ui.igZoombar

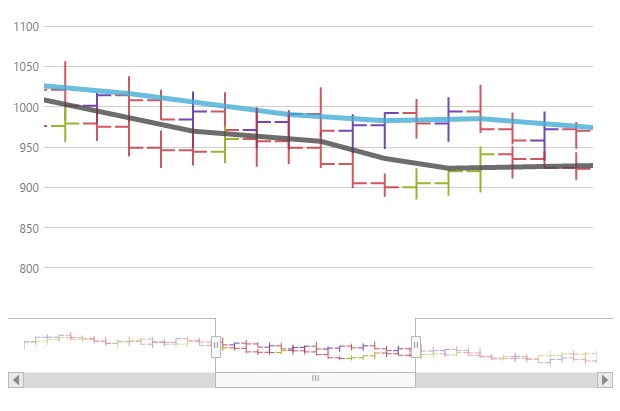
The igZoombar control provides zooming functionality to range-enabled controls. The igZoombar features a horizontal scroll bar, a configurable widget to show the whole range, and a resizable zoom-range window.
The igZoombar control is designed to be used as an enhancement to range-based controls like igDataChart™. The igZoombar cannot work as a standalone control.
Further information regarding the classes, options, events, methods and themes of this API are available under the associated tabs above.
The following code snippet demonstrates how to initialize the igZoombar control and connects it to an igDataChart. Click here for more information on how to get started using this API. For details on how to reference the required scripts and themes for the igZoombar control read, Using JavaScript Resources in Ignite UI and Styling and Theming Ignite UI.
Code Sample
<!doctype html>
<html>
<head>
<title>Ignite UI igDataChart</title>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.dv.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
var data = [
{"Index":1,"Date":"6/20/2013","Open":45.28,"High":45.29,"Low":44.45,"Close":44.9,"Volume":5488904},
{"Index":2,"Date":"6/21/2013","Open":44.92,"High":45,"Low":44.23,"Close":44.77,"Volume":6294691},
{"Index":3,"Date":"6/24/2013","Open":44.34,"High":44.6,"Low":43.37,"Close":43.6,"Volume":4492827},
{"Index":4,"Date":"6/25/2013","Open":44.04,"High":44.44,"Low":43.46,"Close":44.37,"Volume":3368384},
{"Index":5,"Date":"6/26/2013","Open":44.95,"High":45.92,"Low":44.9,"Close":45.68,"Volume":5356322},
{"Index":6,"Date":"6/27/2013","Open":45.9,"High":46.26,"Low":45.59,"Close":45.93,"Volume":2916446},
{"Index":7,"Date":"6/28/2013","Open":45.99,"High":45.99,"Low":45.39,"Close":45.56,"Volume":4052512},
{"Index":8,"Date":"7/1/2013","Open":45.23,"High":47.19,"Low":44.88,"Close":46.24,"Volume":6341593},
{"Index":9,"Date":"7/2/2013","Open":46,"High":46.48,"Low":45.72,"Close":46.03,"Volume":3025049},
{"Index":10,"Date":"7/3/2013","Open":45.71,"High":46.82,"Low":45.66,"Close":46.42,"Volume":1601483},
{"Index":11,"Date":"7/5/2013","Open":46.69,"High":47.1,"Low":46.55,"Close":47,"Volume":1614563},
{"Index":12,"Date":"7/8/2013","Open":47.03,"High":47.49,"Low":46.44,"Close":46.62,"Volume":2813076},
{"Index":13,"Date":"7/9/2013","Open":46.76,"High":47.31,"Low":46.73,"Close":47.26,"Volume":2578815},
{"Index":14,"Date":"7/10/2013","Open":47.09,"High":47.33,"Low":46.64,"Close":47.25,"Volume":2683537},
{"Index":15,"Date":"7/11/2013","Open":47.62,"High":48,"Low":47.5,"Close":47.99,"Volume":3293492},
{"Index":16,"Date":"7/12/2013","Open":48.35,"High":48.63,"Low":48.08,"Close":48.39,"Volume":4135697},
{"Index":17,"Date":"7/15/2013","Open":48.25,"High":48.46,"Low":48.1,"Close":48.12,"Volume":2122706},
{"Index":18,"Date":"7/16/2013","Open":48.05,"High":48.13,"Low":47.36,"Close":47.48,"Volume":2473018},
{"Index":19,"Date":"7/17/2013","Open":48.17,"High":48.4,"Low":47.78,"Close":48.04,"Volume":3135777},
{"Index":20,"Date":"7/18/2013","Open":48.04,"High":48.52,"Low":48,"Close":48.19,"Volume":2641582}
];
$("#chart").igDataChart({
width: "500px",
height: "300px",
axes: [{
name: "xAxis",
type: "categoryX",
dataSource: data,
label: "Date",
interval: 1,
title: "Date"
}, {
name: "yAxis",
type: "numericY",
title: "Price"
}],
series: [{
name: "series",
dataSource: data,
title: "Price Series",
type: "financial",
isTransitionInEnabled: true,
displayType: "ohlc",
xAxis: "xAxis",
yAxis: "yAxis",
openMemberPath: "Open",
highMemberPath: "High",
lowMemberPath: "Low",
closeMemberPath: "Close",
showTooltip: true,
thickness: 2,
trendLineBrush: "rgba(68, 172, 214, .8)",
trendLineThickness: 5,
trendLineType: "exponentialAverage",
negativeBrush: "rgba(198, 45, 54, .8)"
}],
horizontalZoomable: true,
verticalZoomable: true,
windowResponse: "immediate"
});
$("#zoombar").igZoombar({
target: "#chart"
});
});
</script>
</head>
<body>
<div id="chart"></div>
<br/>
<div id="zoombar"></div>
</body>
</html>
Related Samples
Related Topics
Dependencies
Inherits
-
clone
- Type:
- enumeration
- Default:
- auto
Specifies how the target widget's clone is rendered inside the Zoombar. object A valid set of properties to initialize the clone with.
Members
- auto
- Type:string
- Options for initializing the clone will be inferred from the target widget. Certain properties will be altered to make the clone more suitable for using inside the Zoombar.
- none
- Type:string
- No clone of the target widget will be initialized inside the Zoombar.
- object
- A valid set of properties to initialize the clone with.
Code Sample
//Initialize $(".selector").igZoombar({ target: "#chart", clone: { axes: [{ name: "xAxis", type: "categoryX", dataSource: data }, { name: "yAxis", type: "numericY" }], series: [{ name: "series", dataSource: data, type: "financial", isTransitionInEnabled: true, displayType: "ohlc", xAxis: "xAxis", yAxis: "yAxis", openMemberPath: "Open", highMemberPath: "High", lowMemberPath: "Low", closeMemberPath: "Close", thickness: 1, negativeBrush: "rgba(198, 45, 54, .8)" }], windowResponse: "immediate", gridMode: "none" } }); //Get var clone = $(".selector").igZoombar("option", "clone"); -
defaultZoomWindow
- Type:
- object
- Default:
- {}
Specifies the default zoom in percentages.
Code Sample
//Initialize $(".selector").igZoombar({ target: "#chart", defaultZoomWindow: { left: 50, width: 50 } }); //Get var defaultZoomWindow = $(".selector").igZoombar("option", "defaultZoomWindow");-
left
- Type:
- number
- Default:
- 35
The left component of the zoom window in percentages.
Code Sample
//Initialize $(".selector").igZoombar({ target: "#chart", defaultZoomWindow: { left: 50, width: 50 } }); //Get var defaultZoomWindow = $(".selector").igZoombar("option", "defaultZoomWindow"); -
width
- Type:
- string
- Default:
- "30"
The width of the zoom window in percentages.
Code Sample
//Initialize $(".selector").igZoombar({ target: "#chart", defaultZoomWindow: { left: 50, width: 50 } }); //Get var defaultZoomWindow = $(".selector").igZoombar("option", "defaultZoomWindow");
-
height
- Type:
- enumeration
- Default:
- 70px
Specifies the height of the Zoombar.
Members
- null
- Type:object
- The Zoombar will stretch vertically to fit its container if it has height set, otherwise assumes 70px.
- number
- The widget height in pixels (px).
- string
- The widget height can be set in pixels (px) and percentage (%).
Code Sample
//Initialize $(".selector").igZoombar({ target: "#chart", height: "100px" }); //Get var height = $(".selector").igZoombar("option", "height"); -
hoverStyleAnimationDuration
- Type:
- number
- Default:
- 500
Specifies the animation duration (in milliseconds) when hover style is applied or removed from elements.
Code Sample
//Initialize $(".selector").igZoombar({ target: "#chart", hoverStyleAnimationDuration: 1000 }); //Get var hoverStyleAnimationDuration = $(".selector").igZoombar("option", "hoverStyleAnimationDuration"); -
provider
- Type:
- object
- Default:
- ""
Specifies a provider class which interfaces the widget that is being zoomed.
object Provider class to use. The provider should implement all methods in the $.ig.ZoombarProviderDefault class and is suggested to be extended from it.Code Sample
var customZoombarProvider = $.ig.ZoombarProviderDefault.extend({ // This function is called when the zoombar wants options from the target element. getBaseOpts: function (options) { return { width: 0, height: 0 }; // width and height are required }, // This function is called when the zoombar wants to clone the target element. This // is where you will clone the target and append it to the container. The zoombar // renders this cloned element directly underneath the thumb. createClone: function (container, options) { return container; }, // This function is called when the zoombar wants to resize the cloned container. setSize: function (width, height) { }, // This function is called when the zoombar thumb is updated. 'left' and 'right' are // the left and right edges of the thumb as 0 - 1 values. update: function (left, right) { } }); $(".selector").igZoombar({ target: ".selector", provider: customZoombarProvider, }); -
tabIndex
- Type:
- number
- Default:
- 0
Initial tabIndex for the Zoombar container elements.
Code Sample
//Initialize $(".selector").igZoombar({ target: "#chart", tabIndex: 5 }); //Get var tabIndex = $(".selector").igZoombar("option", "tabIndex"); -
target
- Type:
- enumeration
- Default:
- null
Specifies the element on which the widget the Zoombar is attached to is initialized. object A valid jQuery object, the first element of which is that element.
Members
- string
- A valid jQuery selector that the Zoombar can use to find the element.
- object
- A valid jQuery object, the first element of which is that element.
Code Sample
//Initialize $(".selector").igZoombar({ target: "#chart" }); //Get var target = $(".selector").igZoombar("option", "target"); -
width
- Type:
- enumeration
- Default:
- auto
Specifies the width of the Zoombar.
Members
- auto
- Type:string
- The width of the Zoombar will be the same as the widget it is attached to.
- null
- Type:object
- The Zoombar will stretch horizontally to fit its container if it has width set, otherwise assumes auto.
- number
- The widget width in pixels (px).
- string
- The widget width can be set in pixels (px) and percentage (%).
Code Sample
//Initialize $(".selector").igZoombar({ target: "#chart", width: "500px" }); //Get var width = $(".selector").igZoombar("option", "width"); -
windowPanDuration
- Type:
- number
- Default:
- 500
Specifies the pan duration (in milliseconds) when the window changes position. Set to 0 for snap.
Code Sample
//Initialize $(".selector").igZoombar({ target: "#chart", windowPanDuration: 1000 }); //Get var windowPanDuration = $(".selector").igZoombar("option", "windowPanDuration"); -
zoomAction
- Type:
- enumeration
- Default:
- immediate
Specifies when the zoom effect is applied.
Members
- immediate
- Type:string
- The zoom action is applied as the end-user interacts with the zoom window.
- deferred
- Type:string
- The zoom action is applied after the interaction with the zoom window completes.
Code Sample
//Initialize $(".selector").igZoombar({ target: "#chart", zoomAction: "deferred" }); //Get var zoomAction = $(".selector").igZoombar("option", "zoomAction"); -
zoomWindowMinWidth
- Type:
- number
- Default:
- 5
The minimal width the zoom window can have in percentages.
Code Sample
//Initialize $(".selector").igZoombar({ target: "#chart", zoomWindowMinWidth: 10 }); //Get var zoomWindowMinWidth = $(".selector").igZoombar("option", "zoomWindowMinWidth"); -
zoomWindowMoveDistance
- Type:
- number
- Default:
- 10
Specifies the distance (in percents) the zoom window moves when the left or right scroll bar buttons are clicked.
Code Sample
//Initialize $(".selector").igZoombar({ target: "#chart", zoomWindowMoveDistance: 20 }); //Get var zoomWindowMoveDistance = $(".selector").igZoombar("option", "zoomWindowMoveDistance");
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
providerCreated
- Cancellable:
- false
Event fired after a provider is created based on the options.provider value. If an instance is passed as a value for the option the event won't fire.
Use the event when utilizing a custom provider to assign options such as the zoomed widget's instance so that the provider's API is usable when igZoombar initializes its rendering.Code Sample
//Bind after initialization $(document).delegate(".selector", "igzoombarprovidercreated", function (evt, ui) { //Get the created provider ui.provider //Get reference to igZoombar ui.owner }); //Initialize $(".selector").igZoombar({ providerCreated: function (evt, ui) { ... } }); -
windowDragEnded
- Cancellable:
- false
Event fired when the user stops dragging the zoom window.
Code Sample
//Bind after initialization $(document).delegate(".selector", "igzoombarwindowdragended", function (evt, ui) { //Get the current zoom window left position as a fraction of the absolute width of the target ui.zoomWindow.left //Get the current zoom window width as a fraction of the absolute width of the target ui.zoomWindow.width //Get reference to igZoombar ui.owner }); //Initialize $(".selector").igZoombar({ windowDragEnded: function (evt, ui) { ... } }); -
windowDragEnding
- Cancellable:
- true
Event fired when the user attemtps to stop dragging the zoom window.
Code Sample
//Bind after initialization $(document).delegate(".selector", "igzoombarwindowdragending", function (evt, ui) { //Get the current zoom window left position as a fraction of the absolute width of the target ui.zoomWindow.left //Get the current zoom window width as a fraction of the absolute width of the target ui.zoomWindow.width //Get reference to igZoombar ui.owner }); //Initialize $(".selector").igZoombar({ windowDragEnding: function (evt, ui) { ... } }); -
windowDragging
- Cancellable:
- true
Event fired when the user drags the zoom window.
Code Sample
//Bind after initialization $(document).delegate(".selector", "igzoombarwindowdragging", function (evt, ui) { //Get the current zoom window left position as a fraction of the absolute width of the target ui.zoomWindow.left //Get the current zoom window width as a fraction of the absolute width of the target ui.zoomWindow.width //Get reference to igZoombar ui.owner }); //Initialize $(".selector").igZoombar({ windowDragging: function (evt, ui) { ... } }); -
windowDragStarted
- Cancellable:
- false
Event fired when the user starts dragging the zoom window.
Code Sample
//Bind after initialization $(document).delegate(".selector", "igzoombarwindowdragstarted", function (evt, ui) { //Get the current zoom window left position as a fraction of the absolute width of the target ui.zoomWindow.left //Get the current zoom window width as a fraction of the absolute width of the target ui.zoomWindow.width //Get reference to igZoombar ui.owner }); //Initialize $(".selector").igZoombar({ windowDragStarted: function (evt, ui) { ... } }); -
windowDragStarting
- Cancellable:
- true
Event fired when the user attempts to drag the zoom window.
Code Sample
//Bind after initialization $(document).delegate(".selector", "igzoombarwindowdragstarting", function (evt, ui) { //Get the current zoom window left position as a fraction of the absolute width of the target ui.zoomWindow.left //Get the current zoom window width as a fraction of the absolute width of the target ui.zoomWindow.width //Get reference to igZoombar ui.owner }); //Initialize $(".selector").igZoombar({ windowDragStarting: function (evt, ui) { ... } }); -
windowResized
- Cancellable:
- false
Event fired after the user resizes the zoom window with the window"s handles.
Code Sample
//Bind after initialization $(document).delegate(".selector", "igzoombarwindowresized", function (evt, ui) { //Get the current zoom window left position as a fraction of the absolute width of the target ui.zoomWindow.left //Get the current zoom window width as a fraction of the absolute width of the target ui.zoomWindow.width //Get reference to igZoombar ui.owner }); //Initialize $(".selector").igZoombar({ windowResized: function (evt, ui) { ... } }); -
windowResizing
- Cancellable:
- true
Event fired when the user resizes the zoom window with the window"s handles.
Code Sample
//Bind after initialization $(document).delegate(".selector", "igzoombarwindowresizing", function (evt, ui) { //Get the current zoom window left position as a fraction of the absolute width of the target ui.zoomWindow.left //Get the current zoom window width as a fraction of the absolute width of the target ui.zoomWindow.width //Get reference to igZoombar ui.owner }); //Initialize $(".selector").igZoombar({ windowResizing: function (evt, ui) { ... } }); -
zoomChanged
- Cancellable:
- false
Event fired after a zoom action is applied.
-
evtType: Event
JQuery event object.
-
uiType: Object
-
previousZoom.leftType: Number
Gets the previous zoom window left position as a fraction of the absolute width of the target.
-
previousZoom.widthType: Number
Gets the previous zoom window width as a fraction of the absolute width of the target.
-
newZoom.leftType: Number
Gets the new zoom window left position as a fraction of the absolute width of the target.
-
newZoom.widthType: Number
Gets the new zoom window width as a fraction of the absolute width of the target.
-
ownerType: Object
Gets reference to the igZoombar.
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "igzoombarzoomchanged", function (evt, ui) { //Get the previous zoom window left position as a fraction of the absolute width of the target ui.previousZoom.left //Get the previous zoom window width as a fraction of the absolute width of the target ui.previousZoom.width //Get the new zoom window left position as a fraction of the absolute width of the target ui.newZoom.left //Get the new zoom window width as a fraction of the absolute width of the target ui.newZoom.width //Get reference to igZoombar ui.owner }); //Initialize $(".selector").igZoombar({ zoomChanged: function (evt, ui) { ... } }); -
zoomChanging
- Cancellable:
- true
Event fired before a zoom action is applied.
-
evtType: Event
JQuery event object.
-
uiType: Object
-
previousZoom.leftType: Number
Gets the previous zoom window left position as a fraction of the absolute width of the target.
-
previousZoom.widthType: Number
Gets the previous zoom window width as a fraction of the absolute width of the target.
-
newZoom.leftType: Number
Gets the new zoom window left position as a fraction of the absolute width of the target.
-
newZoom.widthType: Number
Gets the new zoom window width as a fraction of the absolute width of the target.
-
ownerType: Object
Gets reference to igZoombar.
-
Code Sample
//Bind after initialization $(document).delegate(".selector", "igzoombarzoomchanging", function (evt, ui) { //Get the previous zoom window left position as a fraction of the absolute width of the target ui.previousZoom.left //Get the previous zoom window width as a fraction of the absolute width of the target ui.previousZoom.width //Get the new zoom window left position as a fraction of the absolute width of the target ui.newZoom.left //Get the new zoom window width as a fraction of the absolute width of the target ui.newZoom.width //Get reference to igZoombar ui.owner }); //Initialize $(".selector").igZoombar({ zoomChanging: function (evt, ui) { ... } });
-
clone
- .igZoombar( "clone" );
- Return Type:
- domelement
Returns the element the clone widget is initialized on.
Code Sample
var clone = $(".selector").igZoombar("clone"); -
container
- .igZoombar( "container" );
- Return Type:
- domelement
Returns the DIV that is the topmost container of the zoombar widget.
Code Sample
var container = $(".selector").igZoombar("container"); -
destroy
- .igZoombar( "destroy" );
Destroys the Zoombar widget.
Code Sample
$(".selector").igZoombar("destroy"); -
id
- .igZoombar( "id" );
- Return Type:
- string
Returns the ID of the element the zoombar is initialized on.
Code Sample
var id = $(".selector").igZoombar("id"); -
widget
- .igZoombar( "widget" );
Returns the main zoombar element.
Code Sample
var widget = $(".selector").igZoombar("widget"); -
zoom
- .igZoombar( "zoom", [left:number], [width:number] );
- Return Type:
- object
Gets or sets the current zoom window.
- left
- Type:number
- Optional
- The left parameter of the new zoom window in percentages.
- width
- Type:number
- Optional
- The width parameter of the new zoom window in percentages.
Code Sample
$("#zoombar").igZoombar("zoom", 0, 10);
-
ui-widget ui-helper-clearfix ui-corner-all ui-igzoombar-container
- Classes applied to the main container element.
-
ui-state-hover
- Classes applied to interactable elements on mouseover.
-
ui-igzoombar-mask
- Classes applied to the zoombar mask element.
-
ui-igzoombar-fade ui-igzoombar-fade-left-appendix
- Classes applied to the zoombar mask element left appendix.
-
ui-igzoombar-fade ui-igzoombar-fade-left
- Classes applied to the zoombar left mask element.
-
ui-igzoombar-fade ui-igzoombar-fade-right-appendix
- Classes applied to the zoombar mask element right appendix.
-
ui-igzoombar-fade ui-igzoombar-fade-right
- Classes applied to the zoombar right mask element.
-
ui-igzoombar-scrollbar-button
- Classes applied to the scrollbar buttons.
-
ui-igzoombar-scrollbar
- Classes applied to the scrollbar element.
-
ui-icon-triangle-1-w
- Classes applied to the scrollbar left button.
-
ui-icon-triangle-1-e
- Classes applied to the scrollbar right button.
-
ui-state-default ui-igzoombar-scrollbar-thumb
- Classes applied to the scrollbar thumb element.
-
ui-igzoombar-window-grabbing
- Classes applied to the zoom window when it's being grabbed.
-
ui-state-default ui-igzoombar-window-handle ui-igzoombar-window-handle-left
- Classes applied to the zoombar left window handle.
-
ui-state-default ui-igzoombar-window-handle ui-igzoombar-window-handle-right
- Classes applied to the zoombar right window handle.

