ui.igGridGroupBy

Both the igGrid and igHierarchicalGrid controls feature column grouping in the grid. The grouping feature allows users to group rows of data in the grid by common column values. Further information regarding the classes, options, events, methods and themes of this API are available under the associated tabs above.
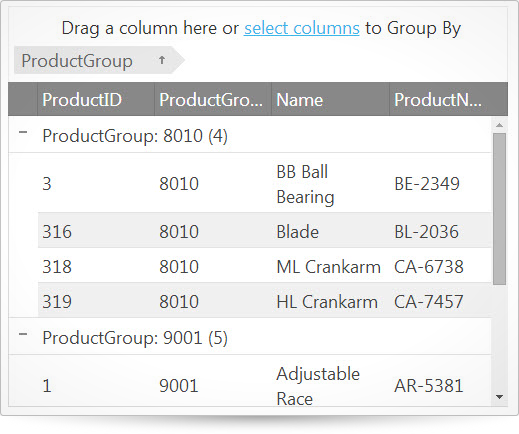
The following code snippet demonstrates how to initialize the igGrid control.
Click here for more information on how to get started using this API. For details on how to reference the required scripts and themes for the igGrid control read, Using JavaScript Resources in Ignite UI and Styling and Theming Ignite UI.Code Sample
<!doctype html>
<html>
<head>
<title>Ignite UI igGridGroupBy</title>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
var products = [
{ "ProductID": 1, "ProductGroup": "9001", "Name": "Adjustable Race", "ProductNumber": "AR-5381" },
{ "ProductID": 2, "ProductGroup": "9001", "Name": "Bearing Ball", "ProductNumber": "BA-8327" },
{ "ProductID": 3, "ProductGroup": "8010", "Name": "BB Ball Bearing", "ProductNumber": "BE-2349" },
{ "ProductID": 4, "ProductGroup": "9001", "Name": "Headset Ball Bearings", "ProductNumber": "BE-2908" },
{ "ProductID": 316, "ProductGroup": "8010", "Name": "Blade", "ProductNumber": "BL-2036" },
{ "ProductID": 317, "ProductGroup": "9001", "Name": "LL Crankarm", "ProductNumber": "CA-5965" },
{ "ProductID": 318, "ProductGroup": "8010", "Name": "ML Crankarm", "ProductNumber": "CA-6738" },
{ "ProductID": 319, "ProductGroup": "8010", "Name": "HL Crankarm", "ProductNumber": "CA-7457" },
{ "ProductID": 320, "ProductGroup": "9001", "Name": "Chainring Bolts", "ProductNumber": "CB-2903" }
];
$("#grid").igGrid({
autoGenerateColumns: true,
dataSource: products,
height: "400px",
features: [{
name: "GroupBy",
type: "local",
columnSettings: [{
columnKey: "ProductGroup",
isGroupBy: true
}, {
columnKey: "ProductID",
allowGrouping: false
}]
}]
});
$("#grid").igGrid("dataBind");
});
</script>
</head>
<body>
<table id="grid">
</table>
</body>
</html>
Related Samples
Related Topics
Dependencies
Inherits
-
collapseTooltip
- Type:
- string
- Default:
- ""
Specifies the collapse indicator tooltip for grouped rows.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "GroupBy", collapseTooltip: "Collapse group" } ] }); //Get var opValue = $(".selector").igGridGroupBy("option", "collapseTooltip"); //Set $(".selector").igGridGroupBy("option", "collapseTooltip", "Collapse group"); -
columnSettings
- Type:
- object
- Default:
- []
Configures individual column settings.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "GroupBy", columnSettings: [ { columnKey: "Name", isGroupBy: true }, { columnKey: "BoxArt", allowGrouping: false } ] } ] }); //Get var arrayOfColumnSettings = $(".selector").igGridGroupBy("option", "columnSettings");-
allowGrouping
- Type:
- bool
- Default:
- true
Enables/disables grouping a column from the UI. By default all columns can be grouped.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "GroupBy", columnSettings: [ { columnKey: "Name", allowGrouping: false } ] } ] }); //Get var groupBySettings = $(".selector").igGridGroupBy("option", "columnSettings"); var allowGroupingFirstColumn = groupBySettings[0].allowGrouping; -
compareFunc
- Type:
- enumeration
- Default:
- null
Reference/name of a function (string or function) used for custom comparison. The function accepts the following arguments:
val1 - the first value to compare
val2 - the second value to compare
recordsData - an object having three properties: fieldName - the name of the sorted field; record1 - first record to compare; record2 - second record to compare
The function returns the following numeric value:
0 - indicating that values are equal
1 - indicating that val1 > val2
-1 - indicating that val1 < val2.Members
- string
- Type:string
- the name of the function as a string located in the global window object.
- function
- Type:function
- function which will be used for custom comparison.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "GroupBy", columnSettings: [ { columnKey: "ProductID", isGroupBy: true, compareFunc: function(val1, val2, recordsData) { return val1 > val2 ? 1 : val1 < val2 ? -1 : 0; } } ] } ] }); -
dir
- Type:
- enumeration
- Default:
- asc
Specifies the sort order - ascending or descending when the column is initially grouped (isGroupBy = true).
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "GroupBy", columnSettings: [ { columnKey: "Name", isGroupBy: true, dir: "desc" } ] } ] }); -
groupComparerFunction
Deprecated- Type:
- function
- Default:
- null
Specifies a custom group by function, which accepts the column setting, the first and the second value to compare and returns bool. This option is deprecated - please use option compareFunc instead.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "GroupBy", columnSettings: [{ columnKey: "Name", groupComparerFunction: function (columnSetting, val1, val2) { return (val1 === val2); } }] } ] }); -
groupLabelFormatter
- Type:
- enumeration
- Default:
- null
Reference/name of a function (string or function) which will be used for formatting the cell values. The function should accept a value from the grouped column and return the new formatted value in the label of the row.
Members
- string
- Type:string
- the name of the function as a string located in the global window object.
- function
- Type:function
- which will be used for formatting the cell values.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "GroupBy", columnSettings: [{ columnKey: "Name", groupLabelFormatter: function(val) {return (val === 1)? "Yes" : "No";} }] } ] }); //Get var groupBySettings = $(".selector").igGridGroupBy("option", "columnSettings"); var labelFormatterFirstColumn = groupBySettings[0].groupLabelFormatter; -
isGroupBy
- Type:
- bool
- Default:
- false
Specifies the initial column grouped state.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "GroupBy", columnSettings: [ { columnKey: "Name", isGroupBy: true } ] } ] }); -
summaries
- Type:
- object
- Default:
- []
A list of aggregation functions to calculate on the column values for each group. When not specified the default aggregate function is "count".
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "GroupBy", columnSettings: [ // The code in this example specifies that data must be grouped by // the ListPrice column and the average, the minimum and the maximum // must be calculated and displayed for each group. { columnKey: "ListPrice", isGroupBy: true, summaries: [ { summaryFunction: "avg", text: " Average:" }, { summaryFunction: "min", text: " Minimum:" }, { summaryFunction: "max", text: " Maximum:" } ] } ] } ] });-
customSummary
- Type:
- enumeration
- Default:
- null
Specifies a custom summary function, which is called for each group, it should return the custom summary result. It takes as argument object with the following signature: {dataRecords: [], array: [], key: "", allGroupData: []} where,
dataRecords - array of grouped (for the data view) data records,
array - array of cell values for the specified column,
key - key of the grouped column,
allGroupData - array of data records for the group(for the whole data source - not only for the data view).Members
- string
- Type:string
- the name of the function as a string located in the global window object.
- function
- Type:function
- which will be used for calculating the summary value.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "GroupBy", columnSettings: [ { columnKey: "Color", isGroupBy: true }, { columnKey: "ListPrice", isGroupBy: true, summaries: [ { // Set average price summary value summaryFunction: "avg", text: " Average:" }, { // Set a custom function to calculate the difference between // the minimum and the maximum values in the group summaryFunction: "custom", text: " Delta:", customSummary: function(data) { // Initialize minmum and maximum values with the first element var valuesList = data.array, min = valuesList[0], max = valuesList[0]; // Iterate all values in the list and find minimum and maximum for(i = 1; i < valuesList.length; i++) { if(valuesList[i] < min) min = valuesList[i]; if(valuesList[i] > max) max = valuesList[i]; } // Return difference between minimum and maximum return (max - min); } } ] } ] } ] }); -
summaryFunction
- Type:
- enumeration
- Default:
- avg
the summary function key.
Members
- avg
- Type:string
- average summary function.
- min
- Type:string
- minimum summary function.
- max
- Type:string
- maximum summary function.
- sum
- Type:string
- sum summary function.
- count
- Type:string
- count summary function.
- custom
- Type:string
- custom summary summary function.
Code Sample
//Initialize $(".selector").igGrid({ features: [{ name: "GroupBy", columnSettings: [{ columnKey: "ListPrice", summaries: [{ summaryFunction: "avg" }] }] }] }); -
text
- Type:
- string
- Default:
- null
Specifies the summary text that will be shown before the value.
Code Sample
//Initialize $(".selector").igGrid({ features: [{ name: "GroupBy", columnSettings: [{ columnKey: "ListPrice", summaries: [{ summaryFunction: "Avg", text: "Average:" }] }] }] });
-
defaultSortingDirection
- Type:
- enumeration
- Default:
- asc
default sort order - ascending or descending.
Members
- asc
- Type:string
- The group is sorted in ascending order.
- desc
- Type:string
- The group is sorted in descending order.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "GroupBy", defaultSortingDirection: "desc" } ] }); // Get var defaultDireciton = $(".selector").igGridGroupBy("option", "defaultSortingDirection"); // Set $(".selector").igGridGroupBy("option", "defaultSortingDirection", "desc"); -
dialogWidget
- Type:
- string
- Default:
- "igGridModalDialog"
Name of the dialog widget to be used. It should inherit from $.ui.igGridModalDialog. Checkout the Extending igGrid Modal Dialog topic for details.
Code Sample
//create dialog widget that inherits from $.ui.igGridModalDialog $.widget("ui.CustomDialog", $.ui.igGridModalDialog, {}); //Initialize $(".selector").igGrid({ features : [ { name : "GroupBy", dialogWidget: "CustomDialog" } ] }); //Get var dialogWidget = $(".selector").igGridGroupBy("option", "dialogWidget"); -
emptyGroupByAreaContent
- Type:
- string
- Default:
- ""
Text that will be shown in the GroupBy area when there are no grouped columns.
Code Sample
//Initialize $(".selector").igGrid({ features: [{ name: "GroupBy", emptyGroupByAreaContent: "Put here columns to group by" }] }); // Get var opValue = $(".selector").igGridGroupBy("option", "emptyGroupByAreaContent"); -
emptyGroupByAreaContentSelectColumns
- Type:
- string
- Default:
- ""
Text of the link that opens the GroupBy Dialog.
Code Sample
//Initialize $(".selector").igGrid({ features: [{ name: "GroupBy", emptyGroupByAreaContentSelectColumns: "Select Columns to Group By" }] }); // Get var text = $(".selector").igGridGroupBy("option", "emptyGroupByAreaContentSelectColumns"); // Set $(".selector").igGridGroupBy("option", "emptyGroupByAreaContentSelectColumns", "Select Columns to Group By"); -
emptyGroupByAreaContentSelectColumnsCaption
- Type:
- string
- Default:
- ""
Specifies caption for the hyperlink which opens the GroupBy Dialog.
Code Sample
//Initialize $(".selector").igGrid({ features: [{ name: "GroupBy", emptyGroupByAreaContentSelectColumnsCaption: "Select Columns to Group By" }] }); // Get var text = $(".selector").igGridGroupBy("option", "emptyGroupByAreaContentSelectColumnsCaption"); // Set $(".selector").igGridGroupBy("option", "emptyGroupByAreaContentSelectColumnsCaption", "Select Columns to Group By"); -
expandTooltip
- Type:
- string
- Default:
- ""
Specifies the expand indicator tooltip for grouped rows.
Code Sample
//Initialize $(".selector").igGrid({ features: [{ name: "GroupBy", expandTooltip: "Custom expand tooltip" }] }); // Get var opValue = $(".selector").igGridGroupBy("option", "expandTooltip"); // Set $(".selector").igGridGroupBy("option", "expandTooltip", "Custom expand tooltip"); -
expansionIndicatorVisibility
- Type:
- bool
- Default:
- true
Specifies if grouped rows will have an expander image that will allow end users to expand and collapse them. This option can be set only at initialization.
Code Sample
//Initialize $(".selector").igGrid({ features: [{ name: "GroupBy", expansionIndicatorVisibility: true }] }); // Get var opValue = $(".selector").igGridGroupBy("option", "expansionIndicatorVisibility"); -
groupByAreaVisibility
- Type:
- enumeration
- Default:
- top
Sets the place in the grid where the GroupBy area will be.
Members
- top
- Type:string
- the GroupBy area will be rendered above the grid headers.
- hidden
- Type:string
- the GroupBy area will not be rendered.
- bottom
- Type:string
- the GroupBy area will be rendered below the grid footer (and above the pager, if any).
Code Sample
//Initialize $(".selector").igGrid({ features: [{ name: "GroupBy", groupByAreaVisibility: "bottom" }] }); // Get var opValue = $(".selector").igGridGroupBy("option", "groupByAreaVisibility"); // Set $(".selector").igGridGroupBy("option", "groupByAreaVisibility", "hidden"); -
groupByDialogContainment
- Type:
- enumeration
- Default:
- owner
Controls containment behavior for the GroupBy Dialog.
Members
- owner
- Type:string
- The GroupBy Dialog will be draggable only in the grid area.
- window
- Type:string
- The GroupBy Dialog will be draggable in the whole window area.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name : "GroupBy", groupByDialogContainment : "window" } ] }); //Get var groupByDialogContainment = $(".selector").igGridGroupBy("option", "groupByDialogContainment"); -
groupByLabelWidth
- Type:
- number
- Default:
- null
By default, the column width for the header is taken. If this is specified it's used for all headers.
Code Sample
//Initialize $(".selector").igGrid({ features: [{ name: "GroupBy", groupByLabelWidth: 100 }] }); // Get var opValue = $(".selector").igGridGroupBy("option", "groupByLabelWidth"); // Set $(".selector").igGridGroupBy("option", "groupByLabelWidth", 100); -
groupByUrlKey
- Type:
- string
- Default:
- null
URL param name which specifies a GroupBy expression. When groupByUrlKey, groupByUrlKeyAscValue and groupByUrlKeyDescValue are set the request looks like: ?<groupByUrlKey>(<columnKey>)=<groupByUrlKeyAscValue/groupByUrlKeyDescValue> (Example: ?groupby(col1)=asc). Otherwise the OData conventions for sorting params are used.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "GroupBy", groupByUrlKey: "myCustomGroupBy", groupByUrlKeyAscValue : "myAsc", groupByUrlKeyDescValue : "myDesc" } ] }); //Get var groupByUrlKey = $(".selector").igGridGroupBy("option", "groupByUrlKey"); //Set $(".selector").igGridGroupBy("option", "groupByUrlKey", "myGroupBy"); -
groupByUrlKeyAscValue
- Type:
- string
- Default:
- null
URL param value denoting ascending grouping. When groupByUrlKey, groupByUrlKeyAscValue and groupByUrlKeyDescValue are set the request looks like: ?<groupByUrlKey>(<columnKey>)=<groupByUrlKeyAscValue/groupByUrlKeyDescValue> (Example: ?groupby(col1)=asc). Otherwise the OData conventions for sorting params are used.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "GroupBy", groupByUrlKey: "myCustomGroupBy", groupByUrlKeyAscValue : "myAsc", groupByUrlKeyDescValue : "myDesc" } ] }); //Get var groupByAsc = $(".selector").igGridGroupBy("option", "groupByUrlKeyAscValue"); //Set $(".selector").igGridGroupBy("option", "groupByUrlKeyAscValue", "myAsc"); -
groupByUrlKeyDescValue
- Type:
- string
- Default:
- null
URL param value denoting descending grouping. When groupByUrlKey, groupByUrlKeyAscValue and groupByUrlKeyDescValue are set the request looks like: ?<groupByUrlKey>(<columnKey>)=<groupByUrlKeyAscValue/groupByUrlKeyDescValue> (Example: ?groupby(col1)=asc). Otherwise the OData conventions for sorting params are used.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "GroupBy", groupByUrlKey: "myCustomGroupBy", groupByUrlKeyAscValue : "myAsc", groupByUrlKeyDescValue : "myDesc" } ] }); //Get var groupByDesc = $(".selector").igGridGroupBy("option", "groupByUrlKeyDescValue"); //Set $(".selector").igGridGroupBy("option", "groupByUrlKeyDescValue", "myDesc"); -
groupedColumns
- Type:
- array
- Default:
- []
- Elements Type:
- object
Returns the list of currently grouped columns. The option is read-only and cannot be set at initialization or at runtime.
Code Sample
// Get var groupedColumns = $(".selector").igGridGroupBy("option", "groupedColumns"); // Enumerates all grouped columns for(i = 0; i < groupedColumns.length; i++) { // Get column object var col = groupedColumns[i].col; // Get the sort order for this column var dir = groupedColumns[i].dir; // Get the key of the grouped column var key = groupedColumns[i].key; // Get the key of the columnLayour if this is hierarchical view var layout = groupedColumns[i].layout; }-
col
- Type:
- object
- Default:
- null
column object for the column that is grouped.
Code Sample
// Get var groupedColumns = $(".selector").igGridGroupBy("option", "groupedColumns"); // Enumerates all grouped columns for(i = 0; i < groupedColumns.length; i++) { // Get column object var col = groupedColumns[i].col; } -
dir
- Type:
- enumeration
- Default:
- asc
sort order - ascending or descending.
Code Sample
// Get var groupedColumns = $(".selector").igGridGroupBy("option", "groupedColumns"); // Enumerates all grouped columns for(i = 0; i < groupedColumns.length; i++) { // Get the sort order for this column var dir = groupedColumns[i].dir; } -
key
- Type:
- string
- Default:
- null
Key of the column that's grouped.
Code Sample
// Get var groupedColumns = $(".selector").igGridGroupBy("option", "groupedColumns"); // Enumerates all grouped columns for(i = 0; i < groupedColumns.length; i++) { // Get the key of the grouped column groupedColumns.key } -
layout
- Type:
- string
- Default:
- null
Key of the columnLayout, if the grid is hierarchical.
Code Sample
// Get var groupedColumns = $(".selector").igGridGroupBy("option", "groupedColumns"); // Enumerates all grouped columns for(i = 0; i < groupedColumns.length; i++) { // Get the key of the columnLayour if this is hierarchical view var layout = groupedColumns[i].layout; }
-
groupedRowTextTemplate
- Type:
- string
- Default:
- "${key}: ${val} (${count})"
Template for the grouped row's text. Variables available for the template are ${key}, ${val} and ${count}.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "GroupBy", groupedRowTextTemplate: "Cost $ ${val} (Count: ${count})" } ] }); // Get var opValue = $(".selector").igGridGroupBy("option", "groupedRowTextTemplate"); // Set $(".selector").igGridGroupBy("option", "groupedRowTextTemplate", "Cost $ ${val} (Count: ${count})"); -
indentation
- Type:
- number
- Default:
- 30
Specifies the indentation for a grouped row. If several columns are grouped, the total indentation will grow.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "GroupBy", indentation: 50 } ] }); // Get var opValue = $(".selector").igGridGroupBy("option", "indentation"); // Set $(".selector").igGridGroupBy("option", "indentation", 50); -
inherit
- Type:
- bool
- Default:
- false
Enables/disables feature inheritance for the child layouts. NOTE: It only applies for igHierarchicalGrid.
-
initialExpand
- Type:
- bool
- Default:
- true
Specifies if after grouping, the grouped rows will be initially expanded or collapsed.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "GroupBy", initialExpand: false } ] }); // Get var opValue = $(".selector").igGridGroupBy("option", "initialExpand"); // Set $(".selector").igGridGroupBy("option", "initialExpand", false); -
labelDragHelperOpacity
- Type:
- number
- Default:
- 0.5
Specifies the opacity of the drag markup, while a column header is being dragged. The value must be between 0 and 1.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "GroupBy", labelDragHelperOpacity: 0.75 } ] }); // Get var opValue = $(".selector").igGridGroupBy("option", "labelDragHelperOpacity"); // Set $(".selector").igGridGroupBy("option", "labelDragHelperOpacity", 0.75); -
modalDialogAnimationDuration
- Type:
- number
- Default:
- 200
Specifies time in milliseconds for animation duration to show/hide modal dialog.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "GroupBy", modalDialogAnimationDuration: 300 } ] }); // Get var duration = $(".selector").igGridGroupBy("option", "modalDialogAnimationDuration"); // Set $(".selector").igGridGroupBy("option", "modalDialogAnimationDuration", 200); -
modalDialogButtonApplyText
- Type:
- string
- Default:
- ""
Specifies text of button which apply changes in modal dialog.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "GroupBy", modalDialogButtonApplyText: "Apply" } ] }); // Get var text = $(".selector").igGridGroupBy("option", "modalDialogButtonApplyText"); // Set $(".selector").igGridGroupBy("option", "modalDialogButtonApplyText", "Apply"); -
modalDialogButtonCancelText
- Type:
- string
- Default:
- ""
Specifies text of button which cancel changes in the GroupBy Dialog.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "GroupBy", modalDialogButtonCancelText: "Cancel" } ] }); // Get var text = $(".selector").igGridGroupBy("option", "modalDialogButtonCancelText"); // Set $(".selector").igGridGroupBy("option", "modalDialogButtonCancelText", "Cancel"); -
modalDialogCaptionButtonAsc
- Type:
- string
- Default:
- ""
Specifies caption for each ascending sorted column in GroupBy Dialog.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "GroupBy", modalDialogCaptionButtonAsc: "Acsending" } ] }); // Get var text = $(".selector").igGridGroupBy("option", "modalDialogCaptionButtonAsc"); // Set $(".selector").igGridGroupBy("option", "modalDialogCaptionButtonAsc", "Acsending"); -
modalDialogCaptionButtonDesc
- Type:
- string
- Default:
- ""
Specifies caption for each descending sorted column in GroupBy Dialog.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "GroupBy", modalDialogCaptionButtonDesc: "Descending" } ] }); // Get var text = $(".selector").igGridGroupBy("option", "modalDialogCaptionButtonDesc"); // Set $(".selector").igGridGroupBy("option", "modalDialogCaptionButtonDesc", "Descending"); -
modalDialogCaptionButtonUngroup
- Type:
- string
- Default:
- ""
Specifies caption button ungroup in GroupBy Dialog.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "GroupBy", modalDialogCaptionButtonUngroup: "Ungroup" } ] }); // Get var text = $(".selector").igGridGroupBy("option", "modalDialogCaptionButtonUngroup"); // Set $(".selector").igGridGroupBy("option", "modalDialogCaptionButtonUngroup", "Ungroup"); -
modalDialogCaptionText
- Type:
- string
- Default:
- ""
Specifies caption text for the GroupBy Dialog.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "GroupBy", modalDialogCaptionText: "Modal Dialog" } ] }); // Get var text = $(".selector").igGridGroupBy("option", "modalDialogCaptionText"); // Set $(".selector").igGridGroupBy("option", "modalDialogCaptionText", "Modal Dialog"); -
modalDialogClearAllButtonLabel
- Type:
- string
- Default:
- ""
Specifies label for "Clear all" button in the GroupBy Dialog.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "GroupBy", modalDialogClearAllButtonLabel: "Clear All" } ] }); // Get var text = $(".selector").igGridGroupBy("option", "modalDialogClearAllButtonLabel"); // Set $(".selector").igGridGroupBy("option", "modalDialogClearAllButtonLabel", "Clear All"); -
modalDialogDropDownAreaWidth
- Type:
- number
- Default:
- null
Specifies width of layouts dropdown in the GroupBy Dialog.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "GroupBy", modalDialogDropDownAreaWidth: 300 } ] }); // Get var width = $(".selector").igGridGroupBy("option", "modalDialogDropDownAreaWidth"); // Set $(".selector").igGridGroupBy("option", "modalDialogDropDownAreaWidth", 300); -
modalDialogDropDownButtonCaption
- Type:
- string
- Default:
- ""
Specifies caption of layouts dropdown button in the GroupBy Dialog.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "GroupBy", modalDialogDropDownButtonCaption: "Layouts" } ] }); // Get var text = $(".selector").igGridGroupBy("option", "modalDialogDropDownButtonCaption"); // Set $(".selector").igGridGroupBy("option", "modalDialogDropDownButtonCaption", "Layouts"); -
modalDialogDropDownLabel
- Type:
- string
- Default:
- ""
Specifies label for layouts dropdown in the GroupBy Dialog.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "GroupBy", modalDialogDropDownLabel: "Layouts" } ] }); // Get var text = $(".selector").igGridGroupBy("option", "modalDialogDropDownLabel"); // Set $(".selector").igGridGroupBy("option", "modalDialogDropDownLabel", "Layouts"); -
modalDialogDropDownWidth
- Type:
- number
- Default:
- 200
Specifies width of layouts dropdown in the GroupBy Dialog.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "GroupBy", modalDialogDropDownWidth: 300 } ] }); // Get var width = $(".selector").igGridGroupBy("option", "modalDialogDropDownWidth"); // Set $(".selector").igGridGroupBy("option", "modalDialogDropDownWidth", 300); -
modalDialogGroupByButtonText
- Type:
- string
- Default:
- ""
Specifies the text of GroupBy button in the GroupBy Dialog.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "GroupBy", modalDialogGroupByButtonText: "Group" } ] }); // Get var text = $(".selector").igGridGroupBy("option", "modalDialogGroupByButtonText"); // Set $(".selector").igGridGroupBy("option", "modalDialogGroupByButtonText", "Group"); -
modalDialogGroupByOnClick
- Type:
- bool
- Default:
- false
Enables/disables immediate column grouping/ungrouping. When false operation is delayed until after "Apply" button is clicked by the user.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "GroupBy", modalDialogGroupByOnClick: true } ] }); // Get var onClick = $(".selector").igGridGroupBy("option", "modalDialogGroupByOnClick"); // Set $(".selector").igGridGroupBy("option", "modalDialogGroupByOnClick", true); -
modalDialogHeight
- Type:
- enumeration
- Default:
- ""
Specifies height of the GroupBy Dialog.
Members
- string
- Type:string
- The dialog height can be set in pixels (px) or percentage (%). Example values: "800px", "800" (defaults to pixels), "100%".
- number
- Type:number
- The dialog height can be set in pixels as a number. Example values: 800, 700.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "GroupBy", modalDialogHeight: 500 } ] }); // Get var height = $(".selector").igGridGroupBy("option", "modalDialogHeight"); // Set $(".selector").igGridGroupBy("option", "modalDialogHeight", 500); -
modalDialogRootLevelHierarchicalGrid
- Type:
- string
- Default:
- ""
Specifies name of the root layout which is shown layouts tree dialog.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "GroupBy", modalDialogRootLevelHierarchicalGrid: "Root Layout" } ] }); // Get var rootLabel = $(".selector").igGridGroupBy("option", "modalDialogRootLevelHierarchicalGrid"); // Set $(".selector").igGridGroupBy("option", "modalDialogRootLevelHierarchicalGrid", "Root Layout"); -
modalDialogWidth
- Type:
- enumeration
- Default:
- 400
Specifies width of the GroupBy Dialog.
Members
- string
- Type:string
- The dialog width can be set in pixels (px) or percentage (%). Example values: "800px", "800" (defaults to pixels), "100%".
- number
- Type:number
- The dialog width can be set in pixels as a number. Example values: 800, 700.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "GroupBy", modalDialogWidth: 300 } ] }); // Get var width = $(".selector").igGridGroupBy("option", "modalDialogWidth"); // Set $(".selector").igGridGroupBy("option", "modalDialogWidth", 300); -
pagingMode
- Type:
- enumeration
- Default:
- allRecords
Specifies when paging is applied and there is at least one grouped column which records should be included in page processing.
Members
- allRecords
- Type:string
- All records are included in page processing - data records and group-by metadata records.
- dataRecordsOnly
- Type:string
- Only data records are included in page processing(metadata group-by records are ignored).
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "GroupBy", pagingMode: "dataRecordsOnly" } ] }); // Get var opValue = $(".selector").igGridGroupBy("option", "pagingMode"); -
persist
- Type:
- bool
- Default:
- true
Enables / disables GroupBy persistence between states. Checkout the GroupBy Persistence topic for details.
Code Sample
//Initialize $(".selector").igGrid({ features : [ { name : "GroupBy", persist : false } ] }); //Get var persist = $(".selector").igGridGroupBy("option", "persist"); //Set $(".selector").igGridGroupBy("option", "persist", false); -
removeButtonTooltip
- Type:
- string
- Default:
- ""
Specifies the tooltip for the remove button.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "GroupBy", removeButtonTooltip: "Do not group by this column" } ] }); // Get var opValue = $(".selector").igGridGroupBy("option", "removeButtonTooltip"); // Set $(".selector").igGridGroupBy("option", "removeButtonTooltip", "Do not group by this column"); -
resultResponseKey
- Type:
- string
- Default:
- null
Specifies a key to get group by data from the remote response.
Code Sample
// Get var opValue = $(".selector").igGridGroupBy("option", "resultResponseKey"); // Set $(".selector").igGridGroupBy("option", "resultResponseKey", "Cost"); -
summarySettings
- Type:
- object
- Default:
- {}
Specifies the settings for GroupBy summaries.
Code Sample
//Initialize $(".selector").igGrid({ features: [{ name: "GroupBy", summarySettings: { multiSummaryDelimiter: " | ", summaryFormat: "#0.00" } }] }); // Get var opValue = $(".selector").igGridGroupBy("option", "summarySettings"); // Set $(".selector").igGridGroupBy("option", "summarySettings", { multiSummaryDelimiter: " | ", summaryFormat: "#0.00" });-
multiSummaryDelimiter
- Type:
- string
- Default:
- ","
Specifies the delimiter for multiple summaries.
Code Sample
//Initialize $(".selector").igGrid({ features: [{ name: "GroupBy", summarySettings: { multiSummaryDelimiter: " | " } }] }); // Get var summarySettings = $(".selector").igGridGroupBy("option", "summarySettings"); // Get the value of multiSummaryDelimiter summarySettings.multiSummaryDelimiter // Set // Get current summary settings and set a new value to multiSummaryDelimiter var summarySettings = $(".selector").igGridGroupBy("option", "summarySettings"); summarySettings.multiSummaryDelimiter = " | "; // Set the new value to the widget $(".selector").igGridGroupBy("option", "summarySettings", summarySettings); -
summaryFormat
- Type:
- string
- Default:
- "#.00"
Format of the summary value. By default, two digits are shown after the decimal place. Checkout Formatting Dates, Numbers and Strings for details on the valid formatting specifiers.
Code Sample
//Initialize $(".selector").igGrid({ features: [{ name: "GroupBy", summarySettings: { summaryFormat: "#0.00" } }] // Get var summarySettings = $(".selector").igGridGroupBy("option", "summarySettings"); // Get the value of summaryFormat summarySettings.summaryFormat // Set // Get current summary settings and set a new value to summaryFormat var summarySettings = $(".selector").igGridGroupBy("option", "summarySettings"); summarySettings.summaryFormat = "#0.00"; // Set the new value to the widget $(".selector").igGridGroupBy("option", "summarySettings", summarySettings); });
-
type
- Type:
- enumeration
- Default:
- null
Specifies whether the GroupBy operation takes place locally on client-side or remotely on server-side.
Members
- local
- Type:string
- Execute the GroupBy operation locally on client-side.
- remote
- Type:string
- Execute the GroupBy operation by a request to the server.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "GroupBy", type: "local" } ] }); // Get var opValue = $(".selector").igGridGroupBy("option", "type"); // Set $(".selector").igGridGroupBy("option", "type", "local"); -
useGridColumnFormatter
- Type:
- bool
- Default:
- true
Format grouped column using the formatter set in igGrid.columns.formatter or igGrid.columns.format.
Code Sample
//Initialize $(".selector").igGrid({ features: [ { name: "GroupBy", useGridColumnFormatter: false } ] }); // Get var useGridColumnFormatter = $(".selector").igGridGroupBy("option", "useGridColumnFormatter"); // Set $(".selector").igGridGroupBy("option", "useGridColumnFormatter", false);
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
groupedColumnsChanged
- Cancellable:
- false
Event which is fired when the groupedColumns collection has changed. This event is fired also when group/ungroup from GroupBy modal dialog but key, layout and grid are not set.
-
evtType:Event
JQuery event object.
-
uiType:Object
-
ownerType:Object
Gets access the GroupBy widget object.
-
owner.gridType:Object
Gets access the grid widget option.
-
groupedColumnsType:Array
Gets a reference to the current groupedColumns.
-
keyType:String
Gets a reference to the current column's key that's being grouped(not set if called from modal dialog).
-
layoutType:Object
Gets a reference to the current layout object, if any(not set if called from modal dialog).
-
gridType:Object
Gets a reference to the current child grid element, in case it's an hierarchical grid(not set if called from modal dialog).
-
triggeredByType:String
Gets which user interaction triggers the event - possible options are dragAndDrop|modalDialog|sortStateChanged|removeButton|regroup.
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridgroupbygroupedcolumnschanged", function (evt, ui) { //return browser event evt.originalEvent; // Get a reference to the igGridGroupBy widget that fired the event ui.owner; // Get a reference to the igGrid widget to which the igGridGroupBy is bound ui.owner.grid; // Get a reference to the list of currently grouped columns ui.groupedColumns; // Get a reference to the current grouped column"s key ui.key; // Get a reference to the current layout object, if any ui.layout; // Get a reference to the current child grid element, in case it"s a hierarchical grid ui.grid; }); //Initialize $(".selector").igGrid({ features: [{ name: "GroupBy", groupedColumnsChanged: function (evt, ui) { ... } }] }); -
groupedColumnsChanging
- Cancellable:
- true
Event which is fired when the grouped columns collection is about to change. This event is fired even when button OK is clicked from the modal dialog(after event modalDialogButtonApplyClick is fired).
-
evtType:Event
JQuery event object.
-
uiType:Object
-
ownerType:Object
Gets access the GroupBy widget object.
-
owner.gridType:Object
Gets access the grid widget option.
-
groupedColumnsType:Array
Gets a reference to the current groupedColumns.
-
newGroupedColumnsType:Object
Gets the object of the new grouped columns that should be applied.(it is set ONLY if called from modal dialog).
-
keyType:String
Gets a reference to the current column's key that's being grouped(not set if called from modal dialog).
-
layoutType:Object
Gets a reference to the current layout object, if any(not set if called from modal dialog).
-
gridType:Object
Gets a reference to the current child grid element, in case it's an hierarchical grid(not set if called from modal dialog).
-
triggeredByType:String
Gets which user interaction triggers the event - possible options are dragAndDrop|modalDialog|sortStateChanged|removeButton|regroup.
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridgroupbygroupedcolumnschanging", function (evt, ui) { //return browser event evt.originalEvent; // Get a reference to the igGridGroupBy widget that fired the event ui.owner; // Get a reference to the igGrid widget to which the igGridGroupBy is bound ui.owner.grid; // Get a reference to the list of currently grouped columns ui.groupedColumns; // Get a reference to the current grouped column"s key ui.key; // Get a reference to the current layout object, if any ui.layout; // Get a reference to the current child grid element, in case it"s a hierarchical grid ui.grid; }); //Initialize $(".selector").igGrid({ features: [{ name: "GroupBy", groupedColumnsChanging: function (evt, ui) { ... } }] }); -
modalDialogButtonApplyClick
- Cancellable:
- true
Event fired when the button is Apply is clicked.
-
evtType:Event
JQuery event object.
-
uiType:Object
-
ownerType:Object
Gets access the GroupBy widget object.
-
owner.gridType:Object
Gets access the grid widget option.
-
modalDialogElementType:jQuery
Gets a reference to the modal dialog element. This is a jQuery object.
-
groupedColumnsType:Array
Gets the array of grouped columns.
-
groupedColumnLayoutsType:Array
Gets the array of column layouts.
-
sortingExprType:Array
Gets the array of sorted columns.
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridgroupbymodaldialogbuttonapplyclick", function (evt, ui) { //return browser event evt.originalEvent; // Get a reference to the igGridGroupBy widget that fired the event. ui.owner; // Get a reference to the igGrid widget to which the igGridGroupBy is bound. ui.owner.grid; // Get a reference to the modal dialog element. This is a jQuery object. ui.modalDialogElement; // Get a reference to the list of currently grouped columns. ui.groupedColumns; // Get a reference to the list of currently grouped layouts. ui.groupedColumnLayouts; // Get a reference to the array of currently sorted columns. ui.sortingExpr; }); //Initialize $(".selector").igGrid({ features: [{ name: "GroupBy", modalDialogButtonApplyClick: function (evt, ui) { ... } }] }); -
modalDialogButtonResetClick
- Cancellable:
- true
Event fired when reset button is clicked.
Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridgroupbymodaldialogbuttonresetclick", function (evt, ui) { //return browser event evt.originalEvent; // Get a reference to the igGridGroupBy widget that fired the event. ui.owner; // Get a reference to the igGrid widget to which the igGridGroupBy is bound. ui.owner.grid; // Get a reference to the modal dialog element. This is a jQuery object. ui.modalDialogElement; }); //Initialize $(".selector").igGrid({ features: [{ name: "GroupBy", modalDialogButtonResetClick: function (evt, ui) { ... } }] }); -
modalDialogClosed
- Cancellable:
- false
Event fired after the modal dialog has been closed.
Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridgroupbymodaldialogclosed", function (evt, ui) { //return browser event evt.originalEvent; // Get a reference to the igGridGroupBy widget that fired the event. ui.owner; // Get a reference to the igGrid widget to which the igGridGroupBy is bound. ui.owner.grid; // Get a reference to the modal dialog element. This is a jQuery object. ui.modalDialogElement; }); //Initialize $(".selector").igGrid({ features: [{ name: "GroupBy", modalDialogClosed: function (evt, ui) { ... } }] }); -
modalDialogClosing
- Cancellable:
- true
Event fired before the modal dialog is closed.
Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridgroupbymodaldialogclosing", function (evt, ui) { //return browser event evt.originalEvent; // Get a reference to the igGridGroupBy widget that fired the event. ui.owner; // Get a reference to the igGrid widget to which the igGridGroupBy is bound. ui.owner.grid; // Get a reference to the modal dialog element. This is a jQuery object. ui.modalDialogElement; }); //Initialize $(".selector").igGrid({ features: [{ name: "GroupBy", modalDialogClosing: function (evt, ui) { ... } }] }); -
modalDialogContentsRendered
- Cancellable:
- false
Event fired after the contents of the modal dialog are rendered.
Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridgroupbymodaldialogcontentsrendered", function (evt, ui) { //return browser event evt.originalEvent; // Get a reference to the igGridGroupBy widget that fired the event. ui.owner; // Get a reference to the igGrid widget to which the igGridGroupBy is bound. ui.owner.grid; // Get a reference to the modal dialog element. This is a jQuery object. ui.modalDialogElement; }); //Initialize $(".selector").igGrid({ features: [{ name: "GroupBy", modalDialogContentsRendered: function (evt, ui) { ... } }] }); -
modalDialogContentsRendering
- Cancellable:
- true
Event fired before the contents of the modal dialog are rendered.
Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridgroupbymodaldialogcontentsrendering", function (evt, ui) { //return browser event evt.originalEvent; // Get a reference to the igGridGroupBy widget that fired the event. ui.owner; // Get a reference to the igGrid widget to which the igGridGroupBy is bound. ui.owner.grid; // Get a reference to the modal dialog element. This is a jQuery object. ui.modalDialogElement; }); //Initialize $(".selector").igGrid({ features: [{ name: "GroupBy", modalDialogContentsRendering: function (evt, ui) { ... } }] }); -
modalDialogGroupColumn
- Cancellable:
- false
Event fired when column in modal dialog is clicked to be grouped.
-
evtType:Event
JQuery event object.
-
uiType:Object
-
ownerType:Object
Gets access the GroupBy widget object.
-
owner.gridType:Object
Gets access the grid widget option.
-
keyType:String
The key of the column to be grouped.
-
groupedColumnsType:Array
Gets a reference to the current groupedColumns.
-
layoutType:Object
Gets a reference to the current layout object, if any.
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridgroupbymodaldialoggroupcolumn", function (evt, ui) { //return browser event evt.originalEvent; // Get a reference to the igGridGroupBy widget that fired the event. ui.owner; // Get a reference to the igGrid widget to which the igGridGroupBy is bound. ui.owner.grid; // Get the key of the column to be grouped. ui.key; // Get a reference to the list of currently grouped columns. ui.groupedColumns; // Get a reference to the current layout object, if any. ui.layout; }); //Initialize $(".selector").igGrid({ features: [{ name: "GroupBy", modalDialogGroupColumn: function (evt, ui) { ... } }] }); -
modalDialogGroupingColumn
- Cancellable:
- true
Event fired when column in modal dialog is clicked to be grouped.
Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridgroupbymodaldialoggroupingcolumn", function (evt, ui) { //return browser event evt.originalEvent; // Get a reference to the igGridGroupBy widget that fired the event. ui.owner; // Get a reference to the igGrid widget to which the igGridGroupBy is bound. ui.owner.grid; // Get the key of the column to be grouped. ui.key; // Get a reference to the current layout object, if any. ui.layout; }); //Initialize $(".selector").igGrid({ features: [{ name: "GroupBy", modalDialogGroupingColumn: function (evt, ui) { ... } }] }); -
modalDialogMoving
- Cancellable:
- false
Event fired every time the GroupBy Dialog changes its position.
-
evtType:Event
JQuery event object.
-
uiType:Object
-
ownerType:Object
Gets access the GroupBy widget object.
-
owner.gridType:Object
Gets access the grid widget option.
-
modalDialogElementType:jQuery
Gets a reference to the modal dialog element. This is a jQuery object.
-
originalPositionType:Object
Gets the original position of the GroupBy Dialog div as { top, left } object, relative to the page.
-
positionType:Object
Gets the current position of the GroupBy Dialog div as { top, left } object, relative to the page.
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridgroupbymodaldialogmoving", function (evt, ui) { //return browser event evt.originalEvent; // Get a reference to the igGridGroupBy widget that fired the event. ui.owner; // Get a reference to the igGrid widget to which the igGridGroupBy is bound. ui.owner.grid; // Get a reference to the modal dialog element. This is a jQuery object. ui.modalDialogElement; // Get the original position of the GroupBy Dialog div as { top, left } object, relative to the page. ui.originalPosition; // Get the current position of the GroupBy Dialog div as { top, left } object, relative to the page. ui.position; }); //Initialize $(".selector").igGrid({ features: [{ name: "GroupBy", modalDialogMoving: function (evt, ui) { ... } }] }); -
modalDialogOpened
- Cancellable:
- false
Event fired after the modal dialog is already opened.
Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridgroupbymodaldialogopened", function (evt, ui) { //return browser event evt.originalEvent; // Get a reference to the igGridGroupBy widget that fired the event. ui.owner; // Get a reference to the igGrid widget to which the igGridGroupBy is bound. ui.owner.grid; // Get a reference to the modal dialog element. This is a jQuery object. ui.modalDialogElement; }); //Initialize $(".selector").igGrid({ features: [{ name: "GroupBy", modalDialogOpened: function (evt, ui) { ... } }] }); -
modalDialogOpening
- Cancellable:
- true
Event fired before the modal dialog is opened.
Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridgroupbymodaldialogopening", function (evt, ui) { //return browser event evt.originalEvent; // Get a reference to the igGridGroupBy widget that fired the event. ui.owner; // Get a reference to the igGrid widget to which the igGridGroupBy is bound. ui.owner.grid; // Get a reference to the modal dialog element. This is a jQuery object. ui.modalDialogElement; }); //Initialize $(".selector").igGrid({ features: [{ name: "GroupBy", modalDialogOpening: function (evt, ui) { ... } }] }); -
modalDialogSortGroupedColumn
- Cancellable:
- true
Event fired when column in modal dialog is sorted.
-
evtType:Event
JQuery event object.
-
uiType:Object
-
ownerType:Object
Gets access the GroupBy widget object.
-
owner.gridType:Object
Gets access the grid widget option.
-
keyType:String
Gets the key of the column to be grouped.
-
layoutType:Object
Get a reference to the current layout object, if any.
-
isAscType:Bool
Gets whether column should be sorted ascending or descending.
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridgroupbymodaldialogsortgroupedcolumn", function (evt, ui) { //return browser event evt.originalEvent; // Get a reference to the igGridGroupBy widget that fired the event. ui.owner; // Get a reference to the igGrid widget to which the igGridGroupBy is bound. ui.owner.grid; // Get a reference to the modal dialog element. This is a jQuery object. ui.modalDialogElement; // Get the key of the column to be grouped. ui.key; // Get a reference to the current layout object, if any. ui.layout; // Get whether column should be sorted ascending or descending. ui.isAsc; }); //Initialize $(".selector").igGrid({ features: [{ name: "GroupBy", modalDialogSortGroupedColumn: function (evt, ui) { ... } }] }); -
modalDialogUngroupColumn
- Cancellable:
- false
Event fired when column in modal dialog is clicked to be ungrouped.
-
evtType:Event
JQuery event object.
-
uiType:Object
-
ownerType:Object
Gets access the GroupBy widget object.
-
owner.gridType:Object
Gets access the grid widget option.
-
groupedColumnsType:Array
Gets a reference to the current groupedColumns.
-
keyType:String
Gets the key of the column to be grouped.
-
layoutType:Object
Get a reference to the current layout object, if any.
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridgroupbymodaldialogungroupcolumn", function (evt, ui) { //return browser event evt.originalEvent; // Get a reference to the igGridGroupBy widget that fired the event. ui.owner; // Get a reference to the igGrid widget to which the igGridGroupBy is bound. ui.owner.grid; // Get the key of the column to be grouped. ui.key; // Get a reference to the list of currently grouped columns. ui.groupedColumns; // Get a reference to the current layout object, if any. ui.layout; }); //Initialize $(".selector").igGrid({ features: [{ name: "GroupBy", modalDialogUngroupColumn: function (evt, ui) { ... } }] }); -
modalDialogUngroupingColumn
- Cancellable:
- true
Event fired when column in modal dialog is clicked to be ungrouped.
Code Sample
//Bind after initialization $(document).delegate(".selector", "iggridgroupbymodaldialogungroupingcolumn", function (evt, ui) { //return browser event evt.originalEvent; // Get a reference to the igGridGroupBy widget that fired the event. ui.owner; // Get a reference to the igGrid widget to which the igGridGroupBy is bound. ui.owner.grid; // Get the key of the column to be grouped. ui.key; // Get a reference to the current layout object, if any. ui.layout; }); //Initialize $(".selector").igGrid({ features: [{ name: "GroupBy", modalDialogUngroupingColumn: function (evt, ui) { ... } }] });
-
checkColumnIsGrouped
- .igGridGroupBy( "checkColumnIsGrouped", key:string, layout:string );
Check whether column with specified key and layout is grouped.
- key
- Type:string
- key of the column.
- layout
- Type:string
- layout name.
Code Sample
$(".selector").igGridGroupBy("checkColumnIsGrouped", "ProductID", "Product"); -
closeDropDown
- .igGridGroupBy( "closeDropDown" );
Close layouts dropdown.
Code Sample
$(".selector").igGridGroupBy("closeDropDown"); -
closeGroupByDialog
- .igGridGroupBy( "closeGroupByDialog" );
Close groupby modal dialog.
Code Sample
$(".selector").igGridGroupBy("closeGroupByDialog"); -
collapse
- .igGridGroupBy( "collapse", rowId:string );
Expand group row with specified id.
- rowId
- Type:string
- data-id attribute of the group row in the DOM.
Code Sample
var groupRows = $(".selector").find("tr[data-grouprow]"); groupRows.each(function() { $(".selector").igGridGroupBy("collapse", $(this).attr("data-id")); }); -
destroy
- .igGridGroupBy( "destroy" );
Destroys the group by feature object.
Code Sample
$(".selector").igGridGroupBy("destroy"); -
expand
- .igGridGroupBy( "expand", rowId:string );
Expand group row with specified id.
- rowId
- Type:string
- data-id attribute of the group row in the DOM.
Code Sample
var groupRows = $(".selector").find("tr[data-grouprow]"); groupRows.each(function() { $(".selector").igGridGroupBy("expand", $(this).attr("data-id")); }); -
getGroupedData
- .igGridGroupBy( "getGroupedData", data:array, colKey:string, [idval:string] );
- Return Type:
- array
- Return Type Description:
- returns array of data records grouped by the column's value.
Get grouped data by value for the specific column. NOTE: Before calling this function the data(that is passed as an argument) should be sorted by colKey.
- data
- Type:array
- data (sorted by colKey) that is used to get the records from.
- colKey
- Type:string
- key of the column for which grouping will be applied.
- idval
- Type:string
- Optional
- value of the column by which grouping will be applied.
Code Sample
// Sort the data in the grid's data source var ds = $(".selector").data("igGrid").dataSource, records; ds.sort([{fieldName: "MakeFlag"}], "asc"); // Get all the records that have MakeFlag=true records = $(".selector").igGridGroupBy("getGroupedData", ds.dataView(), "MakeFlag", true); -
groupByColumn
- .igGridGroupBy( "groupByColumn", key:string, [layout:string], [sortingDirection:object] );
Groups by a column.
- key
- Type:string
- Column Key - group by the column with the specified key.
- layout
- Type:string
- Optional
- layout is an optional parameter. if set it means the grouped column is not in the root level but is a child layout column.
- sortingDirection
- Type:object
- Optional
- if not set it is taken from option defaultSortingDirection.
Code Sample
$(".selector").igGridGroupBy("groupByColumn", "columnKey", "layout"); -
groupByColumns
- .igGridGroupBy( "groupByColumns" );
- Return Type:
- object
- Return Type Description:
- returns the currently grouped columns collection.
Adds a column to the group by columns list, executes the group by operation and updates the view.
Code Sample
var groupedColumns = $(".selector").igGridGroupBy("groupByColumns"); -
openDropDown
- .igGridGroupBy( "openDropDown" );
Open layouts dropdown.
Code Sample
$(".selector").igGridGroupBy("openDropDown"); -
openGroupByDialog
- .igGridGroupBy( "openGroupByDialog" );
Open groupby modal dialog.
Code Sample
$(".selector").igGridGroupBy("openGroupByDialog"); -
renderGroupByModalDialog
- .igGridGroupBy( "renderGroupByModalDialog" );
Render groupby modal dialog and its content.
Code Sample
$(".selector").igGridGroupBy("renderGroupByModalDialog"); -
ungroupAll
- .igGridGroupBy( "ungroupAll" );
Clears the group by columns list and updates the view.
Code Sample
$(".selector").igGridGroupBy("ungroupAll"); -
ungroupByColumn
- .igGridGroupBy( "ungroupByColumn", key:string, [layout:string] );
Removes the specified column from the group by columns list, executes the group by operation and updates the view.
- key
- Type:string
- Column Key - ungroup by the column with the specified key.
- layout
- Type:string
- Optional
- Layout is an optional parameter. If set it means the grouped column is not in the root level but is a child layout column.
Code Sample
$(".selector").igGridGroupBy("ungroupByColumn", "columnKey", "layout");
-
ui-button ui-corner-all ui-button-icon-only ig-sorting-indicator
- Classes which are applied to indicator for ascending sorted columns in the GroupBy Dialog.
-
ui-button-icon-primary ui-icon ui-icon-arrowthick-1-n
- Classes which are applied to icon indicator for ascending sorted columns in the GroupBy Dialog.
-
ui-button ui-corner-all ui-button-icon-only ig-sorting-indicator
- Classes which are applied to indicator for descending sorted columns in the GroupBy Dialog.
-
ui-button-icon-primary ui-icon ui-icon-arrowthick-1-s
- Classes which are applied to icon indicator for descending sorted columns in the GroupBy Dialog.
-
ui-state-hover
- Classes which are applied to hover state of buttons.
-
ui-iggrid-dialog-groupedbuttons ui-button ui-widget ui-state-default ui-corner-all ui-button-icon-only ui-igbutton ui-widget-content ui-igbutton-remove
- Classes which are applied to button which ungroup columns in the GroupBy Dialog.
-
ui-button-icon-primary ui-icon ui-icon-circle-close
- Classes which are applied to container which holds all columns(NOT grouped) in the GroupBy Dialog.
-
ui-iggrid-groupby-dialog-groupedcolumns
- Classes which are applied to container of grouped columns the GroupBy Dialog.
-
ui-iggrid-dialog-text
- Classes which are applied to column name container for each grouped column in the GroupBy Dialog.
-
ui-widget-content
- Classes which are applied to each of grouped columns in the GroupBy Dialog.
-
ui-iggrid-dialog-layouts-dd ui-widget-content ui-corner-all ig-combo-icon-container
- Classes which are applied to the container which holds layouts dropdown in the GroupBy Dialog.
-
ui-icon ui-icon-triangle-1-s ui-iggrid-dialog-layouts-dd-button
- Classes which are applied to the layers dropdown button in the GroupBy Dialog.
-
ui-iggrid-dialog-layouts-dd-field
- Classes which are applied to the layouts dropdown field in the GroupBy Dialog.
-
ui-iggrid-dialog-list-groupedcolumns
- Classes which are applied to the list of grouped columns in the GroupBy Dialog.
-
ui-iggrid-dialog-list-ungroupedcolumns
- Classes which are applied to the list of columns(NOT grouped) in the GroupBy Dialog.
-
ui-iggrid-dialog-groupby-button
- Classes which are applied to GroupBy button of columns(NOT grouped) in the GroupBy Dialog.
-
ui-iggrid-dialog-text
- Classes which are applied to each column name container of columns(NOT grouped) in the GroupBy Dialog.
-
ui-widget-content
- Classes which are applied to each of columns(NOT grouped) in the GroupBy Dialog.
-
ui-iggrid-groupby-dialog-ungroupedcolumns
- Classes which are applied to container of columns which are not grouped the GroupBy Dialog.
-
ui-iggrid-dragmarkup
- Classes applied to the markup that's being dragged.
-
ui-iggrid-featurechooser-dropdown-dialog ui-widget ui-widget-content ui-corner-all
- Classes which are applied to the container which holds layouts tree in the GroupBy Dialog.
-
ui-iggrid-header ui-widget-header
- Classes applied to the special group by cell rendered in the header (the small empty first cell).
-
ui-icon ui-iggrid-icon-groupby
- Classes which are applied to the feature chooser GroupBy item.
-
ui-widget-content ui-iggrid-footerextracell
- Classes which are applied to the extra rendered cell in the footer.
-
ui-iggrid-groupbyarea
- Classes applied to the group by area, where column headers can be dropped.
-
ui-iggrid-groupbyareahover
- Class applied when we are dragging a label and we are over a GroupBy area, before it's dropped.
-
ui-iggrid-groupbyareatext
- Classes applied to the text container in the group by area.
-
ui-icon ui-iggrid-expandbutton ui-icon-plus
- Classes applied to the group by expander span element, when the group row is collapsed.
-
ui-icon ui-iggrid-expandbutton ui-iggrid-expandbuttonexpanded ui-icon-minus
- Classes applied to the group by expander span element, when the group row is expanded.
-
ui-iggrid-expandcolumn
- Classes applied to the groupBy expander TD cell.
-
ui-iggrid-last-emptycell
- Classes which are added to the last empty cell before expander cell.
-
ui-icon ui-icon-circle-close ui-iggrid-groupbyremovebutton
- Classses applied to the remove button that appears for every column label that's dropped in the groupBy area. The button appears on hover.
-
ui-iggrid-groupedcolumnlabel ui-state-default
- Classes applied to the LI which is rendered in the GroupBy area, when a column header is dropped there.
-
ui-iggrid-groupbylabelrightedge
- Classes applied to the right edge of a groupBy column label, when it's in the middle of the bread-crumb.
-
ui-iggrid-groupbylabelrightedgeend
- Classes applied to the right edge of the groupBy area bread-crumb labels, when there are no more labels to the right. so that it appears as triangle.
-
ui-iggrid-groupedcolumnlabeltext
- Classes applied to the text in the group by label.
-
ui-iggrid-groupbylayoutlabel
- Classes apppled to the text container, which specifies the columnLayout name in front of the groupBy column label, in case the grid is hierarchical.
-
ui-iggrid-groupedrow
- Classes applied to every group row TR.
-
ui-iggrid-expandheadercellgb
- Classes which are applied to the extra rendered cell in the header.
-
ui-iggrid-groupby-dialog-layoutscontainer
- Classes which are applied to the layouts container in the GroupBy Dialog.
-
ui-iggrid-groupby-dialog-tree
- Classes which are applied to the container of layout tree in GroupBy Dialog.
-
ui-iggrid-nongrouprowemptycell
- Classes applied to every cell that's rendered in front of a data cell, which is not a grouped row. this is necessary so that data rows and grouped rows align well.

