ui.igRadialGauge

Make your data visualizations and dashboards more engaging with Radial Gauges that show off KPIs with rich style and interactivity. The round and semi-round gauges are powerful, easy to use, and highly configurable to present dashboards capable of displaying clocks, industrial panels, automotive dashboards, and even aircraft cockpits.
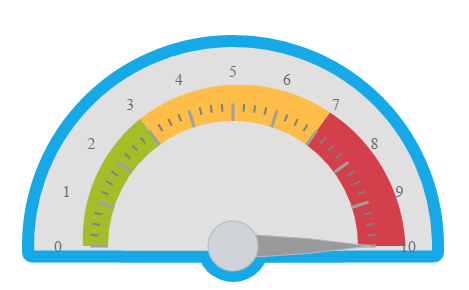
The following code snippet demonstrates how to initialize the igRadialGauge.
For details on how to reference the required scripts and themes for the igRadialGauge control read, Using JavaScript Resources in Ignite UI and Styling and Theming Ignite UI.Code Sample
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.dv.js" type="text/javascript"></script>
</head>
<body>
<div id="radialgauge"></div>
<script>
$(function () {
$("#radialgauge").igRadialGauge({
height: "500px",
width: "500px",
minimumValue: "0",
maximumValue: "10",
value: "10",
//Scale Settings
scaleStartAngle: "180",
scaleEndAngle: "0",
scaleBrush: "transparent",
//Backing Settings
backingShape: "fitted",
backingOutline: "rgba(22, 169, 231, 1)",
backingBrush: "rgba(224, 224, 224, 1)",
transitionDuration: "3000",
//Needle Settings
needleShape: "needle",
needlePivotShape: "circleOverlay",
needleEndExtent: "0.55",
needlePointFeatureExtent: "0.3",
needlePivotWidthRatio: "0.2",
//TickMark Settings
tickBrush: "rgba(160, 160, 160, 1)",
minorTickBrush: "gray",
//Label Settings
labelExtent: "0.7"
});
$("#radialgauge").igRadialGauge("option", "ranges", [{ name: "range1", remove: true }]);
$("#radialgauge").igRadialGauge("option", "ranges", [{ name: "range2", remove: true }]);
$("#radialgauge").igRadialGauge("option", "ranges", [{ name: "range3", remove: true }]);
$("#radialgauge").igRadialGauge("option", "ranges", [{
name: "range1",
brush: "rgba(164, 189, 41, 1)",
startValue: "0",
endValue: "3",
outerStartExtent: "0.6",
outerEndExtent: "0.63"
}, {
name: "range2",
brush: "rgba(253, 189, 72, 1)",
startValue: "3",
endValue: "7",
outerStartExtent: "0.63",
outerEndExtent: "0.66"
}, {
name: "range3",
brush: "rgba(211, 64, 75, 1)",
startValue: "7",
endValue: "10",
outerStartExtent: "0.66",
outerEndExtent: "0.69"
}]);
});
</script>
</body>
</html>
Related Samples
Related Topics
Dependencies
Inherits
-
backingBrush
- Type:
- string
- Default:
- null
Gets or sets the brush to use to fill the backing of the gauge.
Code Sample
//Initialize $(".selector").igRadialGauge({ backingBrush: "rgba(236, 237, 239, 1)" }); //Get var backBrush = $(".selector").igRadialGauge("option", "backingBrush"); //Set $(".selector").igRadialGauge("option", "backingBrush", [ "#ff0000", "#ffff00", "#00ffff" ]); -
backingCornerRadius
- Type:
- number
- Default:
- 4
Gets or sets the corner rounding radius to use for the fitted scale backings.
Code Sample
//Initialize $(".selector").igRadialGauge({ backingCornerRadius: "0.4" }); //Get var backCornerRadius = $(".selector").igRadialGauge("option", "backingCornerRadius"); //Set $(".selector").igRadialGauge("option", "backingCornerRadius", "0.4"); -
backingInnerExtent
- Type:
- number
- Default:
- 0.12
Gets or sets the inner extent of the gauge backing.
Code Sample
//Initialize $(".selector").igRadialGauge({ backingInnerExtent: "0.4" }); //Get var backInnerExtent = $(".selector").igRadialGauge("option", "backingInnerExtent"); //Set $(".selector").igRadialGauge("option", "backingInnerExtent", "0.4"); -
backingOuterExtent
- Type:
- number
- Default:
- 0.82
Gets or sets the outer extent of the gauge backing.
Code Sample
//Initialize $(".selector").igRadialGauge({ backingOuterExtent: "0.4" }); //Get var backOuterExtent = $(".selector").igRadialGauge("option", "backingOuterExtent"); //Set $(".selector").igRadialGauge("option", "backingOuterExtent", "0.4"); -
backingOutline
- Type:
- string
- Default:
- null
Gets or sets the brush to use for the outline of the backing.
Code Sample
//Initialize $(".selector").igRadialGauge({ backingOutline: "rgba(236, 237, 239, 1)" }); //Get var backOutline = $(".selector").igRadialGauge("option", "backingOutline"); //Set $(".selector").igRadialGauge("option", "backingOutline", [ "#ff0000", "#ffff00", "#00ffff" ]); -
backingOversweep
- Type:
- number
- Default:
- 3
Gets or sets the over sweep angle to apply to the backing if it is displaying fitted (in degrees). Must be greater or equal to 0.
Code Sample
//Initialize $(".selector").igRadialGauge({ backingOversweep: "20" }); //Get var backOversweep = $(".selector").igRadialGauge("option", "backingOversweep"); //Set $(".selector").igRadialGauge("option", "backingOversweep", "20"); -
backingShape
- Type:
- enumeration
- Default:
- circular
Gets or sets the type of shape to use for the backing of the gauge.
Members
- circular
- Type:string
- .
- fitted
- Type:string
Code Sample
//Initialize $(".selector").igRadialGauge({ backingShape: "fitted" }); //Get var backShape = $(".selector").igRadialGauge("option", "backingShape"); //Set $(".selector").igRadialGauge("option", "backingShape", "20"); -
backingStrokeThickness
- Type:
- number
- Default:
- 12
Gets or sets the stroke thickness of the backing outline.
Code Sample
//Initialize $(".selector").igRadialGauge({ backingStrokeThickness: "1" }); //Get var backStrokeThickness = $(".selector").igRadialGauge("option", "backingStrokeThickness"); //Set $(".selector").igRadialGauge("option", "backingStrokeThickness", "1"); -
centerX
- Type:
- number
- Default:
- 0.5
Gets or sets the x position of the center of the gauge with the value ranging from 0 to 1.
Code Sample
//Initialize $(".selector").igRadialGauge({ centerX: "0.5" }); //Get var cenX = $(".selector").igRadialGauge("option", "centerX"); //Set $(".selector").igRadialGauge("option", "centerX", "0.5"); -
centerY
- Type:
- number
- Default:
- 0.5
Gets or sets the y position of the center of the gauge with the value ranging from 0 to 1.
Code Sample
//Initialize $(".selector").igRadialGauge({ centerY: "0.8" }); //Get var cenY = $(".selector").igRadialGauge("option", "centerY"); //Set $(".selector").igRadialGauge("option", "centerY", "0.8"); -
duplicateLabelOmissionStrategy
- Type:
- enumeration
- Default:
- omitLast
Gets or sets the strategy to use for omitting labels if the first and last label have the same value.
Members
- omitLast
- Type:string
- .
- omitFirst
- Type:string
- .
- omitNeither
- Type:string
- .
- omitBoth
- Type:string
Code Sample
//Initialize $(".selector").igRadialGauge({ duplicateLabelOmissionStrategy: "omitLast" }); //Get var dupLabelOmissionStrategy = $(".selector").igRadialGauge("option", "duplicateLabelOmissionStrategy"); //Set $(".selector").igRadialGauge("option", "duplicateLabelOmissionStrategy", "omitLast"); -
font
- Type:
- string
- Default:
- null
Gets or sets the font.
Code Sample
//Initialize $(".selector").igRadialGauge({ font: "rgba(236, 237, 239, 1)" }); //Get var gaugeFont = $(".selector").igRadialGauge("option", "font"); //Set $(".selector").igRadialGauge("option", "font", [ "#ff0000", "#ffff00", "#00ffff" ]); -
fontBrush
- Type:
- string
- Default:
- null
Gets or sets the brush to use for the label font.
Code Sample
//Initialize $(".selector").igRadialGauge({ fontBrush: "rgba(236, 237, 239, 1)" }); //Get var gaugeFontBrush = $(".selector").igRadialGauge("option", "fontBrush"); //Set $(".selector").igRadialGauge("option", "fontBrush", [ "#ff0000", "#ffff00", "#00ffff" ]); -
height
- Type:
- enumeration
- Default:
- null
The height of the gauge. It can be set as a number in pixels, string (px) or percentage (%).
Members
- string
- The widget height can be set in pixels (px) and percentage (%).
- number
- The widget height can be set as a number.
Code Sample
//Initialize $(".selector").igRadialGauge({ height: 250 }); //Get var height= $(".selector").igRadialGauge("option", "height"); //Set $(".selector").igRadialGauge("option", "height", 250); -
interval
- Type:
- number
- Default:
- 0
Gets or sets the interval to use for the scale.
Code Sample
//Initialize $(".selector").igRadialGauge({ interval: "1" }); //Get var gaugeInterval = $(".selector").igRadialGauge("option", "gaugeInterval"); //Set $(".selector").igRadialGauge("option", "gaugeInterval", "1"); -
isNeedleDraggingConstrained
- Type:
- bool
- Default:
- true
Gets or sets whether the needle is constrained within the minimum and maximum value range during dragging.
Code Sample
// Initialize $(".selector").igRadialGauge({ isNeedleDraggingConstrained: true }); // Get var isDraggingEnabled = $(".selector").igRadialGauge("option", "isNeedleDraggingConstrained"); // Set $(".selector").igRadialGauge("option", "isNeedleDraggingConstrained", true); -
isNeedleDraggingEnabled
- Type:
- bool
- Default:
- false
Gets or sets whether needle dragging is enabled or not.
Code Sample
// Initialize $(".selector").igRadialGauge({ isNeedleDraggingEnabled: true }); // Get var isDraggingEnabled = $(".selector").igRadialGauge("option", "isNeedleDraggingEnabled"); // Set $(".selector").igRadialGauge("option", "isNeedleDraggingEnabled", true); -
labelExtent
- Type:
- number
- Default:
- 0.65
Gets or sets the position at which to put the labels as a value from 0 to 1, measured form the center of the gauge.
Values further from zero than 1 can be used to make this extend further than the normal radius of the gauge.Code Sample
//Initialize $(".selector").igRadialGauge({ labelExtent: "0.5" }); //Get var gaugeLabelExtent = $(".selector").igRadialGauge("option", "labelExtent"); //Set $(".selector").igRadialGauge("option", "labelExtent", "0.5"); -
labelInterval
- Type:
- number
- Default:
- 0
Gets or sets the interval to use for rendering labels. This defaults to be the same interval as the tickmarks on the scale.
Code Sample
//Initialize $(".selector").igRadialGauge({ labelInterval: "1" }); //Get var gaugeLabelInterval = $(".selector").igRadialGauge("option", "labelInterval"); //Set $(".selector").igRadialGauge("option", "backingShape", "20"); -
maximumValue
- Type:
- number
- Default:
- 100
Gets or sets the maximum value of the scale.
Code Sample
//Initialize $(".selector").igRadialGauge({ maximumValue: "100" }); //Get var maxValue = $(".selector").igRadialGauge("option", "maximumValue"); //Set $(".selector").igRadialGauge("option", "maximumValue", "100"); -
minimumValue
- Type:
- number
- Default:
- 0
Gets or sets the minimum value of the scale.
Code Sample
//Initialize $(".selector").igRadialGauge({ minimumValue: "0" }); //Get var minValue = $(".selector").igRadialGauge("option", "minimumValue"); //Set $(".selector").igRadialGauge("option", "minimumValue", "0"); -
minorTickBrush
- Type:
- string
- Default:
- null
Gets or sets the brush to use for the minor tickmarks.
Code Sample
//Initialize $(".selector").igRadialGauge({ minorTickBrush: "rgba(236, 237, 239, 1)" }); //Get var minTickBrush = $(".selector").igRadialGauge("option", "minorTickBrush"); //Set $(".selector").igRadialGauge("option", "minorTickBrush", [ "#ff0000", "#ffff00", "#00ffff" ]); -
minorTickCount
- Type:
- number
- Default:
- 3
Gets or sets the number of minor tickmarks to place between major tickmarks.
Code Sample
//Initialize $(".selector").igRadialGauge({ minorTickCount: "1" }); //Get var minTickCount = $(".selector").igRadialGauge("option", "minorTickCount"); //Set $(".selector").igRadialGauge("option", "minorTickCount", "1"); -
minorTickEndExtent
- Type:
- number
- Default:
- 0.57
Gets or sets the position at which to stop rendering the minor tickmarks as a value from 0 to 1, measured from the center of the gauge.
Values further from zero than 1 can be used to make this extend further than the normal radius of the gauge.Code Sample
//Initialize $(".selector").igRadialGauge({ minorTickEndExtent: "0.5" }); //Get var minTickEndExtent = $(".selector").igRadialGauge("option", "minorTickEndExtent"); //Set $(".selector").igRadialGauge("option", "minorTickEndExtent", "0.5"); -
minorTickStartExtent
- Type:
- number
- Default:
- 0.54
Gets or sets the position at which to start rendering the minor tickmarks as a value from 0 to 1, measured from the center of the gauge.
Values further from zero than 1 can be used to make this extend further than the normal radius of the gauge.Code Sample
//Initialize $(".selector").igRadialGauge({ minorTickStartExtent: "0.5" }); //Get var minTickStartExtent = $(".selector").igRadialGauge("option", "minorTickStartExtent"); //Set $(".selector").igRadialGauge("option", "minorTickStartExtent", "0.5"); -
minorTickStrokeThickness
- Type:
- number
- Default:
- 2
Gets or sets the stroke thickness to use when rendering minor ticks.
Code Sample
//Initialize $(".selector").igRadialGauge({ minorTickStrokeThickness: "1" }); //Get var minTickStrokeThickness = $(".selector").igRadialGauge("option", "minorTickStrokeThickness"); //Set $(".selector").igRadialGauge("option", "minorTickStrokeThickness", "1"); -
needleBaseFeatureExtent
- Type:
- number
- Default:
- 0
Gets or sets the extent of the feature which is closest to the base (e.g. a bulb) with a value from -1 to 1. Note: Only some needle shapes respect this property.
Values further from zero than 1 can be used to make this extend further than the normal radius of the gauge.Code Sample
//Initialize $(".selector").igRadialGauge({ needleBaseFeatureExtent: "0.5" }); //Get var gaugeNeedleBaseFeatureExtent = $(".selector").igRadialGauge("option", "needleBaseFeatureExtent"); //Set $(".selector").igRadialGauge("option", "needleBaseFeatureExtent", "0.5"); -
needleBaseFeatureWidthRatio
- Type:
- number
- Default:
- 0
Gets or sets the width of the needle at its feature which is closest to the base (e.g. a bulb) with a value from 0 to 1. Note: Only some needle shapes respect this property.
Values further from zero than 1 can be used to make this extend further than the normal radius of the gauge.Code Sample
//Initialize $(".selector").igRadialGauge({ needleBaseFeatureWidthRatio: "0.5" }); //Get var gaugeNeedleBaseFeatureWidthRatio = $(".selector").igRadialGauge("option", "needleBaseFeatureWidthRatio"); //Set $(".selector").igRadialGauge("option", "needleBaseFeatureWidthRatio", "0.5"); -
needleBrush
- Type:
- string
- Default:
- null
Gets or sets the brush to use when rendering the fill of the needle.
Code Sample
//Initialize $(".selector").igRadialGauge({ needleBrush: "rgba(236, 237, 239, 1)" }); //Get var gaugeNeedleBrush = $(".selector").igRadialGauge("option", "needleBrush"); //Set $(".selector").igRadialGauge("option", "needleBrush", [ "#ff0000", "#ffff00", "#00ffff" ]); -
needleEndExtent
- Type:
- number
- Default:
- 0
Gets or sets the extent (from -1 to 1) at which to end rendering the needle, measured from the center of the gauge.
Values further from zero than 1 can be used to make this extend further than the normal radius of the gauge.Code Sample
//Initialize $(".selector").igRadialGauge({ needleEndExtent: "0.5" }); //Get var gaugeNeedleEndExtent = $(".selector").igRadialGauge("option", "needleEndExtent"); //Set $(".selector").igRadialGauge("option", "needleEndExtent", "0.5"); -
needleEndWidthRatio
- Type:
- number
- Default:
- 0
Gets or sets the width of the needle at its point using a value from (0 to 1). Note: Only some needle shapes respect this property.
Values further from zero than 1 can be used to make this extend further than the normal radius of the gauge.Code Sample
//Initialize $(".selector").igRadialGauge({ needleEndWidthRatio: "0.5" }); //Get var gaugeNeedleEndWidthRatio = $(".selector").igRadialGauge("option", "needleEndWidthRatio"); //Set $(".selector").igRadialGauge("option", "needleEndWidthRatio", "0.5"); -
needleOutline
- Type:
- string
- Default:
- null
Gets or sets the brush to use when rendering the outline of the needle.
Code Sample
//Initialize $(".selector").igRadialGauge({ needleOutline: "rgba(236, 237, 239, 1)" }); //Get var gaugeNeedleOutline = $(".selector").igRadialGauge("option", "needleOutline"); //Set $(".selector").igRadialGauge("option", "needleOutline", [ "#ff0000", "#ffff00", "#00ffff" ]); -
needlePivotBrush
- Type:
- string
- Default:
- null
Gets or sets the brush to use for filling the needle cap. Note: this only applies to certain cap shapes.
Code Sample
//Initialize $(".selector").igRadialGauge({ needlePivotBrush: "rgba(236, 237, 239, 1)" }); //Get var gaugeNeedlePivotBrush = $(".selector").igRadialGauge("option", "needlePivotBrush"); //Set $(".selector").igRadialGauge("option", "needlePivotBrush", [ "#ff0000", "#ffff00", "#00ffff" ]); -
needlePivotInnerWidthRatio
- Type:
- number
- Default:
- 0
Gets or sets the width of the inner cutout section of the needle cap with a value from 0 to 1. Note: Will only take effect if you have a cap set on the needle that has a cutout section.
Code Sample
//Initialize $(".selector").igRadialGauge({ needlePivotInnerWidthRatio: "0.5" }); //Get var gaugeNeedlePivotInnerWidthRatio = $(".selector").igRadialGauge("option", "needlePivotInnerWidthRatio"); //Set $(".selector").igRadialGauge("option", "needlePivotInnerWidthRatio", "0.5"); -
needlePivotOutline
- Type:
- string
- Default:
- null
Gets or sets the brush to use for the outlines of the needle cap.
Code Sample
//Initialize $(".selector").igRadialGauge({ needlePivotOutline: "rgba(236, 237, 239, 1)" }); //Get var gaugeNeedlePivotOutline = $(".selector").igRadialGauge("option", "needlePivotOutline"); //Set $(".selector").igRadialGauge("option", "needlePivotOutline", [ "#ff0000", "#ffff00", "#00ffff" ]); -
needlePivotShape
- Type:
- enumeration
- Default:
- circleOverlay
Gets or sets the shape to use for the needle cap.
Members
- none
- Type:string
- .
- circle
- Type:string
- .
- circleWithHole
- Type:string
- .
- circleOverlay
- Type:string
- .
- circleOverlayWithHole
- Type:string
- .
- circleUnderlay
- Type:string
- .
- circleUnderlayWithHole
- Type:string
Code Sample
//Initialize $(".selector").igRadialGauge({ needlePivotShape: "circle" }); //Get var gaugeNeedlePivotShape = $(".selector").igRadialGauge("option", "needlePivotShape"); //Set $(".selector").igRadialGauge("option", "needlePivotShape", "circle"); -
needlePivotStrokeThickness
- Type:
- number
- Default:
- 1
Gets or sets the stroke thickness to use for the outline of the needle cap.
Code Sample
//Initialize $(".selector").igRadialGauge({ needlePivotStrokeThickness: "2" }); //Get var gaugeNeedlePivotStrokeThicknesso = $(".selector").igRadialGauge("option", "needlePivotStrokeThickness"); //Set $(".selector").igRadialGauge("option", "needlePivotStrokeThickness", "2"); -
needlePivotWidthRatio
- Type:
- number
- Default:
- 0
Gets or sets the width of the cap of the needle with a value from 0 to 1. Note: Will only take effect if you have a cap set on the needle.
Values further from zero than 1 can be used to make this extend further than the normal radius of the gauge.Code Sample
//Initialize $(".selector").igRadialGauge({ needlePivotWidthRatio: "0.5" }); //Get var gaugeNeedlePivotWidthRatio = $(".selector").igRadialGauge("option", "needlePivotWidthRatio"); //Set $(".selector").igRadialGauge("option", "needlePivotWidthRatio", "0.5"); -
needlePointFeatureExtent
- Type:
- number
- Default:
- 0
Gets or sets the extent of the feature which is closest to the point (e.g. the tapering point of a needle) with a value from -1 to 1. Note: Only some needle shapes respect this property.
Values further from zero than 1 can be used to make this extend further than the normal radius of the gauge.Code Sample
//Initialize $(".selector").igRadialGauge({ needlePointFeatureExtent: "0.5" }); //Get var gaugeNeedlePointFeatureExtent = $(".selector").igRadialGauge("option", "needlePointFeatureExtent"); //Set $(".selector").igRadialGauge("option", "needlePointFeatureExtent", "0.5"); -
needlePointFeatureWidthRatio
- Type:
- number
- Default:
- 0
Gets or sets the width of the needle at its feature which is closest to the point (e.g. the tapering point of a needle) with a value from 0 to 1. Note: Only some needle shapes respect this property.
Values further from zero than 1 can be used to make this extend further than the normal radius of the gauge.Code Sample
//Initialize $(".selector").igRadialGauge({ needlePointFeatureWidthRatio: "0.5" }); //Get var gaugeNeedlePointFeatureWidthRatio = $(".selector").igRadialGauge("option", "needlePointFeatureWidthRatio"); //Set $(".selector").igRadialGauge("option", "needlePointFeatureWidthRatio", "0.5"); -
needleShape
- Type:
- enumeration
- Default:
- needle
Gets or sets the shape to use when rendering the needle from a number of options.
Members
- none
- Type:string
- .
- rectangle
- Type:string
- .
- triangle
- Type:string
- .
- needle
- Type:string
- .
- trapezoid
- Type:string
- .
- rectangleWithBulb
- Type:string
- .
- triangleWithBulb
- Type:string
- .
- needleWithBulb
- Type:string
- .
- trapezoidWithBulb
- Type:string
Code Sample
//Initialize $(".selector").igRadialGauge({ needleShape: "trapezoidWithBulb" }); //Get var gaugeNeedleShape = $(".selector").igRadialGauge("option", "needleShape"); //Set $(".selector").igRadialGauge("option", "needleShape", "trapezoidWithBulb"); -
needleStartExtent
- Type:
- number
- Default:
- 0
Gets or sets the extent (from -1 to 1) at which to start rendering the needle, measured from the center of the gauge.
Values further from zero than 1 can be used to make this extend further than the normal radius of the gauge.Code Sample
//Initialize $(".selector").igRadialGauge({ needleStartExtent: "0.5" }); //Get var gaugeNeedleStartExtent = $(".selector").igRadialGauge("option", "needleStartExtent"); //Set $(".selector").igRadialGauge("option", "needleStartExtent", "0.5"); -
needleStartWidthRatio
- Type:
- number
- Default:
- 0
Gets or sets the width of the needle at its point using a value from (0 to 1). Note: Only some needle shapes respect this property.
Values further from zero than 1 can be used to make this extend further than the normal radius of the gauge.Code Sample
//Initialize $(".selector").igRadialGauge({ needleStartWidthRatio: "0.5" }); //Get var gaugeNeedleStartWidthRatio = $(".selector").igRadialGauge("option", "needleStartWidthRatio"); //Set $(".selector").igRadialGauge("option", "needleStartWidthRatio", "0.5"); -
needleStrokeThickness
- Type:
- number
- Default:
- 1
Gets or sets the stroke thickness of the needle outline.
Code Sample
//Initialize $(".selector").igRadialGauge({ needleStrokeThickness: "2" }); //Get var gaugeNeedleStrokeThickness = $(".selector").igRadialGauge("option", "needleStrokeThickness"); //Set $(".selector").igRadialGauge("option", "needleStrokeThickness", "2"); -
pixelScalingRatio
- Type:
- number
- Default:
- 0
Gets or sets the scaling value used by the main canvas rendering context to apply a scale transform to it.
Code Sample
// Initialize $(".selector").igRadialGauge({ pixelScalingRatio: 2 }); // Get var pixelScalingRatio = $(".selector").igRadialGauge("option", "pixelScalingRatio"); // Set $(".selector").igRadialGauge("option", "pixelScalingRatio", 2); -
radiusMultiplier
- Type:
- number
- Default:
- 1
Gets or sets the multiplying factor to apply to the normal radius of the gauge.
The radius of the gauge is defined by the minimum of the width and height of the control divided by 2.0.
This introduces a multiplicative factor to that value.Code Sample
//Initialize $(".selector").igRadialGauge({ radiusMultiplier: "0.5" }); //Get var gaugeRadiusMultiplier = $(".selector").igRadialGauge("option", "radiusMultiplier"); //Set $(".selector").igRadialGauge("option", "radiusMultiplier", "0.5"); -
rangeBrushes
- Type:
- object
- Default:
- null
Gets or sets a collection of brushes to be used as the palette for gauge ranges.
The value provided should be an array of css color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection.Code Sample
// Initialize $(".selector").igRadialGauge({ rangeBrushes: ["#164F6D", "green", "#AF3", "yellow"], }); // Get var rangeBrushes = $(".selector").igRadialGauge("option", "rangeBrushes"); // Set $(".selector").igRadialGauge("option", "rangeBrushes", ["#164F6D", "green", "#AF3", "yellow"]); -
rangeOutlines
- Type:
- object
- Default:
- null
Gets or sets a collection of brushes to be used as the palette for gauge outlines.
The value provided should be an array of css color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection.Code Sample
// Initialize $(".selector").igRadialGauge({ rangeOutlines: ["#164F6D", "green", "#AF3", "yellow"], }); // Get var rangeOutlines = $(".selector").igRadialGauge("option", "rangeOutlines"); // Set $(".selector").igRadialGauge("option", "rangeOutlines", ["#164F6D", "green", "#AF3", "yellow"]); -
ranges
- Type:
- array
- Default:
- []
- Elements Type:
- object
Gets or sets the scale ranges to render on the linear gauge.
Code Sample
//Initialize $(".selector").igRadialGauge({ ranges: [ { name: "range1", brush: "rgba(164, 189, 41, 1)", startValue: "0", endValue: "3", outerStartExtent: "0.6", outerEndExtent: "0.63" }, { name: "range2", brush: "rgba(253, 189, 72, 1)", startValue: "3", endValue: "7", outerStartExtent: "0.63", outerEndExtent: "0.66" }, { name: "range3", brush: "rgba(211, 64, 75, 1)", startValue: "7", endValue: "10", outerStartExtent: "0.66", outerEndExtent: "0.69" } ] }); //Get var gaugeRanges = $(".selector").igRadialGauge("option", "ranges"); //Set $(".selector").igRadialGauge("option", "ranges", [{ name: "range1", startValue: "0" }]);-
brush
- Type:
- string
- Default:
- null
Gets or sets the brush for the entire range.
Code Sample
//Initialize $(".selector").igRadialGauge({ ranges: [ { name: "range1", brush: "rgba(164, 189, 41, 1)"}, { name: "range3", brush: "rgba(211, 64, 75, 1)" } ] }); //Get var gaugeRanges = $(".selector").igRadialGauge("option", "ranges"); var rangeBrush = gaugeRanges[0].brush; -
endValue
- Type:
- number
- Default:
- 0
Gets or sets the ending value of the range.
Code Sample
//Initialize $(".selector").igRadialGauge({ ranges: [ { name: "range1", brush: "rgba(164, 189, 41, 1)", startValue: "0", endValue: "3", outerStartExtent: "0.6", outerEndExtent: "0.63" }, { name: "range2", brush: "rgba(253, 189, 72, 1)", startValue: "3", endValue: "7", outerStartExtent: "0.63", outerEndExtent: "0.66" }, { name: "range3", brush: "rgba(211, 64, 75, 1)", startValue: "7", endValue: "10", outerStartExtent: "0.66", outerEndExtent: "0.69" } ] }); //Get var gaugeRanges = $(".selector").igRadialGauge("option", "ranges"); var rangeEndValue = gaugeRanges[0].endValue; -
innerEndExtent
- Type:
- number
- Default:
- 0
Gets or sets the ending value of the inner extent of the range.
Code Sample
//Initialize $(".selector").igRadialGauge({ ranges: [ { name: "range1", brush: "rgba(164, 189, 41, 1)", startValue: "0", endValue: "3", innerStartExtent: "0.6", innerEndExtent: "0.63" }, { name: "range2", brush: "rgba(253, 189, 72, 1)", startValue: "3", endValue: "7", innerStartExtent: "0.63", innerEndExtent: "0.66" }, { name: "range3", brush: "rgba(211, 64, 75, 1)", startValue: "7", endValue: "10", innerStartExtent: "0.66", innerEndExtent: "0.69" } ] }); //Get var gaugeRanges = $(".selector").igRadialGauge("option", "ranges"); var rangeInnerEndExtent = gaugeRanges[0].innerEndExtent; -
innerStartExtent
- Type:
- number
- Default:
- 0
Gets or sets the starting value of the inner extent of the range.
Code Sample
//Initialize $(".selector").igRadialGauge({ ranges: [ { name: "range1", brush: "rgba(164, 189, 41, 1)", startValue: "0", endValue: "3", innerStartExtent: "0.6", innerEndExtent: "0.63" }, { name: "range2", brush: "rgba(253, 189, 72, 1)", startValue: "3", endValue: "7", innerStartExtent: "0.63", innerEndExtent: "0.66" }, { name: "range3", brush: "rgba(211, 64, 75, 1)", startValue: "7", endValue: "10", innerStartExtent: "0.66", innerEndExtent: "0.69" } ] }); //Get var gaugeRanges = $(".selector").igRadialGauge("option", "ranges"); var rangeInnerStartExtent = gaugeRanges[0].innerStartExtent; -
name
- Type:
- string
- Default:
- null
Gets or sets the name of the range.
Code Sample
//Initialize $(".selector").igRadialGauge({ ranges: [ { name: "range1", brush: "rgba(164, 189, 41, 1)", startValue: "0", endValue: "3", innerStartExtent: "0.6", innerEndExtent: "0.63" }, { name: "range2", brush: "rgba(253, 189, 72, 1)", startValue: "3", endValue: "7", innerStartExtent: "0.63", innerEndExtent: "0.66" }, { name: "range3", brush: "rgba(211, 64, 75, 1)", startValue: "7", endValue: "10", innerStartExtent: "0.66", innerEndExtent: "0.69" } ] }); //Get var gaugeRanges = $(".selector").igRadialGauge("option", "ranges"); var rangeName = gaugeRanges[0].name; -
outerEndExtent
- Type:
- number
- Default:
- 0
Gets or sets the ending value of the outer extent of the range.
Code Sample
//Initialize $(".selector").igRadialGauge({ ranges: [ { name: "range1", brush: "rgba(164, 189, 41, 1)", startValue: "0", endValue: "3", outerStartExtent: "0.6", outerEndExtent: "0.63" }, { name: "range2", brush: "rgba(253, 189, 72, 1)", startValue: "3", endValue: "7", outerStartExtent: "0.63", outerEndExtent: "0.66" }, { name: "range3", brush: "rgba(211, 64, 75, 1)", startValue: "7", endValue: "10", outerStartExtent: "0.66", outerEndExtent: "0.69" } ] }); //Get var gaugeRanges = $(".selector").igRadialGauge("option", "ranges"); var rangeOuterEndExtent = gaugeRanges[0].outerEndExtent; -
outerStartExtent
- Type:
- number
- Default:
- 0
Gets or sets the starting value of the outer extent of the range.
Code Sample
//Initialize $(".selector").igRadialGauge({ ranges: [ { name: "range1", brush: "rgba(164, 189, 41, 1)", startValue: "0", endValue: "3", outerStartExtent: "0.6", outerEndExtent: "0.63" }, { name: "range2", brush: "rgba(253, 189, 72, 1)", startValue: "3", endValue: "7", outerStartExtent: "0.63", outerEndExtent: "0.66" }, { name: "range3", brush: "rgba(211, 64, 75, 1)", startValue: "7", endValue: "10", outerStartExtent: "0.66", outerEndExtent: "0.69" } ] }); //Get var gaugeRanges = $(".selector").igRadialGauge("option", "ranges"); var rangeOuterStartExtent = gaugeRanges[0].outerStartExtent; -
outline
- Type:
- string
- Default:
- null
Gets or sets the brush for the outline of the range.
Code Sample
//Initialize $(".selector").igRadialGauge({ ranges: [ { name: "range1", brush: "rgba(164, 189, 41, 1)", outline: "rgba(164, 189, 41, 1)", startValue: "0", endValue: "3", outerStartExtent: "0.6", outerEndExtent: "0.63" }, { name: "range2", brush: "rgba(253, 189, 72, 1)", outline: "rgba(164, 189, 41, 1)", startValue: "3", endValue: "7", outerStartExtent: "0.63", outerEndExtent: "0.66" }, { name: "range3", brush: "rgba(211, 64, 75, 1)", outline: "rgba(164, 189, 41, 1)", startValue: "7", endValue: "10", outerStartExtent: "0.66", outerEndExtent: "0.69" } ] }); //Get var gaugeRanges = $(".selector").igRadialGauge("option", "ranges"); var rangeOutline = gaugeRanges[0].outline; -
remove
- Type:
- bool
- Default:
- false
Gets or sets the flag used to determine if the range should be removed. If set to true, the range (if existing) is removed.
Code Sample
$("#radialgauge").igRadialGauge("option", "ranges", [{ name: "range1", remove: true }]); -
startValue
- Type:
- number
- Default:
- 0
Gets or sets the starting value of the range.
Code Sample
//Initialize $(".selector").igRadialGauge({ needlePivotInnerWidthRatio: "0.5" }); //Get var gaugeNeedlePivotInnerWidthRatio = $(".selector").igRadialGauge("option", "needlePivotInnerWidthRatio"); //Set $(".selector").igRadialGauge("option", "needlePivotInnerWidthRatio", "0.5"); -
strokeThickness
- Type:
- number
- Default:
- 0
Gets or sets the thickness of the range outline.
Code Sample
//Initialize $(".selector").igRadialGauge({ needlePivotInnerWidthRatio: "0.5" }); //Get var gaugeNeedlePivotInnerWidthRatio = $(".selector").igRadialGauge("option", "needlePivotInnerWidthRatio"); //Set $(".selector").igRadialGauge("option", "needlePivotInnerWidthRatio", "0.5");
-
scaleBrush
- Type:
- string
- Default:
- null
Gets or sets the brush to use to fill the background of the scale.
Code Sample
//Initialize $(".selector").igRadialGauge({ scaleBrush: "rgba(236, 237, 239, 1)" }); //Get var rangeScaleBrush = $(".selector").igRadialGauge("option", "scaleBrush"); //Set $(".selector").igRadialGauge("option", "scaleBrush", [ "#ff0000", "#ffff00", "#00ffff" ]); -
scaleEndAngle
- Type:
- number
- Default:
- 45
Gets or sets the end angle for the scale in degrees.
Code Sample
//Initialize $(".selector").igRadialGauge({ scaleEndAngle: "75" }); //Get var gaugeScaleEndAngle = $(".selector").igRadialGauge("option", "scaleEndAngle"); //Set $(".selector").igRadialGauge("option", "scaleEndAngle", "75"); -
scaleEndExtent
- Type:
- number
- Default:
- 0.57
Gets or sets the position at which to stop rendering the scale as a value from 0 to 1 measured from the center of the gauge.
Values further from zero than 1 can be used to make this extend further than the normal radius of the gauge.Code Sample
//Initialize $(".selector").igRadialGauge({ scaleEndExtent: "0.5" }); //Get var gaugeScaleEndExtent = $(".selector").igRadialGauge("option", "scaleEndExtent"); //Set $(".selector").igRadialGauge("option", "scaleEndExtent", "0.5"); -
scaleOversweep
- Type:
- number
- Default:
- 2.8
Gets or sets the extra degrees of sweep to apply to the scale background. Must be greater or equal to 0.
Code Sample
//Initialize $(".selector").igRadialGauge({ scaleOversweep: "75" }); //Get var gaugeScaleOversweep = $(".selector").igRadialGauge("option", "scaleOversweep"); //Set $(".selector").igRadialGauge("option", "scaleOversweep", "75"); -
scaleOversweepShape
- Type:
- enumeration
- Default:
- auto
Gets or sets the over or shape to use for the excess fill area for the scale.
Members
- auto
- Type:string
- .
- circular
- Type:string
- .
- fitted
- Type:string
Code Sample
//Initialize $(".selector").igRadialGauge({ scaleOversweepShape: "circular" }); //Get var gaugeScaleOversweepShape = $(".selector").igRadialGauge("option", "scaleOversweepShape"); //Set $(".selector").igRadialGauge("option", "scaleOversweepShape", "circular"); -
scaleStartAngle
- Type:
- number
- Default:
- 135
Gets or sets the start angle for the scale in degrees.
Code Sample
//Initialize $(".selector").igRadialGauge({ scaleStartAngle: "75" }); //Get var gaugeScaleStartAngle = $(".selector").igRadialGauge("option", "scaleStartAngle"); //Set $(".selector").igRadialGauge("option", "scaleStartAngle", "75"); -
scaleStartExtent
- Type:
- number
- Default:
- 0.5
Gets or sets the position at which to start rendering the scale, measured from the center of the gauge as a value from 0 to 1.
Values further from zero than 1 can be used to make this extend further than the normal radius of the gauge.Code Sample
//Initialize $(".selector").igRadialGauge({ scaleStartExtent: "0.5" }); //Get var gaugeScaleStartExtent = $(".selector").igRadialGauge("option", "scaleStartExtent"); //Set $(".selector").igRadialGauge("option", "scaleStartExtent", "0.5"); -
scaleSweepDirection
- Type:
- enumeration
- Default:
- clockwise
Gets or sets the direction in which the scale sweeps around the center from the start angle to end angle.
Members
- counterclockwise
- Type:string
- .
- clockwise
- Type:string
Code Sample
//Initialize $(".selector").igRadialGauge({ scaleSweepDirection: "counterclockwise" }); //Get var gaugeScaleSweepDirection = $(".selector").igRadialGauge("option", "scaleSweepDirection"); //Set $(".selector").igRadialGauge("option", "scaleSweepDirection", "counterclockwise"); -
tickBrush
- Type:
- string
- Default:
- null
Gets or sets the brush to use for the major tickmarks.
Code Sample
//Initialize $(".selector").igRadialGauge({ tickBrush: "rgba(236, 237, 239, 1)" }); //Get var gaugeTickBrush = $(".selector").igRadialGauge("option", "tickBrush"); //Set $(".selector").igRadialGauge("option", "tickBrush", [ "#ff0000", "#ffff00", "#00ffff" ]); -
tickEndExtent
- Type:
- number
- Default:
- 0.57
Gets or sets the position at which to stop rendering the major tickmarks as a value from 0 to 1, measured from the center of the gauge.
Values further from zero than 1 can be used to make this extend further than the normal radius of the gauge.Code Sample
//Initialize $(".selector").igRadialGauge({ tickEndExtent: "0.5" }); //Get var gaugeTickEndExtent = $(".selector").igRadialGauge("option", "tickEndExtent"); //Set $(".selector").igRadialGauge("option", "tickEndExtent", "0.5"); -
tickStartExtent
- Type:
- number
- Default:
- 0.5
Gets or sets the position at which to start rendering the major tickmarks as a value from 0 to 1, measured from the center of the gauge.
Values further from zero than 1 can be used to make this extend further than the normal radius of the gauge.Code Sample
//Initialize $(".selector").igRadialGauge({ tickStartExtent: "0.5" }); //Get var gaugeTickStartExtent = $(".selector").igRadialGauge("option", "tickStartExtent"); //Set $(".selector").igRadialGauge("option", "tickStartExtent", "0.5"); -
tickStrokeThickness
- Type:
- number
- Default:
- 3
Gets or sets the stroke thickness to use when rendering ticks.
Code Sample
//Initialize $(".selector").igRadialGauge({ tickStrokeThickness: "2" }); //Get var gaugeTickStrokeThickness = $(".selector").igRadialGauge("option", "tickStrokeThickness"); //Set $(".selector").igRadialGauge("option", "tickStrokeThickness", "2"); -
transitionDuration
- Type:
- number
- Default:
- 0
Gets or sets the number of milliseconds over which changes to the gauge should be animated.
Code Sample
//Initialize $(".selector").igRadialGauge({ transitionDuration: "3000" }); //Get var gaugeTransitionDuration: "3000" = $(".selector").igRadialGauge("option", "transitionDuration"); //Set $(".selector").igRadialGauge("option", "transitionDuration", "3000"); -
transitionEasingFunction
- Type:
- object
- Default:
- null
Gets or sets the easing function used to morph the current series.
Code Sample
//Initialize $(".selector").igRadialGauge({ transitionEasingFunction: "cubic" }); //Get var gaugeTransitionEasingFunction = $(".selector").igRadialGauge("option", "transitionEasingFunction"); //Set $(".selector").igRadialGauge("option", "transitionEasingFunction", "cubic"); -
transitionProgress
- Type:
- number
- Default:
- 0
Gets the transition progress of the animation when the control is animating.
Code Sample
//Initialize $(".selector").igRadialGauge({ transitionProgress: "0.5" }); //Get var gaugeTransitionProgress = $(".selector").igRadialGauge("option", "transitionProgress"); //Set $(".selector").igRadialGauge("option", "transitionProgress", "0.5"); -
value
- Type:
- number
- Default:
- 0
Gets or sets the value at which to point the needle of the gauge.
Code Sample
//Initialize $(".selector").igRadialGauge({ value: "10" }); //Get var gaugeValue = $(".selector").igRadialGauge("option", "value"); //Set $(".selector").igRadialGauge("option", "value", "10"); -
width
- Type:
- enumeration
- Default:
- null
The width of the gauge. It can be set as a number in pixels, string (px) or percentage (%).
Members
- string
- The widget width can be set in pixels (px) and percentage (%).
- number
- The widget width can be set as a number.
Code Sample
//Initialize $(".selector").igRadialGauge({ width: 250 }); //Get var width= $(".selector").igRadialGauge("option", "width"); //Set $(".selector").igRadialGauge("option", "width", 250);
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
alignLabel
- Cancellable:
- false
Code Sample
//Bind $(document).delegate(".selector", "igradialgaugealignlabel", function (evt, ui) { // Get reference to igRadialGauge. ui.owner; // Get the mimimum value of gauge scale ui.actualMinimumValue; // Get the maximum value of gauge scale ui.actualMaximumValue; // Get the startAngle of gauge scale ui.startAngle; // Get the the ending angle of gauge scale. ui.endAngle; // Get the angle on the gauge scale at which the label will be located ui.angle; // Get the value on the gauge scale associated with the label. ui.value; // Get whether the string value of the label. ui.label; //Get the width of the label. ui.width; // Get the height of the label. ui.height; // Get the X offset of the label on the gauge scale. ui.offsetX; // Get the Y offset of the label on the gauge scale. ui.offsetY; }); // Initialize $(".selector").igRadialGauge({ alignLabel: function(evt, ui) {...} }); -
formatLabel
- Cancellable:
- false
Code Sample
//Bind $(document).delegate(".selector", "igradialgaugeformatlabel", function (evt, ui) { // Get reference to igRadialGauge. ui.owner; // Get the mimimum value of gauge scale ui.actualMinimumValue; // Get the maximum value of gauge scale ui.actualMaximumValue; // Get the startAngle of gauge scale ui.startAngle; // Get the the ending angle of gauge scale. ui.endAngle; // Get the angle on the gauge scale at which the label will be located ui.angle; // Get the value on the gauge scale associated with the label. ui.value; // Get whether the string value of the label. ui.label; }); // Initialize $(".selector").igRadialGauge({ formatLabel: function(evt, ui) {...} }); -
valueChanged
- Cancellable:
- false
Occurs when the Value property changes.
Code Sample
//Bind $(document).delegate(".selector", "igradialgaugevaluechanged", function (evt, ui) { // Get reference to igRadialGauge. ui.owner; // Get the previous value before the change. ui.oldValue; // Get the new value after the change. ui.newValue; }); // Initialize $(".selector").igRadialGauge({ valueChanged: function(evt, ui) {...} });
-
addRange
- .igRadialGauge( "addRange", value:object );
Adds a new range to the radial gauge.
- value
- Type:object
Code Sample
$(".selector").igRadialGauge("addRange", {"Range1": 10} ); -
clearRanges
- .igRadialGauge( "clearRanges" );
Clears the ranges in the radial gauge.
Code Sample
$(".selector").igRadialGauge("clearRanges" ); -
destroy
- .igRadialGauge( "destroy" );
Destroys widget.
Code Sample
$(".selector").igRadialGauge("destroy" ); -
exportVisualData
- .igRadialGauge( "exportVisualData" );
Exports the visual data for the radial gauge.
Code Sample
$(".selector").igRadialGauge("exportVisualData" ); -
flush
- .igRadialGauge( "flush" );
Flushes the gauge.
Code Sample
$(".selector").igRadialGauge("flush" ); -
getPointForValue
- .igRadialGauge( "getPointForValue", value:object, extent:object );
Gets the point on the gauge for a given scale value and extent.
- value
- Type:object
- extent
- Type:object
Code Sample
var point = $(".selector").igRadialGauge("getPointForValue", 20, 0); -
getRangeNames
- .igRadialGauge( "getRangeNames" );
- Return Type:
- string
Returns a string containing the names of all the ranges delimited with a \n symbol.
Code Sample
$(".selector").igRadialGauge("getRangeNames" ); -
getValueForPoint
- .igRadialGauge( "getValueForPoint", x:object, y:object );
- Return Type:
- number
- Return Type Description:
- The value for the main scale of the gauge.
Gets the value for the main scale of the gauge for a given point within the bounds of the gauge.
- x
- Type:object
- y
- Type:object
Code Sample
$(".selector").igRadialGauge("getValueForPoint", "4", "5" ); -
needleContainsPoint
- .igRadialGauge( "needleContainsPoint", x:object, y:object );
Returns true if the main gauge needle bounding box contains the point provided, otherwise false.
- x
- Type:object
- y
- Type:object
Code Sample
$(".selector").igRadialGauge("needleContainsPoint", "4", "5" ); -
removeRange
- .igRadialGauge( "removeRange", value:object );
Removes a specified range.
- value
- Type:object
Code Sample
$(".selector").igRadialGauge("removeRange", "range1" ); -
scaleValue
- .igRadialGauge( "scaleValue", value:object );
Scales a value on the gauge's main scale to an angle around the center point of the gauge, in radians.
- value
- Type:object
Code Sample
$(".selector").igRadialGauge("scaleValue", "1" ); -
styleUpdated
- .igRadialGauge( "styleUpdated" );
Returns true if the style was updated for the radial gauge.
Code Sample
$(".selector").igRadialGauge("styleUpdated"); -
unscaleValue
- .igRadialGauge( "unscaleValue", value:object );
Unscales a value from an angle in radians to the represented value along the main scale of the gauge.
- value
- Type:object
Code Sample
$(".selector").igRadialGauge("unscaleValue", "1" ); -
updateRange
- .igRadialGauge( "updateRange", value:object );
Updates the range.
- value
- Type:object
Code Sample
$(".selector").igRadialGauge("updateRange", "range1" );
-
ui-radialgauge
- Get the class applied to main element: ui-radialGauge ui-corner-all ui-widget-content.
-
ui-html5-non-html5-supported-message ui-helper-clearfix ui-html5-non-html5
- Get the class applied to main element, shown when the radialGauge is opened in a non HTML5 compatible browser.

