ui.igLayoutManager

The igLayoutManager is a widget based on jQuery UI that implements different layout modes into a page. Modes include flow layout, vertical layout and a border layout, which divides the container into left/right/footer/header/center regions. Further, the responsive and fluid column layouts are based on a 12 column layout grid. Also supported is a grid layout which allows items to be positioned at arbitrary places on the screen and have variable row and col spans.
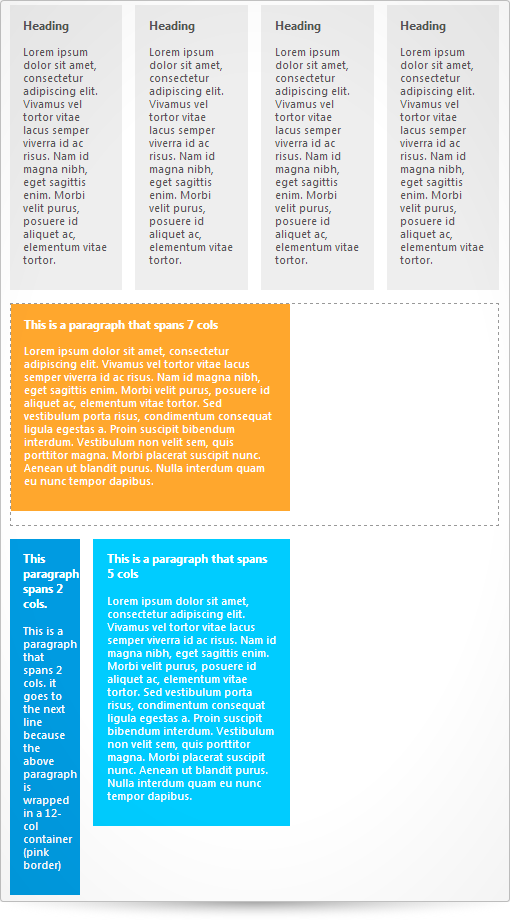
The following code snippet demonstrates how to initialize the igLayoutManager.
For details on how to reference the required scripts and themes for the igLayoutManager control read, Using JavaScript Resources in Ignite UI and Styling and Theming Ignite UI.Code Sample
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
</head>
<body>
<style type="text/css">
body {
font-family: "Segoe UI",Helvetica,Tahoma,Arial,Verdana,sans-serif;
background-color: #fff;
}
.col3 {
background-color: #EEE;
color: #555;
padding: 0 20px 20px 20px;
margin: 0 0 20px 0;
}
#layout .col12 {
border:2px dashed #999;
margin: 0 0 20px 0;
}
#layout .col7 {
background-color: #FFA72D;
color: #FFF;
padding: 0 20px 20px 20px;
margin: 0 0 20px 0;
}
#layout .col4 {
background-color: #ffaf41;
color: #fff;
padding: 0 20px 20px 20px;
}
#layout .col2 {
background-color: rgb(0, 155,225);
color: #FFF;
padding: 0 20px 20px 20px;
}
#layout .col5 {
background-color: #00CCFF;
padding: 0 20px 20px 20px;
color: #FFF;
}
</style>
<div id="layout" class="ig-layout-col">
<div class="row">
<div class="col3">
<p>
<h3>Heading</h3>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus vel tortor vitae lacus semper viverra id ac risus. Nam id magna nibh, eget sagittis enim. Morbi velit purus, posuere id aliquet ac, elementum vitae tortor.
</p>
</div>
<div class="col3">
<p>
<h3>Heading</h3>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus vel tortor vitae lacus semper viverra id ac risus. Nam id magna nibh, eget sagittis enim. Morbi velit purus, posuere id aliquet ac, elementum vitae tortor.
</p>
</div>
<div class="col3">
<p>
<h3>Heading</h3>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus vel tortor vitae lacus semper viverra id ac risus. Nam id magna nibh, eget sagittis enim. Morbi velit purus, posuere id aliquet ac, elementum vitae tortor.
</p>
</div>
<div class="col3">
<p>
<h3>Heading</h3>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus vel tortor vitae lacus semper viverra id ac risus. Nam id magna nibh, eget sagittis enim. Morbi velit purus, posuere id aliquet ac, elementum vitae tortor.
</p>
</div>
</div>
<div class="row">
<div class="col12">
<div class="col7">
<p>
<h3>This is a paragraph that spans 7 cols</h3>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus vel tortor vitae lacus semper viverra id ac risus. Nam id magna nibh, eget sagittis enim. Morbi velit purus, posuere id aliquet ac, elementum vitae tortor. Sed vestibulum porta risus, condimentum consequat ligula egestas a. Proin suscipit bibendum interdum. Vestibulum non velit sem, quis porttitor magna. Morbi placerat suscipit nunc. Aenean ut blandit purus. Nulla interdum quam eu nunc tempor dapibus.
</p>
</div>
</div>
</div>
<div class="row">
<div class="col2">
<p>
<h3>This paragraph spans 2 cols.</h3>
This is a paragraph that spans 2 cols. it goes to the next line because the above paragraph is wrapped in a 12-col container (pink border)
</p>
</div>
<div class="col5">
<p>
<h3>This is a paragraph that spans 5 cols</h3>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus vel tortor vitae lacus semper viverra id ac risus. Nam id magna nibh, eget sagittis enim. Morbi velit purus, posuere id aliquet ac, elementum vitae tortor. Sed vestibulum porta risus, condimentum consequat ligula egestas a. Proin suscipit bibendum interdum. Vestibulum non velit sem, quis porttitor magna. Morbi placerat suscipit nunc. Aenean ut blandit purus. Nulla interdum quam eu nunc tempor dapibus.
</p>
</div>
</div>
</div>
</body>
</html>
Related Samples
- Border Layout from HTML markup
- Border Layout - Initializing with JavaScript
- Responsive Column Layout
- Responsive Flow Layout
- Grid Layout with colspan and rowspan Support
- Responsive Vertical Layout
Related Topics
Dependencies
Inherits
-
borderLayout
- Type:
- object
- Default:
- {}
Options specific to a border layout.
Code Sample
// Initialize $('.selector').igLayoutManager({ layoutMode: "border", borderLayout: { leftWidth: "10%", rightWidth:"20%", showFooter: true, showHeader: true, showLeft: true, showRight: true } }); // Get var borderLayout = $('.selector').igLayoutManager("option", "borderLayout"); // Set $('.selector').igLayoutManager("option", "borderLayout", { leftWidth: "20%", rightWidth:"30%", showFooter: false });-
leftWidth
- Type:
- string
- Default:
- "20%"
Option specifying the width of the left region, either in px or percentages.
Code Sample
// Initialize $('.selector').igLayoutManager({ layoutMode: "border", borderLayout: { leftWidth: "10%" } }); // Get var borderLayout = $('.selector').igLayoutManager("option", "borderLayout"); var leftWidth = borderLayout.leftWidth; // Set $('.selector').igLayoutManager("option", "borderLayout", { leftWidth: "30%" }); -
rightWidth
- Type:
- string
- Default:
- "10%"
Option specifying the width of the right region, either in px or percentages.
Code Sample
// Initialize $('.selector').igLayoutManager({ layoutMode: "border", borderLayout: { rightWidth: "10%" } }); // Get var borderLayout = $('.selector').igLayoutManager("option", "borderLayout"); var rightWidth = borderLayout.rightWidth; // Set $('.selector').igLayoutManager("option", "borderLayout", { rightWidth:"30%" }); -
showFooter
- Type:
- bool
- Default:
- true
Option specifying whether the footer region in the border layout will be hidden or shown.
Code Sample
// Initialize $('.selector').igLayoutManager({ layoutMode: "border", borderLayout: { showFooter: true } }); // Get var borderLayout = $('.selector').igLayoutManager("option", "borderLayout"); var showFooter = borderLayout.showFooter; // Set $('.selector').igLayoutManager("option", "borderLayout", { showFooter: false }); -
showHeader
- Type:
- bool
- Default:
- true
Option specifying whether the header region in the border layout will be hidden or shown.
Code Sample
// Initialize $('.selector').igLayoutManager({ layoutMode: "border", borderLayout: { showHeader: true } }); // Get var borderLayout = $('.selector').igLayoutManager("option", "borderLayout"); var showHeader = borderLayout.showHeader; // Set $('.selector').igLayoutManager("option", "borderLayout", { showHeader: true }); -
showLeft
- Type:
- bool
- Default:
- true
Option specifying whether the left region in the border layout will be hidden or shown.
Code Sample
// Initialize $('.selector').igLayoutManager({ layoutMode: "border", borderLayout: { showLeft: true } }); // Get var borderLayout = $('.selector').igLayoutManager("option", "borderLayout"); var showLeft = borderLayout.showLeft; // Set $('.selector').igLayoutManager("option", "borderLayout", { showLeft: true }); -
showRight
- Type:
- bool
- Default:
- true
Option specifying whether the right region in the border layout will be hidden or shown.
Code Sample
// Initialize $('.selector').igLayoutManager({ layoutMode: "border", borderLayout: { showRight: true } }); // Get var borderLayout = $('.selector').igLayoutManager("option", "borderLayout"); var showRight = borderLayout.showRight; // Set $('.selector').igLayoutManager("option", "borderLayout", { showRight: false });
-
gridLayout
- Type:
- object
- Default:
- {}
Options specific to grid layout mode.
Code Sample
// Initialize $('.selector').igLayoutManager({ layoutMode: "grid", width: "500px", height: "500px", gridLayout: { cols: 3, rows: 3, columnWidth: 200, columnHeight: 200, animationDuration : 500, marginLeft: 10, marginTop : 10, rearrangeItems: true }, items: [ { rowSpan: 2, colSpan: 2, colIndex: 0, rowIndex: 0 }, { rowSpan: 1, colSpan: 1, rowIndex: 0, colIndex: 1 }, { rowSpan: 1, colSpan: 1, rowIndex: 0, colIndex: 2 }] }); // Get var gridLayout = $('.selector').igLayoutManager("option", "gridLayout"); // Set $('.selector').igLayoutManager('option', 'gridLayout', { columnWidth: 400, columnHeight: 500 });-
animationDuration
- Type:
- number
- Default:
- 500
Specifies the duration of the animations in the layout manager"s grid layout.
Code Sample
// Initialize $('.selector').igLayoutManager({ layoutMode: "grid", gridLayout: { animationDuration : 500 } }); // Get var gridLayout = $('.selector').igLayoutManager('option', 'gridLayout'); var animationDuration = gridLayout.animationDuration; // Set var gridLayout = $('.selector').igLayoutManager('option', 'gridLayout'); gridLayout.animationDuration = 500; $('.selector').igLayoutManager('option', 'gridLayout', gridLayout); -
cols
- Type:
- number
- Default:
- null
Number of columns in the grid.
Code Sample
//Initialize $('.selector').igLayoutManager({ layoutMode: "grid", gridLayout: { cols : 3 } }); //Get var gridLayout = $('.selector').igLayoutManager('option', 'gridLayout'); var cols = gridLayout.cols; // Set var gridLayout = $('.selector').igLayoutManager('option', 'gridLayout'); gridLayout.cols = 4; $('.selector').igLayoutManager('option', 'gridLayout', gridLayout); -
columnHeight
- Type:
- enumeration
- Default:
- null
Accepts number or string with height in px or percents.
Members
- string
- The column height can be set in pixels (px), %, em and other units.
- number
- The column height can be set as a number.
Code Sample
// Initialize $('.selector').igLayoutManager({ layoutMode: "grid", gridLayout: { columnHeight: 200 } }); // Get var gridLayout = $('.selector').igLayoutManager('option', 'gridLayout'); var columnHeight = gridLayout.columnHeight; // Set $('.selector').igLayoutManager('option', 'gridLayout', { columnWidth: 400, columnHeight: 500}); -
columnWidth
- Type:
- enumeration
- Default:
- null
Accepts number or string with width in px or percents.
Members
- string
- The column width can be set in pixels (px), %, em and other units.
- number
- The column width can be set as a number.
Code Sample
//Initialize $('.selector').igLayoutManager({ layoutMode: "grid", gridLayout: { columnWidth: 200 } }); //Get var gridLayout = $('.selector').igLayoutManager('option', 'gridLayout'); var columnWidth = gridLayout.columnWidth; // Set $('.selector').igLayoutManager('option', 'gridLayout', { columnWidth: 400, columnHeight: 500}); -
marginLeft
- Type:
- number
- Default:
- 0
Specifies the margin left css property for items.
Code Sample
// Initialize $('.selector').igLayoutManager({ layoutMode: "grid", width: "75%", height: "500px", gridLayout: { marginLeft : 10 } }); // Get var gridLayout = $('.selector').igLayoutManager('option', 'gridLayout'); var marginLeft = gridLayout.marginLeft; // Set $('#.selector').igLayoutManager('option', 'gridLayout', { marginLeft: 15 }); -
marginTop
- Type:
- number
- Default:
- 0
Specifies the margin top css property for items.
Code Sample
// Initialize $('.selector').igLayoutManager({ layoutMode: "grid", gridLayout: { marginTop : 10 } }); // Get var gridLayout = $('.selector').igLayoutManager('option', 'gridLayout'); var marginTop = gridLayout.marginTop; // Set $('#.selector').igLayoutManager('option', 'gridLayout', { marginTop: 15 }); -
overrideConfigOnSetOption
- Type:
- bool
- Default:
- true
Specifies whether the previous set options should be overriden when setting options.
Code Sample
// Initialize $('.selector').igLayoutManager({ layoutMode: "grid", gridLayout: { overrideConfigOnSetOption : true } }); // Get var gridLayout = $('.selector').igLayoutManager('option', 'gridLayout'); var overrideConfigOnSetOption = gridLayout.overrideConfigOnSetOption; -
rearrangeItems
- Type:
- bool
- Default:
- true
Specified whether the items should rearrange to fit in the container when it is resized.
Have effect only when fixed columnWidth option is set.Code Sample
// Initialize $('.selector').igLayoutManager({ layoutMode: "grid", gridLayout: { rearrangeItems: true } }); // Get var gridLayout = $('.selector').igLayoutManager('option', 'gridLayout'); var rearrangeItems = gridLayout.rearrangeItems; // Set var gridLayout = $('.selector').igLayoutManager('option', 'gridLayout'); gridLayout.rearrangeItems = false; $('.selector').igLayoutManager('option', 'gridLayout', gridLayout); -
rows
- Type:
- number
- Default:
- null
Number of rows in the grid.
Code Sample
// Initialize $('.selector').igLayoutManager({ layoutMode: "grid", width: "75%", height: "500px", gridLayout: { rows : 3 } }); // Get var gridLayout = $('.selector').igLayoutManager('option', 'gridLayout'); var rows = gridLayout.rows; // Set var gridLayout = $('.selector').igLayoutManager('option', 'gridLayout'); gridLayout.rows = 4; $('.selector').igLayoutManager('option', 'gridLayout', gridLayout);
-
height
- Type:
- enumeration
- Default:
- null
Gets/Sets height of the layout container.
Members
- string
- The default height can be set in pixels (px), %, em and other units.
- number
- The default height can be set as a number.
Code Sample
// Initialize $('.selector').igLayoutManager({ layoutMode: "border", height : "400px" }); // Get var height = $('.selector').igLayoutManager("option", "height"); // Set $('.selector').igLayoutManager("option", "height", "800px"); -
itemCount
- Type:
- number
- Default:
- null
Number of items to render, this is only applicable to layouts: vertical and flow.
Code Sample
// Initialize $('.selector').igLayoutManager({ height : "300px", layoutMode: "vertical", itemCount: 10 }); // Get var itemCount = $('.selector').igLayoutManager('option', 'itemCount'); // Set $('.selector').igLayoutManager('option', 'itemCount', 2); -
items
- Type:
- array
- Default:
- []
- Elements Type:
- object
An array of item descriptions
this assumes the container is empty, and every item
is described by rowspan, colspan, etc. - otherwise values of
1 are assumed
items can have various properties some of which may not be applicable
depending on the layoutMode.
for example rowSpan/colSpan/colIndex/rowIndex are only applicable to gridlayout.Code Sample
// Initialize $('.selector').igLayoutManager({ layoutMode: "vertical", items: [ { width: "10%", height: "150px" }, { width: "40%", height: "250px" }, { width: "40%", height: "150px" }, { width: "20%", height: "150px" }, { width: "50%", height: "150px" } ] }); // Get var items = $('.selector').igLayoutManager('option', 'items');-
colIndex
- Type:
- number
- Default:
- 0
Column index of the item in the grid.
Code Sample
// Initialize $('.selector').igLayoutManager({ layoutMode: "grid", items: [ { rowSpan: 2, colSpan: 2, colIndex: 0, rowIndex: 0 }, { rowSpan: 1, colSpan: 1, rowIndex: 0, colIndex: 1 }] }); // Get var items = $('.selector').igLayoutManager('option', 'items'); var firstItemColIndex = items[0].colIndex; -
colSpan
- Type:
- number
- Default:
- 1
ColSpan of the item.
Code Sample
// Initialize $('.selector').igLayoutManager({ layoutMode: "grid", items: [ { rowSpan: 2, colSpan: 2, colIndex: 0, rowIndex: 0 }, { rowSpan: 1, colSpan: 1, rowIndex: 0, colIndex: 1 }] }); // Get var items = $('.selector').igLayoutManager('option', 'items'); var firstItemColSpan = items[0].colSpan; -
height
- Type:
- string
- Default:
- null
Gets/Sets individual item height, either in px or percentage
string The default height can be set in pixels (px), %, em and other units.Code Sample
// Initialize $('.selector').igLayoutManager({ layoutMode: "vertical", items: [ { height: "150px" }, { height: "250px" }, { height: "150px" }, { height: "150px" }, { height: "150px" } ] }); // Get var items = $('.selector').igLayoutManager('option', 'items'); var firstItemHeight = items[0].height; -
rowIndex
- Type:
- number
- Default:
- 0
Row index of the item in the grid.
Code Sample
// Initialize $('.selector').igLayoutManager({ layoutMode: "grid", items: [ { rowSpan: 2, colSpan: 2, colIndex: 0, rowIndex: 0 }, { rowSpan: 1, colSpan: 1, rowIndex: 0, colIndex: 1 }] }); // Get var items = $('.selector').igLayoutManager('option', 'items'); var firstItemRowIndex = items[0].rowIndex; -
rowSpan
- Type:
- number
- Default:
- 1
RowSpan of the item.
Code Sample
// Initialize $('.selector').igLayoutManager({ layoutMode: "grid", items: [ { rowSpan: 2, colSpan: 2, colIndex: 0, rowIndex: 0 }, { rowSpan: 1, colSpan: 1, rowIndex: 0, colIndex: 1 }] }); // Get var items = $('.selector').igLayoutManager('option', 'items'); var firstItemRowSpan = items[0].rowSpan; -
width
- Type:
- number
- Default:
- null
Gets/Sets individual item width, either in px or percentage
string The default width can be set in pixels (px), %, em and other units.Code Sample
// Initialize $('.selector').igLayoutManager({ layoutMode: "vertical", items: [ { width: "10%" }, { width: "40%", }, { width: "40%", }, { width: "20%", }, { width: "50%", } ] }); // Get var items = $('.selector').igLayoutManager('option', 'items'); var firstItemWidth = items[0].width;
-
layoutMode
- Type:
- enumeration
- Default:
- column
Defines the layout type grid Column type can be set with grid layout
border Column type can be set with border layout
flow Column type can be set with flow layout
column Column type can be set with column layout
vertical Column type can be set with vertical layout.Members
- grid
- Type:object
- border
- Type:object
- flow
- Type:object
- column
- Type:object
- vertical
- Type:object
Code Sample
// Initialize $('.selector').igLayoutManager({ layoutMode: "vertical" }); // Get var layoutMode = $('.selector').igLayoutManager('option', 'layoutMode'); -
width
- Type:
- enumeration
- Default:
- null
Gets/Sets width of the layout container.
Members
- string
- The default width can be set in pixels (px), %, em and other units.
- number
- The default width can be set as a number.
Code Sample
// Initialize $('.selector').igLayoutManager({ layoutMode: "border", width : "800px" }); // Get var width = $('.selector').igLayoutManager("option", "width"); // Set $('.selector').igLayoutManager("option", "width", "200px");
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
internalResized
- Cancellable:
- false
Event fired after items are resized.
Use ui.owner to get a reference to the layout manager performing resizing.Code Sample
// Initialize $(".selector").igLayoutManager({ internalResized: function(evt, ui) { //reference to igLayourManager ui.owner; } }); // Bind $(document).delegate("#layout", "iglayoutmanagerinternalresized", function (evt, ui) { // reference to igLayoutManager ui.owner; }); -
internalResizing
- Cancellable:
- true
Event fired before items are resized.
Use ui.owner to get a reference to the layout manager performing resizing.Code Sample
// Initialize $(".selector").igLayoutManager({ internalResizing: function(evt, ui) { //reference to igLayourManager ui.owner; } }); // Bind $(document).delegate("#layout", "iglayoutmanagerinternalresizing", function (evt, ui) { // reference to igLayoutManager ui.owner; }); -
itemRendered
- Cancellable:
- false
Event fired after an item has been rendered in the container.
Function takes arguments evt and ui.
Use ui.owner to get reference to the igLayoutManager.
Use ui.itemData to get a reference of item's settings, such as colspan ,rowspan, etc.
Use ui.index to get a reference of the item's index, if the layout is flow or vertical
Use ui.item to get a reference to the rendered item.Code Sample
// Initialize $(".selector").igLayoutManager({ itemRendered: function(evt, ui) { //reference to rendered item ui.item; //reference to rendered item index ui.index //reference to item's settings, such as colspan ,rowspan, etc ui.itemData //reference to the igLayoutManager ui.owner } }); // Bind $(document).delegate("#layout", "iglayoutmanageritemrendered", function (evt, ui) { //reference to rendered item ui.item; //reference to rendered item index ui.index //reference to item's settings, such as colspan ,rowspan, etc ui.itemData }); -
itemRendering
- Cancellable:
- false
Event fired before an item is rendered in the container.
Function takes arguments evt and ui.
Use ui.owner to get reference to the igLayoutManager.
Use ui.itemData to get a reference of item's settings, such as colspan ,rowspan, etc.
Use ui.index to get a reference of the item's index, if the layout is flow or vertical
Use ui.item to get a reference to the rendered item.Code Sample
// Initialize $(".selector").igLayoutManager({ itemRendering: function(evt, ui) { //reference to rendered item ui.item; //reference to item index which is goding to be rendered ui.index //reference to item's settings, such as colspan ,rowspan, etc ui.itemData //reference to the igLayoutManager ui.owner } }); // Bind $(document).delegate("#layout", "iglayoutmanageritemrendering", function (evt, ui) { //reference to rendered item ui.item; //reference to item index which is goding to be rendered ui.index //reference to item's settings, such as colspan ,rowspan, etc ui.itemData }); -
rendered
- Cancellable:
- false
Event fired after all items are rendered.
Function takes arguments evt and ui.
Use ui.owner to get reference to the igLayoutManager.Code Sample
// Initialize $(".selector").igLayoutManager({ rendered: function(evt, ui) { //reference to rendered items ui.items; } }); // Bind $(document).delegate("#layout", "iglayoutmanagerrendered", function (evt, ui) { //reference to rendered items ui.items; });
-
destroy
- .igLayoutManager( "destroy" );
Destroy is part of the jQuery UI widget API and does the following:
1. Remove custom CSS classes that were added.
2. Remove any elements that were added at widget's initialization and after that, which didn't below to the original markup
3. Unbind all events that were bound.Code Sample
$(".selector").igLayoutManager("destroy"); -
reflow
- .igLayoutManager( "reflow", [forceReflow:bool], [animationDuration:number], [event:object] );
Triggers recalculation of the layout dimensions. Layouts may not need to be reflowed manually, if their sizes are in percentages (i.e. they are responsive by default)
this can be particularly useful with a grid layout, when the container has percentage sizes, but items are calculated in pixels and positioned absolutely in the container.- forceReflow
- Type:bool
- Optional
- Indicates whether the reflow should be forced. Useful in cases where the items size and position was changed manually.
- animationDuration
- Type:number
- Optional
- The animation duration to be used for this reflow only. Supported only for Grid Layout mode.
- event
- Type:object
- Optional
- Indicates the browser even which triggered this action (not API).
Code Sample
var forceReflow = true, animationDuration = 200; $(".selector").igLayoutManager("reflow", forceReflow, animationDuration, event);
-
ig-layout-border
- Classes applied to the container when layout mode is border.
-
ig-layout-border-center
- Classes applied to the center region of a border layout.
-
ig-layout-border-container
- Classes applied to the container element, when mode is border.
-
ig-layout-border-footer
- Classes applied to the footer region of a border layout.
-
ig-layout-border-header
- Classes applied to the header region of a border layout.
-
ig-layout-border-item
- Classes applied to the individual layout item, when layout is of border type.
-
ig-layout-border-item-hidden
- Classes applied to the hidden individual layout item, when layout is of border type.
-
ig-layout-border-left
- Classes applied to the left region of a border layout.
-
ig-layout-border-right
- Classes applied to the right region of a border layout.
-
ig-layout
- Classes applied to the main container element, on which the layout manager widget is instantiated.
-
ig-layout-flow
- Classes applied to the container when layout mode is flow.
-
ig-layout-flow-item
- Classes applied to an item that is part of a flow layout.
-
ig-layout-griditem-abs
- Classes applied to the item elements, when mode is grid and the items are absolutely positioned.
-
ig-layout-griditem-rel
- Classes applied to the item elements, when mode is grid and the items are relatively positioned.
-
ig-layout-item
- Classes applied to an individual layout item.
-
ig-layout-vertical
- Classes applied to the container when layout mode is vertical.
-
ig-layout-vertical-item
- Classes applied to the individual layout item, when layout is vertical.

