:Event
Gets a reference to GridUpdating.
-
owner.gridType:Object
Gets a reference to the grid.
-
rowIDType:Object
Gets the row's PK value.
-
updateType:Bool
Check if any of the values is changed which will cause update in the data source.
-
rowAddingType:Bool
Check if the edit mode is for adding a new row.
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingeditrowended", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // to get key or index of row ui.rowID; // check if cell was modified and data source will be updated ui.update; // get value of cell in column with the key ui.values[key]; // to get old value of cell in column with the key ui.oldValues[key]; // check if that event is raised while new-row-adding ui.rowAdding; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", editRowEnded: function(evt, ui){ ... } } ] }); -
editRowEnding
Inherited- Cancellable:
- true
Event fired before row editing ends.
Return false in order to prevent the grid from exiting edit mode.
eventArgument="ui.values[key]" argType="object" Gets or set the new value for the column with the specified key.
eventArgument="ui.oldValues[key]" argType="object" Gets the old value for the column with the specified key.-
evtType:Event
JQuery event object.
-
uiType:Object
-
ownerType:Event
Gets a reference to GridUpdating.
-
owner.gridType:Object
Gets a reference to the grid.
-
owner.rowIDType:Object
Gets the row's PK value.
-
updateType:Bool
Check if any of the values is changed which will cause update in the data source. Can be manually set to false to prevent this update.
-
rowAddingType:Bool
Checks if the edit mode is for adding a new row.
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingeditrowending", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // to get key or index of row ui.rowID; // check if cell was modified and data source will be updated ui.update; // get value of cell in column with the key ui.values[key]; // to get old value of cell in column with the key ui.oldValues[key]; // check if that event is raised while new-row-adding ui.rowAdding; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", editRowEnding: function(evt, ui){ ... } } ] }); -
editRowStarted
Inherited- Cancellable:
- false
Event fired after row editing begins.
Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingeditrowstarted", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // to get key or index of row ui.rowID; // check if that event is raised while new-row-adding ui.rowAdding; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", editRowStarted: function(evt, ui){ ... } } ] }); -
editRowStarting
Inherited- Cancellable:
- true
Event fired before row editing begins.
Return false in order to cancel editing.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingeditrowstarting", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // to get key or index of row ui.rowID; // check if that event is raised while new-row-adding ui.rowAdding; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", editRowStarting: function(evt, ui){ ... } } ] }); -
generatePrimaryKeyValue
Inherited- Cancellable:
- false
Event fired before editing starts for adding a new row, when Updating generates an automatic primary key for it.
Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatinggenerateprimarykeyvalue", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // set unique record-key-identifier for new row ui.value; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", generatePrimaryKeyValue: function(evt, ui){ ... } } ] }); -
rowAdded
Inherited- Cancellable:
- false
Event fired after adding a new row.
eventArgument="ui.values[key]" argType="object" Gets the value for the column with the specified key.
eventArgument="ui.oldValues[key]" argType="object" Gets the default value (before editing) for the column with the specified key.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingrowadded", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // get new value of cell in column with the key ui.values[key]; // get default value (before editing) of cell in column with the key ui.oldValues[key]; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", rowAdded: function(evt, ui){ ... } } ] }); -
rowAdding
Inherited- Cancellable:
- true
Event fired before adding a new row.
Return false in order to cancel the adding of the new row to the data source.
eventArgument="ui.values[key]" argType="object" Gets the value for the column with the specified key.
eventArgument="ui.oldValues[key]" argType="object" Gets the default value (before editing) for the column with the specified key.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingrowadding", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // get new value of cell in column with the key ui.values[key]; // get default value (before editing) of cell in column with the key ui.oldValues[key]; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", rowAdding: function(evt, ui){ ... } } ] }); -
rowDeleted
Inherited- Cancellable:
- false
Event fired after a row is deleted.
Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingrowdeleted", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // get reference to jquery object which represents TR of row to delete ui.element; // get key or index of row to delete ui.rowID; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", rowDeleted: function(evt, ui){ ... } } ] }); -
rowDeleting
Inherited- Cancellable:
- true
Event fired before deleting a row.
Return false in order to cancel the row's deletion.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingrowdeleting", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // get reference to jquery object which represents TR of row to delete ui.element; // get key or index of row to delete ui.rowID; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", rowDeleting: function(evt, ui){ ... } } ] }); -
rowEditDialogAfterClose
Inherited- Cancellable:
- false
Event fired after the row edit dialog is closed.
Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingroweditdialogafterclose", function (evt, ui) { // get reference to igTreeGridUpdating widget ui.owner; // get reference to the row edit dialog DOM element ui.dialogElement; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", editMode : "dialog", rowEditDialogAfterClose: function(evt, ui){ ... } } ] }); -
rowEditDialogAfterOpen
Inherited- Cancellable:
- false
Event fired after the row edit dialog is opened.
Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingroweditdialogafteropen", function (evt, ui) { // get reference to igTreeGridUpdating widget ui.owner; // get reference to the row edit dialog DOM element ui.dialogElement; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", editMode : "dialog", rowEditDialogAfterOpen: function(evt, ui){ ... } } ] }); -
rowEditDialogBeforeClose
Inherited- Cancellable:
- false
Event fired before the row edit dialog is closed.
Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingroweditdialogbeforeclose", function (evt, ui) { // get reference to igTreeGridUpdating widget ui.owner; // get reference to the row edit dialog DOM element ui.dialogElement; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", editMode : "dialog", rowEditDialogBeforeClose: function(evt, ui){ ... } } ] }); -
rowEditDialogBeforeOpen
Inherited- Cancellable:
- false
Event fired before the row edit dialog is opened.
Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingroweditdialogbeforeopen", function (evt, ui) { // get reference to igTreeGridUpdating widget ui.owner; // get reference to the row edit dialog DOM element ui.dialogElement; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", editMode : "dialog", rowEditDialogBeforeOpen: function(evt, ui){ ... } } ] }); -
rowEditDialogContentsRendered
Inherited- Cancellable:
- false
Event fired after the row edit dialog is rendered.
Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingroweditdialogcontentsrendered", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // get reference to the row edit dialog DOM element ui.dialogElement; // get reference to the current data row ui.dialogElement.data('tr'); }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", editMode : "rowedittemplate", rowEditDialogContentsRendered: function(evt, ui){ ... } } ] });
-
addChild
- .igTreeGridUpdating( "addChild", values:object, parentId:object );
Adds a new child to a specific row. It also creates a transaction and updates the UI.
- values
- Type:object
- Pairs of values in the format { column1Key: value1, column2Key: value2, ... } .
- parentId
- Type:object
- The ID of the targeted row.
Code Sample
$(".selector").igTreeGridUpdating("addChild", {employeeId: 7, firstName: "John", lastName: "Miller"}, 0); -
addRow
Inherited- .igTreeGridUpdating( "addRow", values:object );
Adds a new row to the grid. It also creates a transaction and updates the UI.
- values
- Type:object
- Pairs of values in the format { column1Key: value1, column2Key: value2, ... } .
Code Sample
$("#grid").igTreeGridUpdating("addRow", {ID: 1, Name: "John"}); -
deleteRow
Inherited- .igTreeGridUpdating( "deleteRow", rowId:object );
Deletes a row from the grid. It also creates a transaction and updates the UI.
- rowId
- Type:object
- The primary key of the row to delete.
Code Sample
$("#grid").igTreeGridUpdating("deleteRow", 5); -
destroy
- .igTreeGridUpdating( "destroy" );
Code Sample
$(".selector").igTreeGridUpdating("destroy"); -
editorForCell
Inherited- .igTreeGridUpdating( "editorForCell", cell:jquery, [create:bool] );
- Return Type:
- object
- Return Type Description:
- Returns a reference to the element the editor is initialized on or null.
Gets the editor for a column by the cell it resides in. If allowed the function can create the editor if it has not been created yet.
- cell
- Type:jquery
- Reference to the jQuery-wrapped TD object of the grid that the editor belongs to.
- create
- Type:bool
- Optional
- Requests to create the editor if it has not been created yet.
Code Sample
var editor = $("#grid").igTreeGridUpdating("editorForCell", $(gridTDCell) ); -
editorForKey
Inherited- .igTreeGridUpdating( "editorForKey", key:string );
- Return Type:
- object
- Return Type Description:
- Returns a reference to the element the editor is initialized on or null.
Gets the editor for a column by the column key. That method can be used only after the editor has been created.
- key
- Type:string
- The key of the column.
Code Sample
var editor = $("#grid").igTreeGridUpdating("editorForKey", "ProductName"); -
endEdit
Inherited- .igTreeGridUpdating( "endEdit", [update:bool], [raiseEvents:bool] );
- Return Type:
- bool
- Return Type Description:
- Returns false if the request fails and editing resumes.
Ends the currently active edit mode.
- update
- Type:bool
- Optional
- Specifies if the edit process should accept the current changes. Default is 'false'.
- raiseEvents
- Type:bool
- Optional
- Specifies whether or not updating events should be raised for this operation.
Code Sample
$("#grid").igTreeGridUpdating("endEdit"); -
findInvalid
Inherited- .igTreeGridUpdating( "findInvalid" );
- Return Type:
- string
- Return Type Description:
- Returns the key of the first column the editor for which has invalid value when validation for the column is enabled. Returns null if the editors for all columns are valid or validation is disabled.
Finds and returns the key of the first column the editor for which has invalid value.
Code Sample
var colKey = $("#grid").igTreeGridUpdating("findInvalid"); -
hideAddChildButton
- .igTreeGridUpdating( "hideAddChildButton" );
Hides the "Add Child" button.
Code Sample
$(".selector").igTreeGridUpdating("hideAddChildButton"); -
hideDeleteButton
Inherited- .igTreeGridUpdating( "hideDeleteButton" );
Hides the delete button.
Code Sample
$("#grid").igTreeGridUpdating("hideDeleteButton"); -
isEditing
Inherited- .igTreeGridUpdating( "isEditing" );
- Return Type:
- bool
- Return Type Description:
- Returns true if the grid is in edit mode and false otherwise.
Checks if the grid is in edit mode.
Code Sample
var isEditing = $("#grid").igTreeGridUpdating("isEditing"); -
setCellValue
Inherited- .igTreeGridUpdating( "setCellValue", rowId:object, colKey:string, value:object );
Sets a cell value for the specified cell. It also creates a transaction and updates the UI.
If the specified cell is currently in edit mode, the function will set the desired value in the cell's editor instead.- rowId
- Type:object
- The primary key of the row the cell is a child of.
- colKey
- Type:string
- The column key of the cell.
- value
- Type:object
- The new value for the cell.
Code Sample
$("#grid").igTreeGridUpdating("setCellValue", 5, "ProductName", "bologna"); -
showAddChildButtonFor
- .igTreeGridUpdating( "showAddChildButtonFor", row:object );
Shows the "Add Child" button for specific row.
- row
- Type:object
- A jQuery object of the targeted row.
Code Sample
var rowObj = $(".selector").igTreeGrid("rowById", 0); $(".selector").igTreeGridUpdating("showAddChildButtonFor", rowObj); -
showDeleteButtonFor
Inherited- .igTreeGridUpdating( "showDeleteButtonFor", row:object );
Shows the delete button for specific row.
- row
- Type:object
- A jQuery object of the targeted row.
Code Sample
var rowObj = $(".selector").igTreeGrid("rowById", 0); $(".selector").igTreeGridUpdating("showDeleteButtonFor", rowObj) -
startAddChildFor
- .igTreeGridUpdating( "startAddChildFor", parentId:object, [raiseEvents:object] );
Starts editing for adding a new child for specific row.
- parentId
- Type:object
- The ID of the targeted row.
- raiseEvents
- Type:object
- Optional
- Specifies whether or not updating events should be raised for this operation.
Code Sample
$(".selector").igTreeGridUpdating("startAddChildFor", 4) -
startAddRowEdit
Inherited- .igTreeGridUpdating( "startAddRowEdit", [raiseEvents:bool] );
- Return Type:
- bool
- Return Type Description:
- Returns true if the operation succeeds.
Starts editing for adding a new row.
- raiseEvents
- Type:bool
- Optional
- Specifies whether or not updating events should be raised for this operation.
Code Sample
$("#grid").igTreeGridUpdating("startAddRowEdit"); -
startEdit
Inherited- .igTreeGridUpdating( "startEdit", rowId:object, column:object, [raiseEvents:bool] );
- Return Type:
- bool
- Return Type Description:
- Returns true if the operation succeeds.
Starts editing for the row or cell specified (depending on the editMode).
- rowId
- Type:object
- The row id.
- column
- Type:object
- The column key or index.
- raiseEvents
- Type:bool
- Optional
- Specifies whether or not updating events should be raised for this operation.
Code Sample
$("#grid").igTreeGridUpdating("startEdit", 5, 5); -
updateRow
Inherited- .igTreeGridUpdating( "updateRow", rowId:object, values:object );
Sets values for specified cells in a row. It also creates a transaction and updates the UI.
If the specified row is currently in edit mode, the function will set the desired values in the row's editors instead.- rowId
- Type:object
- The primary key of the row to update.
- values
- Type:object
- Pairs of values in the format { column1Key: value1, column2Key: value2, ... } .
Code Sample
$("#grid").igTreeGridUpdating("updateRow", 5, {ProductName: "tuna"});
-
ui-iggrid-addrowicon ui-icon ui-icon-circle-plus
- Classes applied to the container of Done and Cancel editing buttons. Default value is "ui-iggrid-addrowicon ui-icon ui-icon-circle-plus".
-
ui-iggrid-addrow ui-widget-header
- Classes applied to the button that starts edit mode for adding a new row.
-
ui-iggrid-addrowactive ui-state-active
- Classes applied to the button that starts edit mode for adding a new row in active/focus state.
-
ui-iggrid-addrowhover ui-state-hover
- Classes applied to the button that starts edit mode for adding a new row in mouse-over state.
-
ui-iggrid-addrowicon ui-icon ui-icon-circle-plus
- Classes applied to the icon of the button that starts edit mode for adding a new row.
-
ui-widget-overlay ui-iggrid-blockarea
- Classes applied to the grid's overlay when the Row Edit Dialog is opened.
-
ui-iggrid-button ui-state-default ui-corner-all
- Classes applied to the Done, Cancel and Delete buttons.
-
ui-iggrid-buttonactive ui-state-active
- Classes applied to the Done, Cancel and Delete buttons in active/focus state.
-
ui-iggrid-buttoncontainer ui-widget-content ui-corner-all
- Classes applied to the container of the Done and Cancel buttons.
-
ui-iggrid-buttondisabled ui-state-disabled
- Classes applied to the Done, Cancel and Delete buttons in disabled state.
-
ui-iggrid-buttonhover ui-state-hover
- Classes applied to the Done, Cancel and Delete buttons in mouse-over state.
-
ui-iggrid-button-icon-only
- Class applied to the Done and Cancel buttons when they have no text.
-
ui-iggrid-cancelbutton ui-corner-all
- Class applied to the Cancel button.
-
ui-iggrid-cancelicon ui-icon ui-icon-cancel
- Classes applied to the icon on the Cancel button.
-
ui-iggrid-deletebutton ui-state-default ui-corner-all
- Classes applied to the Delete button.
-
ui-iggrid-deleteicon ui-icon ui-icon-circle-close
- Classes applied to the icon of the Delete button.
-
ui-iggrid-donebutton ui-priority-primary ui-corner-all
- Classes applied to the Done button.
-
ui-iggrid-doneicon ui-icon ui-icon-check
- Classes applied to the icon of the Done button.
-
ui-iggrid-editingcell
- Classes applied to cells in edit mode.
-
ui-iggrid-editor
- Class applied to the editors.
-
ui-dialog ui-draggable ui-resizable ui-iggrid-dialog ui-widget ui-widget-content ui-corner-all
- Classes applied to the Row Edit Dialog element.
-
ui-dialog-buttonpane ui-widget-content ui-helper-clearfix
- Classes applied to the Row Edit Dialog's Done and Cancel buttons.
-
ui-icon ui-icon-close
- Classes applied to the close button of the Row Edit Dialog.
-
ui-dialog-title
- Class applied to the Row Edit Dialog title.
-
ui-iggrid-filtertable ui-helper-reset
- Classes applied to the default Row Edit Dialog table.

