ui.igPieChart

The igPieChart control is a HTML 5 jQuery Chart. Further information regarding the classes, options, events, methods and themes of this API are available under the associated tabs above.
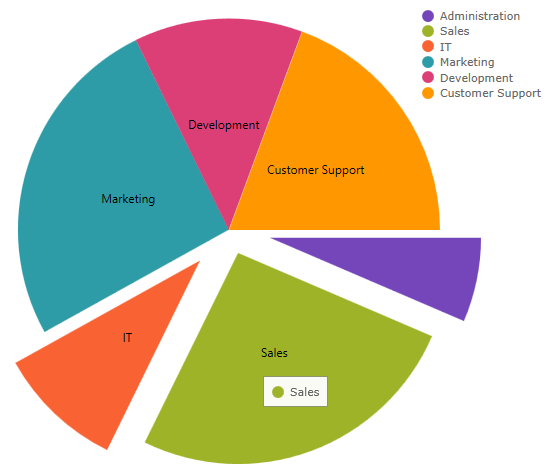
The following code snippet demonstrates how to initialize the igPieChart control.
For details on how to reference the required scripts and themes for the igPieChart control read, Using JavaScript Resources in Ignite UI and Styling and Theming Ignite UI.Code Sample
<!doctype html>
<html>
<head>
<title>Ignite UI igPieChart</title>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.dv.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
var data = [
{ "Budget": 60, "Label": "Administration" },
{ "Budget": 40, "Label": "Sales" },
{ "Budget": 60, "Label": "IT" },
{ "Budget": 40, "Label": "Marketing" },
{ "Budget": 60, "Label": "Development" },
{ "Budget": 20, "Label": "Support" }
];
$("#chart").igPieChart({
dataSource: data,
width: "500px",
height: "500px",
dataValue: "Budget",
dataLabel: "Label",
explodedSlices: "0 1",
radiusFactor: .8,
legend: {
element: "legend",
type: "item"
}
});
});
</script>
</head>
<body>
<div id="chart"></div>
<div id="legend"></div>
</body>
</html>
Related Samples
Related Topics
Dependencies
Inherits
-
allowSliceExplosion
- Type:
- bool
- Default:
- true
Gets or sets whether the slices can be exploded.
Code Sample
//Initialize $(".selector").igPieChart({ allowSliceExplosion : true }); //Get var allowSliceExplosion = $(".selector").igPieChart("option", "allowSliceExplosion"); //Set $(".selector").igPieChart("option", "allowSliceExplosion", true); -
allowSliceSelection
- Type:
- bool
- Default:
- true
Gets or sets whether the slices can be selected.
Code Sample
//Initialize $(".selector").igPieChart({ allowSliceSelection : true }); //Get var allowSliceSelection = $(".selector").igPieChart("option", "allowSliceSelection"); //Set $(".selector").igPieChart("option", "allowSliceSelection", true); -
brushes
- Type:
- object
- Default:
- null
Gets or sets the Brushes property.
The brushes property defines the palette from which automatically assigned slice brushes are selected.
The value provided should be an array of css color strings. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection.Code Sample
//Initialize $(".selector").igPieChart({ brushes: [ "#ff0000", "#ffff00", "#00ffff" ] }); //Get var brushes = $(".selector").igPieChart("option", "brushes"); //Set $(".selector").igPieChart("option", "brushes", [ "#ff0000", "#ffff00", "#00ffff" ]); -
dataLabel
- Type:
- string
- Default:
- null
Gets or sets the property name that contains the labels.
Code Sample
// Given this data... var data1 = [ { "Department": "Accounting", "Cost": 12.5 }, { "Department": "Marketing", "Cost": 18.56 }, { "Department": "R&D", "Cost": 22.18 } ]; // Initialize $(".selector").igPieChart({ dataLabel: "Department" }); // Get var dataLabel = $(".selector").igPieChart("option", "dataLabel"); // Set $(".selector").igPieChart("option", "dataLabel", "Department"); -
dataSource
- Type:
- object
- Default:
- null
Can be any valid data source accepted by $.ig.DataSource, or an instance of an $.ig.DataSource itself.
Code Sample
//Initialize var data1 = [ { "ID": 1, "Cost": 12.5 }, { "ID": 2, "Cost": 18.56 }, { "ID": 3, "Cost": 22.18 } ]; $(".selector").igPieChart({ dataSource: data1 }); //Get var dataSource = $(".selector").igPieChart("option", "dataSource"); //Set var data1 = [ { "ID": 1, "Cost": 12.5 }, { "ID": 2, "Cost": 18.56 }, { "ID": 3, "Cost": 22.18 } ]; $(".selector").igPieChart("option", "dataSource", data1); -
dataSourceType
- Type:
- string
- Default:
- null
Explicitly set data source type (such as "json"). Please refer to the documentation of $.ig.DataSource and its type property.
Code Sample
//Initialize $(".selector").igPieChart({ dataSourceType: "array" }); //Get var dataSourceType = $(".selector").igPieChart("option", "dataSourceType"); //Set $(".selector").igPieChart("option", "dataSourceType", "array"); -
dataSourceUrl
- Type:
- string
- Default:
- null
Specifies a remote URL accepted by $.ig.DataSource in order to request data from it.
Code Sample
//Initialize $(".selector").igPieChart({ dataSourceUrl: "http://www.example.com" }); //Get var dataSourceUrl = $(".selector").igPieChart("option", "dataSourceUrl"); //Set $(".selector").igPieChart("option", "dataSourceUrl", "http://www.example.com"); -
dataValue
- Type:
- string
- Default:
- null
Gets or Sets the property name that contains the values.
Code Sample
// Given this data... var data1 = [ { "Department": "Accounting", "Cost": 12.5 }, { "Department": "Marketing", "Cost": 18.56 }, { "Department": "R&D", "Cost": 22.18 } ]; // Initialize $(".selector").igPieChart({ dataValue: "Cost" }); // Get var dataValue = $(".selector").igPieChart("option", "dataValue"); // Set $(".selector").igPieChart("option", "dataValue", "Cost"); -
explodedRadius
- Type:
- number
- Default:
- 0.2
Determines how much the exploded slice is offset from the center. Value between 0 and 1.
Code Sample
//Initialize $(".selector").igPieChart({ explodedRadius: 0.35 }); //Get var explodedRadius = $(".selector").igPieChart("option", "explodedRadius"); //Set $(".selector").igPieChart("option", "explodedRadius", 0.35); -
explodedSlices
- Type:
- array
- Default:
- null
- Elements Type:
Gets or sets the collection of exploded slice indices.
Should be an array of integers that indicate the indexes of the slices to explode.Code Sample
// Initialize $(".selector").igPieChart({ explodedSlices: [0, 1, 5] }); // Get var explodedSlices = $(".selector").igPieChart("option", "explodedSlices"); // Set $(".selector").igPieChart("option", "explodedSlices", [0, 1, 5]); -
formatLabel
- Type:
- function
- Default:
- null
Gets or sets the function to use to transform a pie slice data context into a label for the slice. Function takes one argument of type object.
Use context.item to get the item associated with the slice, if any.
Use context.outline to get the outline brush used to paint the slice.
Use context.itemLabel to get the label object that would be used for the slice.
Use context.percentValue to see the percentage value that is associated with the slice.
Use context.isOthersSlice to tell if the associated slice is the others slice.
Should return a string value that should be used for the label.Code Sample
// Initialize $(".selector").igPieChart({ formatLabel: function (context) { ... } }); -
height
- Type:
- enumeration
- Default:
- null
The height of the chart. It can be set as a number in pixels, string (px) or percentage (%).
Members
- string
- The widget height can be set in pixels (px) and percentage (%).
- number
- The widget height can be set as a number.
Code Sample
// Initialize $(".selector").igPieChart({ height: 250 }); // Get var height = $(".selector").igPieChart("option", "height"); // Set $(".selector").igPieChart("option", "height", 250); -
labelExtent
- Type:
- number
- Default:
- 10
Gets or sets the pixel amount, by which the labels are offset from the edge of the slices.
Code Sample
//Initialize $(".selector").igPieChart({ labelExtent: 15 }); //Get var labelExtent = $(".selector").igPieChart("option", "labelExtent"); //Set $(".selector").igPieChart("option", "labelExtent", 15); -
labelInnerColor
- Type:
- string
- Default:
- null
Gets or sets the color for labels rendered inside of the pie chart. If no color is provided then
the chart will attempt to find the colors in CSS. If that is not available it will use a default color.Code Sample
// Initialize $(".selector").igPieChart({ labelInnerColor: "white" }); // Get var labelInnerColor = $(".selector").igPieChart("option", "labelInnerColor"); // Set $(".selector").igPieChart("option", "labelInnerColor", "white"); -
labelMemberPath
Deprecated- Type:
- string
- Default:
- null
Gets or sets the property name that contains the labels. This option is deprecated - please use `dataLabel` instead.
Code Sample
//Initialize var data = [ { "Department": "Accounting", "Cost": 12.5 }, { "Department": "Marketing", "Cost": 18.56 }, { "Department": "R&D", "Cost": 22.18 } ]; $(".selector").igPieChart({ labelMemberPath: "Department" }); //Get var opValue = $(".selector").igPieChart("option", "labelMemberPath"); //Set $(".selector").igPieChart("option", "labelMemberPath", "Department"); -
labelOuterColor
- Type:
- string
- Default:
- null
Gets or sets the color for labels rendered outside of the pie chart. If no color is provided then
the chart will attempt to find the colors in CSS. If that is not available it will use a default color.Code Sample
// Initialize $(".selector").igPieChart({ labelOuterColor: "black" }); // Get var labelOuterColor = $(".selector").igPieChart("option", "labelOuterColor"); // Set $(".selector").igPieChart("option", "labelOuterColor", "black"); -
labelsPosition
- Type:
- enumeration
- Default:
- center
Gets or sets the position of chart labels.
Members
- none
- Type:string
- No labels will be displayed.
- center
- Type:string
- Labels will be displayed in the center.
- insideEnd
- Type:string
- Labels will be displayed inside and by the edge of the container.
- outsideEnd
- Type:string
- Labels will be displayed outside the container.
- bestFit
- Type:string
- Labels will automatically decide their location.
Code Sample
//Initialize $(".selector").igPieChart({ labelsPosition: "bestFit" }); //Get var opValue = $(".selector").igPieChart("option", "labelsPosition"); //Set $(".selector").igPieChart("option", "labelsPosition", "bestFit"); -
leaderLineMargin
- Type:
- number
- Default:
- 6.0
Gets or sets the margin between a label and the end of its leader line.
Code Sample
//Initialize $(".selector").igPieChart({ leaderLineMargin: 3 }); //Get var leaderLineMargin = $(".selector").igPieChart("option", "leaderLineMargin"); //Set $(".selector").igPieChart("option", "leaderLineMargin", 3); -
leaderLineType
- Type:
- enumeration
- Default:
- straight
Gets or sets what type of leader lines will be used for the outside end labels.
Members
- straight
- Type:string
- arc
- Type:string
- spline
- Type:string
Code Sample
//Initialize $(".selector").igPieChart({ leaderLineType: "arc" }); //Get var leaderLineType = $(".selector").igPieChart("option", "leaderLineType"); //Set $(".selector").igPieChart("option", "leaderLineType", "arc"); -
leaderLineVisibility
- Type:
- enumeration
- Default:
- visible
Gets or sets whether the leader lines are visible.
Members
- visible
- Type:string
- collapsed
- Type:string
Code Sample
//Initialize $(".selector").igPieChart({ leaderLineVisibility: "collapsed" }); //Get var opValue = $(".selector").igPieChart("option", "leaderLineVisibility"); //Set $(".selector").igPieChart("option", "leaderLineVisibility", "collapsed"); -
legend
- Type:
- object
- Default:
- {}
Can be any valid options accepted by $.ig.ChartLegend, or an instance of an $.ig.ChartLegend itself.
Code Sample
//Initialize $(".selector").igPieChart({ legend: { element: 'legend', type: 'item' } }); //Get var legend = $(".selector").igPieChart("option", "legend");-
element
- Type:
- string
- Default:
- null
The name of the element to turn into a legend.
Code Sample
//Initialize $(".selector").igPieChart({ legend: { element: "legend", type: "item" } }); //Get var legend = $(".selector").igPieChart("option", "legend"); // Get legend element on page legend.element; -
height
- Type:
- number
- Default:
- null
The height of the legend. It can be set as a number in pixels, string (px) or percentage (%).
Code Sample
//Initialize $(".selector").igPieChart({ legend: { element: "legend", type: "item", height: "100px" } }); //Get var legend = $(".selector").igPieChart("option", "legend"); // Get legend height legend.height; -
type
- Type:
- enumeration
- Default:
- item
Type of the legend.
Members
- item
- Type:string
- Specify the legend as item legend. It displays a legend item for each pie in the igPieChart control.
- legend
- Type:string
- Specify the legend as legend. It is supported by all types of series in the igDataChart control.
Code Sample
//Initialize $(".selector").igPieChart({ legend: { element: "legend", type: "item" } }); //Get var legend = $(".selector").igPieChart("option", "legend"); // Get legend type legend.type; -
width
- Type:
- number
- Default:
- null
The width of the legend. It can be set as a number in pixels, string (px) or percentage (%).
Code Sample
//Initialize $(".selector").igPieChart({ legend: { element: "legend", type: "item", width: "100px" } }); //Get var legend = $(".selector").igPieChart("option", "legend"); // Get legend width legend.width;
-
legendItemBadgeTemplate
- Type:
- object
- Default:
- null
Gets or sets the LegendItemBadgeTemplate property.
The legend item badge is created according to the LegendItemBadgeTemplate on-demand by
the chart object itself.
The provided object should have properties called render and optionally measure. See definition for option: legendItemBadgeTemplate.Code Sample
//Initialize $(".selector").igPieChart({ legendItemBadgeTemplate: { measure: function(measureInfo) { measureInfo.context; // either a DOM element or a CanvasContext2D depending on the particular template scenario measureInfo.width; // if value is present, specifies the available width, user may set to desired width for content measureInfo.height; // if value is present, specifies the available height, user may set to desired height for content measureInfo.isConstant; // user should set to true if desired with and height will always be the same for this template measureInfo.data; // if present, represents the contextual data for this template] }, render: function (renderInfo) { measureInfo.context; // either a DOM element or a CanvasContext2D depending on the particular template scenario measureInfo.xPosition; // if present, specifies the x position at which to render the content measureInfo.yPosition; // if present, specifies the y position at which to render the content measureInfo.availableWidth; // if present, specifies the available width in which to render the content measureInfo.availableHeight; // if present, specifies the available height in which to render the content measureInfo.data; // if present, specifies the data that is in context for this content measureInfo.isHitTestRender; // if true, indicates that this is a special render pass for hit testing, in which case the brushes from the data should be used } } }); -
legendItemTemplate
- Type:
- object
- Default:
- null
Gets or sets the LegendItemTemplate property.
The legend item control content is created according to the LegendItemTemplate on-demand by
the chart object itself.
The provided object should have properties called render and optionally measure. See definition for option: legendItemBadgeTemplate.Code Sample
//Initialize $(".selector").igPieChart({ legendItemTemplate: { measure: function(measureInfo) { measureInfo.context; // either a DOM element or a CanvasContext2D depending on the particular template scenario measureInfo.width; // if value is present, specifies the available width, user may set to desired width for content measureInfo.height; // if value is present, specifies the available height, user may set to desired height for content measureInfo.isConstant; // user should set to true if desired with and height will always be the same for this template measureInfo.data; // if present, represents the contextual data for this template] }, render: function (renderInfo) { measureInfo.context; // either a DOM element or a CanvasContext2D depending on the particular template scenario measureInfo.xPosition; // if present, specifies the x position at which to render the content measureInfo.yPosition; // if present, specifies the y position at which to render the content measureInfo.availableWidth; // if present, specifies the available width in which to render the content measureInfo.availableHeight; // if present, specifies the available height in which to render the content measureInfo.data; // if present, specifies the data that is in context for this content measureInfo.isHitTestRender; // if true, indicates that this is a special render pass for hit testing, in which case the brushes from the data should be used } } }); -
othersCategoryStyle
- Type:
- object
- Default:
- null
Gets or sets a style object that can be used to override the style settings on the others category slice.
Code Sample
// Given the following style... var style = { fill: "red", stroke: "black", strokeThickness: 3, opacity: 0 }; // Initialize $(".selector").igPieChart({ othersCategoryStyle: style }); // Get var othersCategoryStyle = $(".selector").igPieChart("option", "othersCategoryStyle"); // Set $(".selector").igPieChart("option", "othersCategoryStyle", style); -
othersCategoryText
- Type:
- string
- Default:
- "Others"
Gets or sets the label of the Others slice.
Code Sample
//Initialize $(".selector").igPieChart({ othersCategoryText: "Other Countries" }); //Get var opValue = $(".selector").igPieChart("option", "othersCategoryText"); //Set $(".selector").igPieChart("option", "othersCategoryText", "Other Countries"); -
othersCategoryThreshold
- Type:
- number
- Default:
- 3
Gets or sets the threshold value that determines if slices are grouped into the Others slice.
Code Sample
//Initialize $(".selector").igPieChart({ othersCategoryThreshold: 8 }); //Get var opValue = $(".selector").igPieChart("option", "othersCategoryThreshold"); //Set $(".selector").igPieChart("option", "othersCategoryThreshold", 8); -
othersCategoryType
- Type:
- enumeration
- Default:
- percent
Gets or sets whether to use numeric or percent-based threshold value.
Members
- number
- Type:string
- Data value is compared directly to the value of OthersCategoryThreshold.
- percent
- Type:string
- Data value is compared to OthersCategoryThreshold as a percentage of the total.
Code Sample
//Initialize $(".selector").igPieChart({ othersCategoryType: "percent" }); //Get var opValue = $(".selector").igPieChart("option", "othersCategoryType"); //Set $(".selector").igPieChart("option", "othersCategoryType", "percent"); -
outlines
- Type:
- object
- Default:
- null
Gets or sets the Outlines property.
The Outlines property defines the palette from which automatically assigned slice outlines are selected.
The value provided should be an array of css color strings. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection.Code Sample
//Initialize $(".selector").igPieChart({ outlines: [ "#ff0000", "#ffff00", "#00ffff" ] }); //Get var opValue = $(".selector").igPieChart("option", "outlines"); //Set $(".selector").igPieChart("option", "outlines", [ "#ff0000", "#ffff00", "#00ffff" ]); -
radiusFactor
- Type:
- number
- Default:
- 0.9
Gets or sets the scaling factor of the chart's radius. Value between 0 and 1.
Code Sample
//Initialize $(".selector").igPieChart({ radiusFactor: 0.75 }); //Get var opValue = $(".selector").igPieChart("option", "radiusFactor"); //Set $(".selector").igPieChart("option", "radiusFactor", 0.75); -
responseDataKey
- Type:
- string
- Default:
- null
See $.ig.DataSource. Specifies the name of the property in which data records are held if the response is wrapped.
Code Sample
//Initialize $(".selector").igPieChart({ responseDataKey: "Records" }); //Get var responseDataKey = $(".selector").igPieChart("option", "responseDataKey"); -
selectedItem
- Type:
- object
- Default:
- null
Gets or sets the currently selected data item. If a different data item is provided the pie chart
will select the slice associated with the new item.Code Sample
// Initialize $(".selector").igPieChart({ selectedItem: dataItem1 }); // Get var selectedItem = $(".selector").igPieChart("option", "selectedItem"); // Set $(".selector").igPieChart("option", "selectedItem", dataItem1); -
selectedItems
- Type:
- array
- Default:
- null
- Elements Type:
Gets or sets the currently selected data items. Adding or removing data items from this array will
select or deselect the slices associated with those items.Code Sample
// Initialize $(".selector").igPieChart({ selectedItems: [dataItem1, dataItem2, dataItem3] }); // Get var selectedItems = $(".selector").igPieChart("option", "selectedItems"); // Set $(".selector").igPieChart("option", "selectedItems", [dataItem1, dataItem2, dataItem3]); -
selectedSlices
- Type:
- array
- Default:
- null
- Elements Type:
Sets the collection of selected slice indices.
Should be an array of integers that indicate the indexes of the slices to select.Code Sample
// Initialize $(".selector").igPieChart({ selectedSlices: [0, 1, 5] }); // Get var selectedSlices = $(".selector").igPieChart("option", "selectedSlices"); // Set $(".selector").igPieChart("option", "selectedSlices", [0, 1, 5]); -
selectedStyle
- Type:
- object
- Default:
- null
Gets or sets the style used when a slice is selected.
Code Sample
// Given the following style... var style = { fill: "red", stroke: "black", strokeThickness: 3, opacity: 0 }; // Initialize $(".selector").igPieChart({ selectedStyle: style }); // Get var selectedStyle = $(".selector").igPieChart("option", "selectedStyle"); // Set $(".selector").igPieChart("option", "selectedStyle", style); -
selectionMode
- Type:
- enumeration
- Default:
- single
Gets or sets the type of selection the pie chart allows.
Members
- single
- Type:string
- A single slice is allowed to be selected.
- multiple
- Type:string
- Multiple slices are allowed to be selected.
- manual
- Type:string
- Slices can only be selected programmatically.
Code Sample
// Initialize $(".selector").igPieChart({ selectionMode: "multiple" }); // Get var mode = $(".selector").igPieChart("option", "selectionMode"); // Set $(".selector").igPieChart("option", "selectionMode", "multiple"); -
showTooltip
- Type:
- bool
- Default:
- false
Whether the chart should render a tooltip.
Code Sample
// Initialize $(".selector").igPieChart({ showTooltip: true }); // Get var showTooltip = $(".selector").igPieChart("option", "showTooltip"); // Set $(".selector").igPieChart("option", "showTooltip", true); -
startAngle
- Type:
- number
- Default:
- 0
Gets or sets the starting angle of the chart.
The default zero value is equivalent to 3 o'clock.Code Sample
//Initialize $(".selector").igPieChart({ startAngle: 3 }); //Get var opValue = $(".selector").igPieChart("option", "startAngle"); //Set $(".selector").igPieChart("option", "startAngle", 3); -
sweepDirection
- Type:
- enumeration
- Default:
- clockwise
Gets or sets the rotational direction of the chart.
Members
- counterclockwise
- Type:string
- clockwise
- Type:string
Code Sample
//Initialize $(".selector").igPieChart({ sweepDirection: "counterclockwise" }); //Get var opValue = $(".selector").igPieChart("option", "sweepDirection"); //Set $(".selector").igPieChart("option", "sweepDirection", "counterclockwise"); -
textStyle
- Type:
- string
- Default:
- null
Overrides the style used for text in the pie chart.
Code Sample
//Initialize $(".selector").igPieChart({ textStyle: "pieLabel" }); //Get var opValue = $(".selector").igPieChart("option", "textStyle"); //Set $(".selector").igPieChart("option", "textStyle", "pieLabel"); -
theme
- Type:
- string
- Default:
- "c"
The swatch used to style this widget.
Code Sample
//Initialize $(".selector").igPieChart({ theme: "metro" }); //Get var theme = $(".selector").igPieChart("option", "theme"); -
tooltipTemplate
- Type:
- string
- Default:
- null
The name of template or the template itself that chart tooltip will use to render.
Code Sample
//Initialize $(".selector").igPieChart({ tooltipTemplate: "salesTooltip" }); //Get var tooltipTemplate = $(".selector").igPieChart("option", "tooltipTemplate"); //Set $(".selector").igPieChart("option", "tooltipTemplate", "salesTooltip"); -
valueMemberPath
Deprecated- Type:
- string
- Default:
- null
Gets or Sets the property name that contains the values. This option is deprecated - please use `dataValue` instead.
Code Sample
//Initialize var data1 = [ { "Department": "Accounting", "Cost": 12.5 }, { "Department": "Marketing", "Cost": 18.56 }, { "Department": "R&D", "Cost": 22.18 } ]; $(".selector").igPieChart({ valueMemberPath: "Cost" }); //Get var opValue = $(".selector").igPieChart("option", "valueMemberPath"); //Set var data1 = [ { "Department": "Accounting", "Cost": 12.5 }, { "Department": "Marketing", "Cost": 18.56 }, { "Department": "R&D", "Cost": 22.18 } ]; $(".selector").igPieChart("option", "valueMemberPath", "Cost"); -
width
- Type:
- enumeration
- Default:
- null
The width of the chart. It can be set as a number in pixels, string (px) or percentage (%).
Members
- string
- The widget width can be set in pixels (px) and percentage (%).
- number
- The widget width can be set as a number.
Code Sample
//Initialize $(".selector").igPieChart({ width: 250 }); //Get var opValue = $(".selector").igPieChart("option", "width");
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
browserNotSupported
- Cancellable:
- false
Event fired when the control is displayed on a non HTML5 compliant browser.
Code Sample
// Bind $(document).delegate(".selector", "igpiechartbrowsernotsupported", function () { }); //Initialize $(".selector").igPieChart({ browserNotSupported: function () { ... } }); -
labelClick
- Cancellable:
- false
Raised when a slice's label is clicked.
Function takes arguments evt and ui.
Use ui.item to get reference to the slice object.
Use ui.allowSliceClick to determine whether or not the label click should fire slice click event.Code Sample
// Bind $(document).delegate(".selector", "igpiechartlabelclick", function (evt, ui) { // Use ui.item to get reference to the slice object. ui.item; // Use ui.allowSliceClick to determine whether or not the label click should fire slice click event. ui.allowSliceClick; }); // Initialize $(".selector").igPieChart({ labelClick: function (evt, ui) { ... } }); -
selectedItemChanged
- Cancellable:
- false
Event fired when the selectedItem option has changed.
Function takes arguments evt and ui.
Use ui.oldItem to get a reference to the previous selected data item.
Use ui.newItem to get a reference to the current selected data item.Code Sample
// Bind $(document).delegate(".selector", "igpiechartselecteditemchanged", function (evt, ui) { // Use ui.oldItem to get a reference to the previous selected data item. ui.oldItem; // Use ui.newItem to get a reference to the current selected data item. ui.newItem; }); // Initialize $(".selector").igPieChart({ selectedItemChanged: function (evt, ui) { ... } }); -
selectedItemChanging
- Cancellable:
- true
Event fired when the selectedItem option is about to change.
Function takes arguments evt and ui.
Use ui.oldItem to get a reference to the current selected data item.
Use ui.newItem to get a reference to the newly selected data item.
Use ui.cancel to stop the selected item from changing.Code Sample
// Bind $(document).delegate(".selector", "igpiechartselecteditemchanging", function (evt, ui) { // Use ui.oldItem to get a reference to the current selected data item. ui.oldItem; // Use ui.newItem to get a reference to the newly selected data item. ui.newItem; // Use ui.cancel to stop the selected item from changing. ui.cancel; }); // Initialize $(".selector").igPieChart({ selectedItemChanging: function (evt, ui) { ... } }); -
selectedItemsChanged
- Cancellable:
- false
Event fired when the selectedItems array has changed.
Function takes arguments evt and ui.
Use ui.oldItems to get a reference to the previous selected data items.
Use ui.newItems to get a reference to the current selected data items.Code Sample
// Bind $(document).delegate(".selector", "igpiechartselecteditemschanged", function (evt, ui) { // Use ui.oldItems to get a reference to the previous selected data item. ui.oldItems; // Use ui.newItems to get a reference to the current selected data item. ui.newItems; }); // Initialize $(".selector").igPieChart({ selectedItemsChanged: function (evt, ui) { ... } }); -
selectedItemsChanging
- Cancellable:
- true
Event fired when the selectedItems array is about to change.
Function takes arguments evt and ui.
Use ui.oldItems to get a reference to the current selected data items.
Use ui.newItems to get a reference to the newly selected data items.
Use ui.cancel to stop the selected items from changing.Code Sample
// Bind $(document).delegate(".selector", "igpiechartselecteditemschanging", function (evt, ui) { // Use ui.oldItems to get a reference to the current selected data items. ui.oldItems; // Use ui.newItems to get a reference to the newly selected data items. ui.newItems; // Use ui.cancel to stop the selected items from changing. ui.cancel; }); // Initialize $(".selector").igPieChart({ selectedItemsChanging: function (evt, ui) { ... } }); -
sliceClick
- Cancellable:
- false
Raised when the slice is clicked.
Function takes arguments evt and ui.
Use ui.chart to get reference to chart object.
Use ui.slice to get reference to slice object.
Use ui.slice.item to get reference to current pie chart item.
Use ui.slice.isExploded to get is the slice exploded.
Use ui.slice.isSelected to get is the slice selected.Code Sample
// Bind $(document).delegate(".selector", "igpiechartsliceclick", function (evt, ui) { //Use ui.chart to get reference to chart object. ui.chart; //Use ui.slice to get reference to slice object. ui.slice; //Use ui.slice.item to get reference to current pie chart item. ui.slice.item; //Use ui.slice.isExploded to get is the slice exploded. ui.slice.isExploded; //Use ui.slice.isSelected to get is the slice selected. ui.slice.isSelected; }); //Initialize $(".selector").igPieChart({ sliceClick: function (evt, ui) { ... } }); -
tooltipHidden
- Cancellable:
- false
Event fired after a tooltip is hidden
Function takes arguments evt and ui.
Use ui.element to get reference to tooltip DOM element.
Use ui.item to get reference to current pie chart item.
Use ui.chart to get reference to chart object.Code Sample
// Bind $(document).delegate(".selector", "igpiecharttooltiphidden", function (evt, ui) { //Use ui.element to get reference to tooltip DOM element. ui.element; //Use ui.item to get reference to current series item object. ui.item; //Use ui.chart to get reference to chart object. ui.chart; }); //Initialize $(".selector").igPieChart({ tooltipHidden: function (evt, ui) { ... } }); -
tooltipHiding
- Cancellable:
- true
Event fired when the mouse has left an element and the tooltip is about to hide
Function takes arguments evt and ui.
Use ui.element to get reference to tooltip DOM element.
Use ui.item to get reference to current pie chart item.
Use ui.chart to get reference to chart object.Code Sample
// Bind $(document).delegate(".selector", "igpiecharttooltiphiding", function (evt, ui) { //Use ui.element to get reference to tooltip DOM element. ui.element; //Use ui.item to get reference to current series item object. ui.item; //Use ui.chart to get reference to chart object. ui.chart; }); //Initialize $(".selector").igPieChart({ tooltipHiding: function (evt, ui) { ... } }); -
tooltipShowing
- Cancellable:
- true
Event fired when the mouse has hovered on an element long enough to display a tooltip
Function takes arguments evt and ui.
Use ui.element to get reference to tooltip DOM element.
Use ui.item to get reference to current pie chart item.
Use ui.chart to get reference to chart object.Code Sample
// Bind $(document).delegate(".selector", "igpiecharttooltipshowing", function (evt, ui) { //Use ui.element to get reference to tooltip DOM element. ui.element; //Use ui.item to get reference to current series item object. ui.item; //Use ui.chart to get reference to chart object. ui.chart; }); //Initialize $(".selector").igPieChart({ tooltipShowing: function (evt, ui) { ... } }); -
tooltipShown
- Cancellable:
- false
Event fired after a tooltip is shown
Function takes arguments evt and ui.
Use ui.element to get reference to tooltip DOM element.
Use ui.item to get reference to current pie chart item.
Use ui.chart to get reference to chart object.Code Sample
// Bind $(document).delegate(".selector", "igpiecharttooltipshown", function (evt, ui) { //Use ui.element to get reference to tooltip DOM element. ui.element; //Use ui.item to get reference to current series item object. ui.item; //Use ui.chart to get reference to chart object. ui.chart; }); //Initialize $(".selector").igPieChart({ tooltipShown: function (evt, ui) { ... } });
-
addItem
- .igPieChart( "addItem", item:object );
Adds a new item to the data source and notifies the chart.
- item
- Type:object
- the new item that will be added to the data source.
Code Sample
$(".selector").igPieChart("addItem", {"Item1": "Value1", "Item2": 1000, "Item3": 1019.75} ); -
destroy
- .igPieChart( "destroy" );
Destroys the widget.
Code Sample
$(".selector").igPieChart("destroy"); -
exportImage
- .igPieChart( "exportImage", [width:object], [height:object] );
- Return Type:
- object
- Return Type Description:
- Returns a IMG DOM element.
Exports the chart to a PNG image.
- width
- Type:object
- Optional
- The width of the image.
- height
- Type:object
- Optional
- The height of the image.
Code Sample
var image = $(".selector").igPieChart("exportImage", "500", "500"); -
exportVisualData
- .igPieChart( "exportVisualData" );
Exports visual data from the pie chart to aid in unit testing.
Code Sample
var visualData = $(".selector").igPieChart("exportVisualData"); -
flush
- .igPieChart( "flush" );
Forces any pending deferred work to render on the chart before continuing.
-
getData
- .igPieChart( "getData" );
- Return Type:
- object
- Return Type Description:
- data source for the pie chart.
Returns data that the pie chart is bound to.
-
id
- .igPieChart( "id" );
- Return Type:
- string
Returns the ID of parent element holding the chart.
Code Sample
var containerElement = $(".selector").igPieChart("id"); -
insertItem
- .igPieChart( "insertItem", item:object, index:number );
Inserts a new item to the data source and notifies the chart.
- item
- Type:object
- the new item that will be inserted in the data source.
- index
- Type:number
- The index in the data source where the new item will be inserted.
Code Sample
$(".selector").igPieChart("insertItem", {"Item1": "Value1", "Item2": 1000, "Item3": 1019.75}, 5 ); -
option
- .igPieChart( "option" );
-
print
- .igPieChart( "print" );
Creates a print preview page with the chart, hiding all other elements on the page.
Code Sample
$(".selector").igDataChart("print"); -
removeItem
- .igPieChart( "removeItem", index:number );
Deletes an item from the data source and notifies the chart.
- index
- Type:number
- The index in the data source from where the item will be been removed.
Code Sample
$(".selector").igPieChart("removeItem", 5 ); -
setItem
- .igPieChart( "setItem", index:number, item:object );
Updates an item in the data source and notifies the chart.
- index
- Type:number
- The index in the data source that we want to change.
- item
- Type:object
- the new item that we want to set in the data source.
Code Sample
$(".selector").igPieChart("setItem", 5, {"Item1": "Value1", "Item2": 1000, "Item3": 1019.75} ); -
widget
- .igPieChart( "widget" );
Returns the element holding the chart.
Code Sample
var widget = $(".selector").igPieChart("widget");
-
ui-corner-all ui-widget-content ui-chart-piechart-container
- Get or set the class applied on a div element.
-
ui-chart-tooltip ui-widget-content ui-corner-all
- Get or set the class applied to the tooltip div element.
-
ui-html5-non-html5-supported-message ui-helper-clearfix ui-html5-non-html5
- Get or set the class applied on a div element, shown when the chart is opened in a non HTML5 compatible browser.

