ui.igGridResponsive

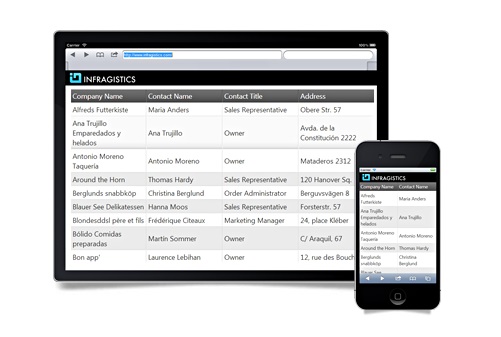
The Responsive Web Design (RWD) Mode feature of the igGrid control adopts the concepts of Responsive Web Design in order to improve user experience on different devices. Responsive Web Design mode allows you to support multiple screen sizes and form factors with single code base and design. In RWD mode, the grid’s adaptation to the devices’ screen can be configured to be either:
- Auto-hiding of columns (This is configured through the RWD mode feature’s column hiding functionality.)
- Any structural and formatting change that can be implemented through a grid template
To this end, the RWD Mode feature supports a set of pre-defined grid templates which replace the igGrid template once the RWD mode sets in. Using templates allows for a wide scope of adaptations, including row hiding, using different fonts and font sizes, merging several rows/columns in one row/column, and many others. The RWD mode supports having different grid adaptations for different device screen sizes. A set of pre-defined adaptations to which a unique name is assigned is called “RWD mode profile”. Each profile has a range of screen sizes for which it is activated. As different screen sizes are, in practice, associated with different types of devices, the RWD mode profiles are essentially associated with device types.
The igGrid control comes with three pre-defined RWD mode profiles based on the device’s screen width. Those profiles are activated using CSS3 media queries:
- Phone – for screen widths up to 767 pixels. Default available CSS classes are: ui-visible-phone and ui-hidden-phone. The name of the profile is “phone”.
- Tablet – for screen widths between 768 pixels and 979 pixels. Default available CSS classes are: ui-visible-tablet and ui-hidden-tablet. The name of the profile is “tablet”.
- Desktop –for screen widths larger than 980 pixels. Default available CSS classes are: ui-visible-desktop and ui-hidden-desktop. The name of the profile is “desktop”.
Further information regarding the classes, options, events, methods and themes of this API are available under the associated tabs above.
The following code snippet demonstrates how to initialize the igGrid control with Responsive Web Design Mode feature.
Click here for more information on how to get started using this API. For details on how to reference the required scripts and themes for the igGrid control read, Using JavaScript Resources in Ignite UI and Styling and Theming Ignite UI.
Code Sample
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
var products = [
{ "ProductID": 1, "Name": "Adjustable Race", "ProductNumber": "AR-5381" },
{ "ProductID": 2, "Name": "Bearing Ball", "ProductNumber": "BA-8327" },
{ "ProductID": 3, "Name": "BB Ball Bearing", "ProductNumber": "BE-2349" },
{ "ProductID": 4, "Name": "Headset Ball Bearings", "ProductNumber": "BE-2908" },
{ "ProductID": 316, "Name": "Blade", "ProductNumber": "BL-2036" },
{ "ProductID": 317, "Name": "LL Crankarm", "ProductNumber": "CA-5965" },
{ "ProductID": 318, "Name": "ML Crankarm", "ProductNumber": "CA-6738" },
{ "ProductID": 319, "Name": "HL Crankarm", "ProductNumber": "CA-7457" },
{ "ProductID": 320, "Name": "Chainring Bolts", "ProductNumber": "CB-2903" }
];
$(function () {
$("#gridResponsive").igGrid({
columns: [
{ headerText: "Product ID", key: "ProductID", dataType: "number" },
{ headerText: "Product Name", key: "Name", dataType: "string" },
{ headerText: "Product Number", key: "ProductNumber", dataType: "string" }
],
features:[
{
name: "Responsive",
columnSettings: [
{
columnKey: "ProductID",
classes: "ui-hidden-phone"
}
]
}
],
width: "100%",
dataSource: products
});
});
</script>
</head>
<body>
<table id="gridColumnMoving"></table>
</body>
</html>
Related Samples
- Responsive Web Design Mode (igGrid)
- Responsive Vertical Rendering (igGrid)
- Responsive Single Column Template (igGrid)
Related Topics
- Responsive Web Design (RWD) Mode Overview (igGrid)
- Enabling Responsive Web Design (RWD) Mode (igGrid)
- Configuring Bootstrap Support (igGrid, RWD Mode)
- Configuring Column Hiding (igGrid, RWD Mode)
- Configuring Row and Column Templates (igGrid, RWD Mode)
- Creating Custom Responsive Web Design (RWD) Mode Profiles (igGrid, RWD Mode)
Dependencies
Inherits
-
allowedColumnWidthPerType
- Type:
- object
- Default:
- {}
When windowWidthToRenderVertically is null, determine minimal widths columns can take before
forcing vertical rendering for the grid.Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Responsive", allowedColumnWidthPerType : { string: 120, number: 50, bool: 50, date: 80, object: 150 } } ] }); //Get var allowedColumnWidthPerType = $(".selector").igGridResponsive("option", "allowedColumnWidthPerType");-
bool
- Type:
- number
- Default:
- 50
Minimal width in pixels bool columns can take before forcing vertical rendering.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Responsive", allowedColumnWidthPerType : { bool: 50 } } ] }); //Get var allowedBoolColumnWidth = $(".selector").igGridResponsive("option", "allowedColumnWidthPerType").bool; -
date
- Type:
- number
- Default:
- 80
Minimal width in pixels date columns can take before forcing vertical rendering.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Responsive", allowedColumnWidthPerType : { date: 50 } } ] }); //Get var allowedDateColumnWidth = $(".selector").igGridResponsive("option", "allowedColumnWidthPerType").date; -
number
- Type:
- number
- Default:
- 50
Minimal width in pixels number columns can take before forcing vertical rendering.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Responsive", allowedColumnWidthPerType : { number: 50 } } ] }); //Get var allowedNumberColumnWidth = $(".selector").igGridResponsive("option", "allowedColumnWidthPerType").number; -
object
- Type:
- number
- Default:
- 150
Minimal width in pixels object columns can take before forcing vertical rendering.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Responsive", allowedColumnWidthPerType : { object: 50 } } ] }); //Get var allowedObjectColumnWidth = $(".selector").igGridResponsive("option", "allowedColumnWidthPerType").object; -
string
- Type:
- number
- Default:
- 120
Minimal width in pixels string columns can take before forcing vertical rendering.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Responsive", allowedColumnWidthPerType : { string: 50 } } ] }); //Get var allowedStringColumnWidth = $(".selector").igGridResponsive("option", "allowedColumnWidthPerType").string;
-
columnSettings
- Type:
- array
- Default:
- []
- Elements Type:
- object
A list of column settings that specifies how columns will react based on the environment the grid is run on.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Responsive", columnSettings : [ { columnIndex: 0, classes: "ui-hidden-phone" } ] } ] }); //Get var colSettings = $(".selector").igGridResponsive("option", "columnSettings");-
classes
- Type:
- string
- Default:
- ""
A list of predefined classes to decide element's visibility on.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Responsive", columnSettings : [ { columnIndex: 0, classes: "ui-hidden-tablet" } ] } ] }); -
columnIndex
- Type:
- number
- Default:
- null
Column index. Can be used in place of column key. The preferred way of populating a column setting is to always use the column keys as identifiers.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Responsive", columnSettings : [ { columnIndex: 0, classes: "ui-hidden-tablet" } ] } ] }); -
columnKey
- Type:
- string
- Default:
- null
Column key. This is a required property in every column setting if columnIndex is not set.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Responsive", columnSettings : [ { columnKey: "ProductId", classes: "ui-hidden-tablet" } ] } ] }); -
configuration
- Type:
- object
- Default:
- null
A configuration object to use for the responsive functionality. Uses the keys defined in the widget's responsiveModes object. The classes property is not used if this one is set.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Responsive", columnSettings : [ { columnKey: "ProductDescription", configuration: { phone: { hidden: true }, tablet: { template: "<span style='color:green;'>${ProductDescription}</span>" } } } ] } ] });
-
enableVerticalRendering
- Type:
- bool
- Default:
- true
Enable or disable the responsive vertical rendering for the grid.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Responsive", enableVerticalRendering : false } ] }); //Get var enableVerticalRendering = $(".selector").igGridResponsive("option", "enableVerticalRendering"); -
forceResponsiveGridWidth
- Type:
- bool
- Default:
- true
If this option is set to true the widget will ensure the grid's width is always set to 100%.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Responsive", forceResponsiveGridWidth : true } ] }); //Get var text = $(".selector").igGridResponsive("option", "forceResponsiveGridWidth"); -
inherit
- Type:
- bool
- Default:
- false
Enables/disables feature inheritance for the child layouts. NOTE: It only applies for igHierarchicalGrid.
-
propertiesColumnWidth
- Type:
- enumeration
- Default:
- 50%
The width of the properties column when vertical rendering is enabled.
Members
- string
- Type:string
- The width in a (%) string.
- number
- Type:number
- The width as a number in percents.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Responsive", propertiesColumnWidth : "30%" } ] }); //Get var propertiesColumnWidth = $(".selector").igGridResponsive("option", "propertiesColumnWidth"); -
reactOnContainerWidthChanges
- Type:
- bool
- Default:
- true
If this option is set to true an igResponsiveContainer widget will be attached to the igGrid control which will notify the feature when changes in the width of the container occur.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Responsive", reactOnContainerWidthChanges : true } ] }); //Get var text = $(".selector").igGridResponsive("option", "reactOnContainerWidthChanges"); //Set $(".selector").igGridResponsive("option", "reactOnContainerWidthChanges", true); -
responsiveModes
- Type:
- object
- Default:
- null
The recognized types of environments and their configuration.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Responsive", responsiveModes : { phone: "infragistics", tablet: "infragistics", desktop: "infragistics" } } ] }); //Get var text = $(".selector").igGridResponsive("option", "responsiveModes"); //Set var responsiveModes = { phone: "infragistics", tablet: "infragistics", desktop: "infragistics" }; $(".selector").igGridResponsive("option", "responsiveModes", responsiveModes); -
responsiveSensitivity
- Type:
- number
- Default:
- 20
The amount of pixels the window needs to resize with for the grid to respond.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Responsive", responsiveSensitivity : 20 } ] }); //Get var text = $(".selector").igGridResponsive("option", "responsiveSensitivity"); -
singleColumnTemplate
- Type:
- object
- Default:
- null
Specifies a template to render a record with in a list-view style layout per mode.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Responsive", singleColumnTemplate: { phone: "<div class='right' style='float: left; font-size: 1.1em;'>" + "<span>Name: </span><span>${Name}</span><br/>" + "<span>Phone: </span><span><a href='${PhoneUrl}'>${Phone}</a></span><br/>" + "<span>HireDate: </span><span>${HireDate}</span><br/>" + "</div>" , tablet: "<div class='right' style='float: left; font-size: 1.1em;'>" + "<span>Name: </span><span>${Name}</span><br/>" + "<span>Phone: </span><span><a href='${PhoneUrl}'>${Phone}</a></span><br/>" + "<span>HireDate: </span><span>${HireDate}</span><br/>" + "</div>" } } ] }); //Get $(".selector").igGridResponsive("option", "singleColumnTemplate") -
valuesColumnWidth
- Type:
- enumeration
- Default:
- 50%
The width of the values column when vertical rendering is enabled.
Members
- string
- Type:string
- The width in a (%) string.
- number
- Type:number
- The width as a number in percents.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Responsive", valuesColumnWidth: "60%" } ] }); //Get var valuesColumnWidth = $(".selector").igGridResponsive("option", "valuesColumnWidth"); -
windowWidthToRenderVertically
- Type:
- enumeration
- Default:
- null
The window's width under which the grid will render its contents vertically.
Members
- string
- Type:string
- The width in a (px) string.
- number
- Type:number
- The width as a number.
- null
- Type:object
- The grid will determine when to render this mode automatically.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "Responsive", windowWidthToRenderVertically: "60%" } ] }); //Get var windowWidthToRenderVertically = $(".selector").igGridResponsive("option", "windowWidthToRenderVertically");
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
responsiveColumnHidden
- Cancellable:
- false
Event fired after a hiding operation is executed on the collection of columns.
-
evtType:Event
JQuery event object.
-
uiType:Object
-
ownerType:Object
Gets the reference to the igGridResponsive widget.
-
owner.gridType:Object
Gets the reference to the igGrid widget.
-
columnIndexType:Number
Gets the hidden column index. Has a value only if the column's key is a number.
-
columnKeyType:String
Gets the hidden column key. Has a value only if the column's key is a string.
-
Code Sample
//Delegate $(document).delegate(".selector", "iggridresponsiveresponsivecolumnhidden", function (evt, ui) { //return reference to igGridResponsive object ui.owner; //return reference igGrid object ui.owner.grid; //return column key ui.columnKey; //return column index ui.columnIndex; }); //Initialize $(".selector").igGrid({ features: [{ name: "Responsive", responsiveColumnHidden: function (evt, ui) {...} }] }); -
responsiveColumnHiding
- Cancellable:
- true
Event fired before a hiding operation is executed on a collection of columns.
-
evtType:Event
JQuery event object.
-
uiType:Object
-
ownerType:Object
Gets the reference to the igGridResponsive widget.
-
owner.gridType:Object
Gets the reference to the igGrid widget.
-
columnIndexType:Number
Gets the hidden column index. Has a value only if the column's key is a number.
-
columnKeyType:String
Gets the hidden column key. Has a value only if the column's key is a string.
-
Code Sample
//Delegate $(document).delegate(".selector", "iggridresponsiveresponsivecolumnhiding", function (evt, ui) { //return reference to igGridResponsive object ui.owner; //return reference igGrid object ui.owner.grid; //return column key ui.columnKey; //return column index ui.columnIndex; }); //Initialize $(".selector").igGrid({ features: [{ name: "Responsive", responsiveColumnHiding: function (evt, ui) {...} }] }); -
responsiveColumnShowing
- Cancellable:
- true
Event fired before a showing operation is executed on a collection of columns.
-
evtType:Event
JQuery event object.
-
uiType:Object
-
ownerType:Object
Gets the reference to the igGridResponsive widget.
-
owner.gridType:Object
Gets the reference to the igGrid widget.
-
columnIndexType:Number
Gets the shown column index. Has a value only if the column's key is a number.
-
columnKeyType:String
Gets the shown column key. Has a value only if the column's key is a string.
-
Code Sample
//Delegate $(document).delegate(".selector", "iggridresponsiveresponsivecolumnshowing", function (evt, ui) { //return reference to igGridResponsive object ui.owner; //return reference igGrid object ui.owner.grid; //return column key ui.columnKey; //return column index ui.columnIndex; }); //Initialize $(".selector").igGrid({ features: [{ name: "Responsive", responsiveColumnShowing: function (evt, ui) {...} }] }); -
responsiveColumnShown
- Cancellable:
- false
Event fired after a showing operation is executed on the collection of columns.
-
evtType:Event
JQuery event object.
-
uiType:Object
-
ownerType:Object
Gets the reference to the igGridResponsive widget.
-
owner.gridType:Object
Gets the reference to the igGrid widget.
-
columnIndexType:Number
Gets the shown column index. Has a value only if the column's key is a number.
-
columnKeyType:String
Gets the shown column key. Has a value only if the column's key is a string.
-
Code Sample
//Delegate $(document).delegate(".selector", "iggridresponsiveresponsivecolumnshown", function (evt, ui) { //return reference to igGridResponsive object ui.owner; //return reference igGrid object ui.owner.grid; //return column key ui.columnKey; //return column index ui.columnIndex; }); //Initialize $(".selector").igGrid({ features: [{ name: "Responsive", responsiveColumnShown: function (evt, ui) {...} }] }); -
responsiveModeChanged
- Cancellable:
- false
Event which is fired when the widget detects an environment change.
Code Sample
//Delegate $(document).delegate(".selector", "iggridresponsiveresponsivemodechanged", function (evt, ui) { //return reference to igGridResponsive object ui.owner; //return reference igGrid object ui.owner.grid; //return the previous responsive mode ui.previousMode; //return the current responsive mode ui.mode; }); //Initialize $(".selector").igGrid({ features: [{ name: "Responsive", responsiveModeChanged: function (evt, ui) {...} }] });
-
destroy
- .igGridResponsive( "destroy" );
Destroys the responsive widget.
Code Sample
$(".selector").igGridResponsive("destroy"); -
getCurrentResponsiveMode
- .igGridResponsive( "getCurrentResponsiveMode" );
Returns the currently active responsive mode.
Code Sample
var mode = $(".selector").igGridResponsive("getCurrentResponsiveMode");
-
ui-iggrid-responsive-vertical
- Classes applied to the grid table when vertical rendering is enabled.

